表单无处不在,每次您登录网站、注册时,您都在使用表单。 形式对于设计的成功至关重要,无论是视觉还是商业目的。 从用户界面 (UI) 设计的角度来看,表单是允许用户向服务器发送信息的元素,表单是网站功能的基本组成部分之一,因此对 UX/UI 设计师来说,正确使用它们至关重要。构建有效的表单可以帮助您创建更令人愉悦、可用和包容的用户界面设计——最终使您的用户体验和项目目标都受益。 下面让我们来看看创建有影响力的表单 UI 设计需要什么。
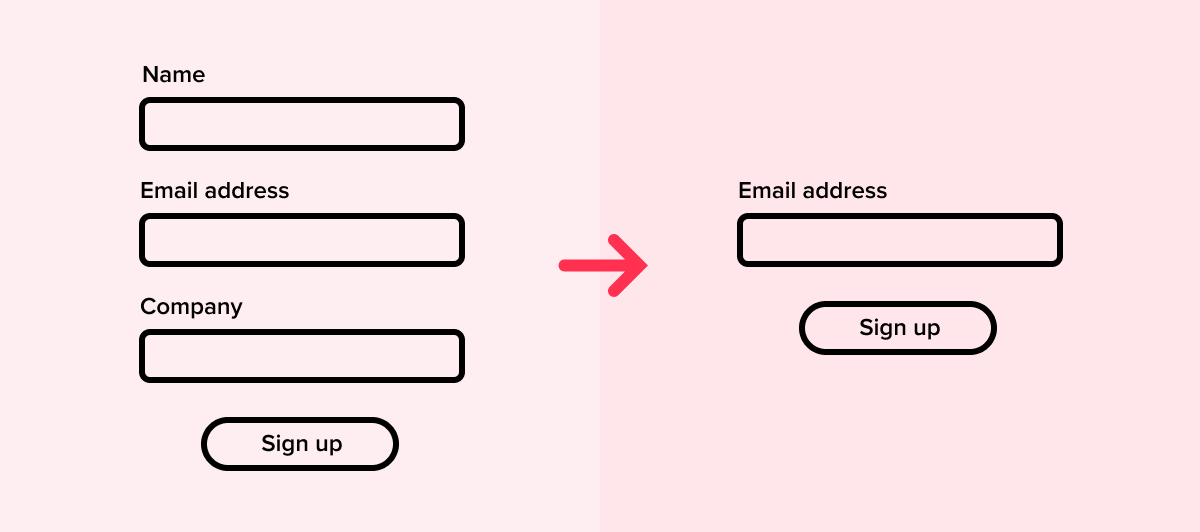
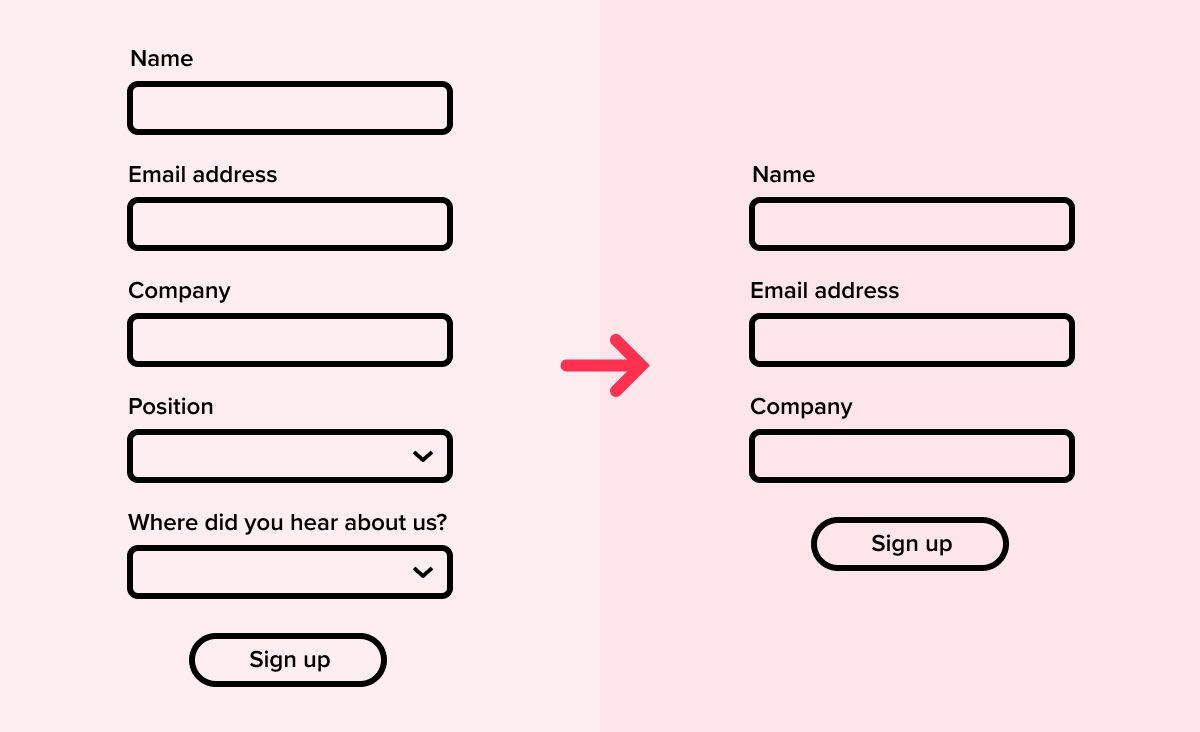
1.最小化字段数量通常
表单中的字段越多,用户完成它的可能性就越小。请尽量减少使用的字段数量。明显要删除的字段是那些标记为“可选”的字段:如果它们是可选的,你真的需要这些信息吗?
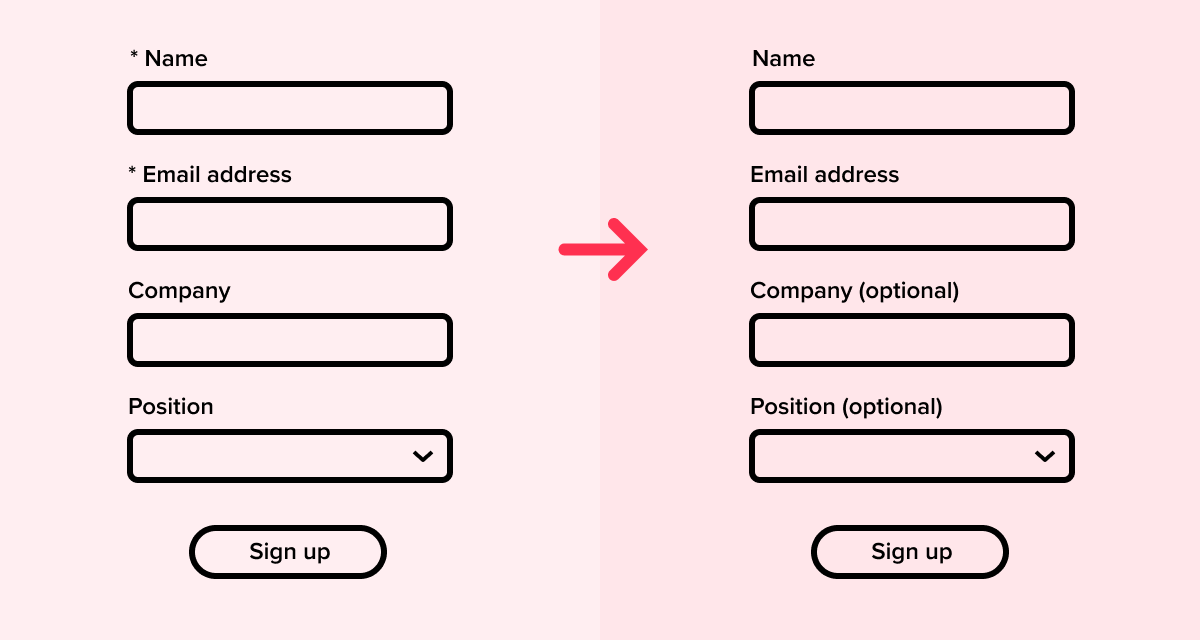
2. 明确标记可选字段
如果您决定使用可选字段,请确保用户清楚哪些是可选字段。虽然用星号标记可选字段已成为界面设计人员的常见设计模式,但最终用户可能无法很好地理解星号的含义。相反,简单地用文本(可选)标记一些字段通常不会在视觉上造成威胁。
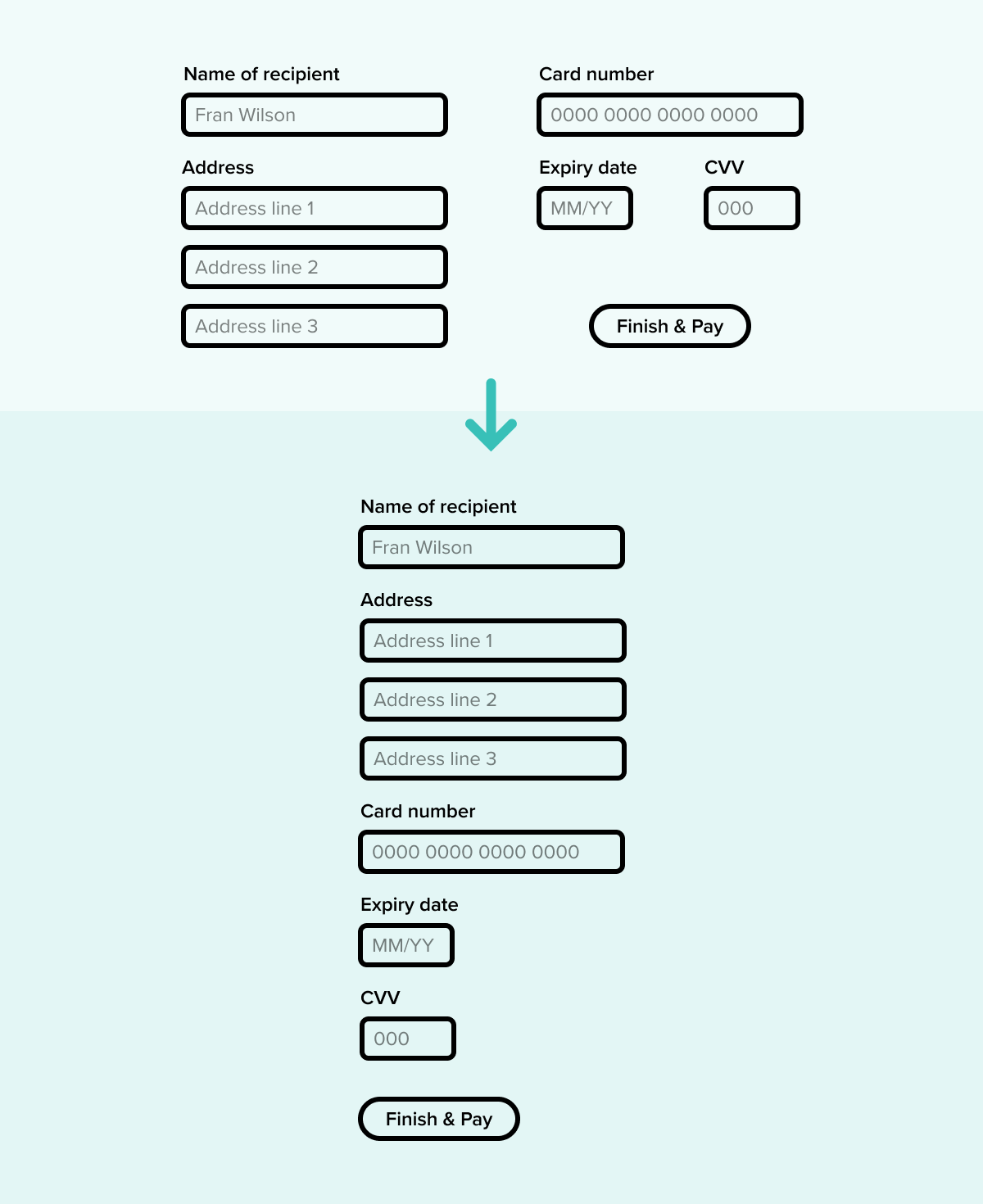
3. 使用单列布局
尽管单列布局在视觉上可能不太优雅,但它已被证明可以显着提高用户理解、减少用户错误和提高整体转化率。其原因可能是,在单列布局中,用户“错过”输入字段的机会较少;眼睛只需要在一个简单的垂直旅程中移动,而不是在一个 Z 形旅程中。 当用户错过某个字段时,这会对用户完成表单所花费的时间以及他们所经历的挫败感产生显着的负面影响。这也破坏了他们通过表格取得进展的任何感觉,因为他们被迫倒退并填写更早的字段。发生这种情况时,用户更有可能完全放弃表单。
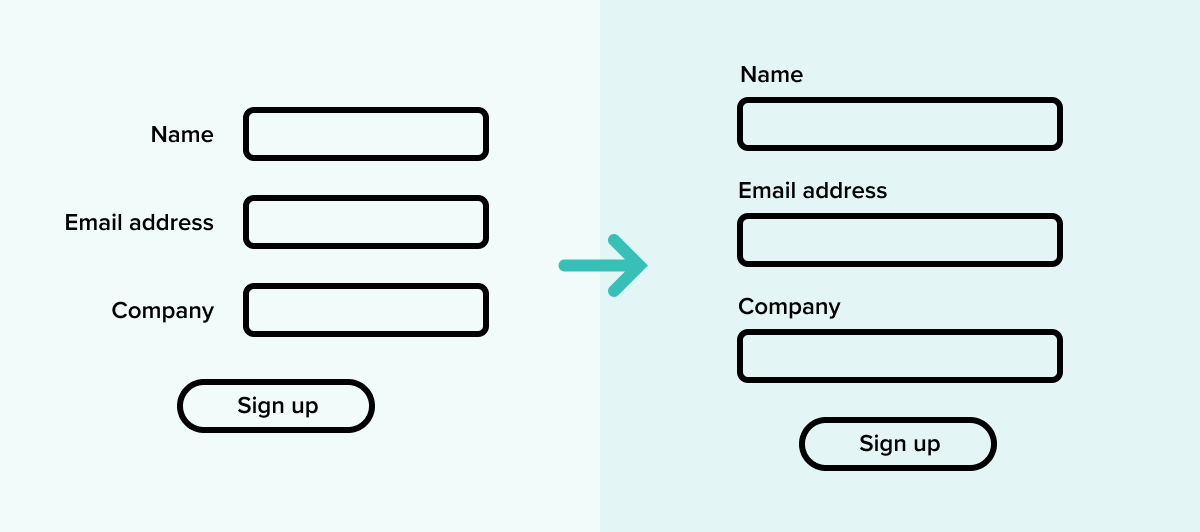
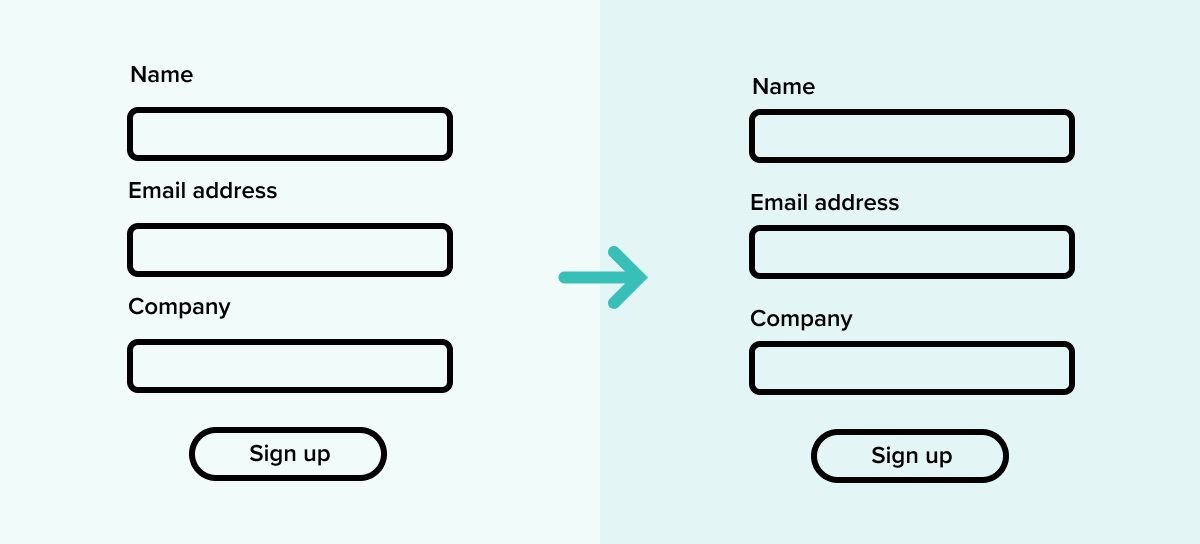
4. 将标签放在表单元素上方
而不是左侧 即使在单列布局中,也经常会看到表单标签放置在输入区域的左侧。然而,这意味着用户的眼睛仍然必须继续那个 Z 形的旅程,而不是简单的垂直旅程,这可能会增加复杂性、疲劳和缓慢的感知。
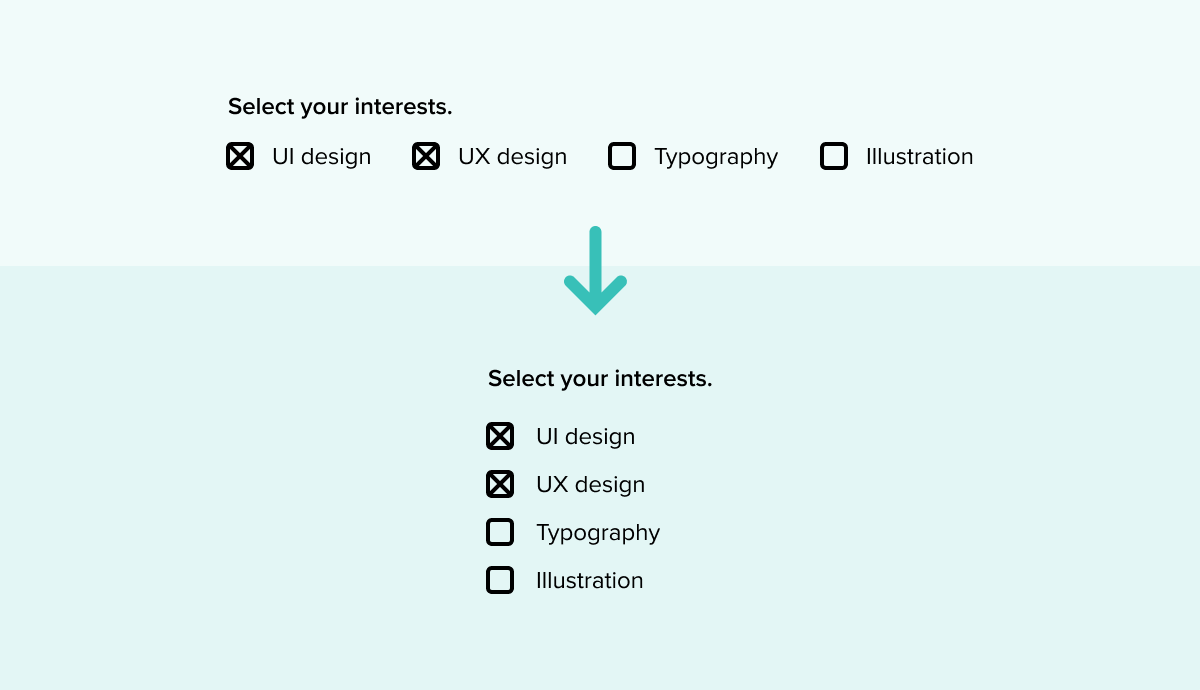
5. 垂直排列列表、复选框和单选按钮
这加强了用户眼睛的垂直旅程,并支持持续进步的感觉。再一次,它降低了用户错过列表中选项的可能性。
6. 可视化地对标签和字段进行分组
除了在部分级别使用视觉分组外,还要确保表单字段、与其相关的标签以及任何帮助文本也进行视觉分组,并与周围元素充分分离。
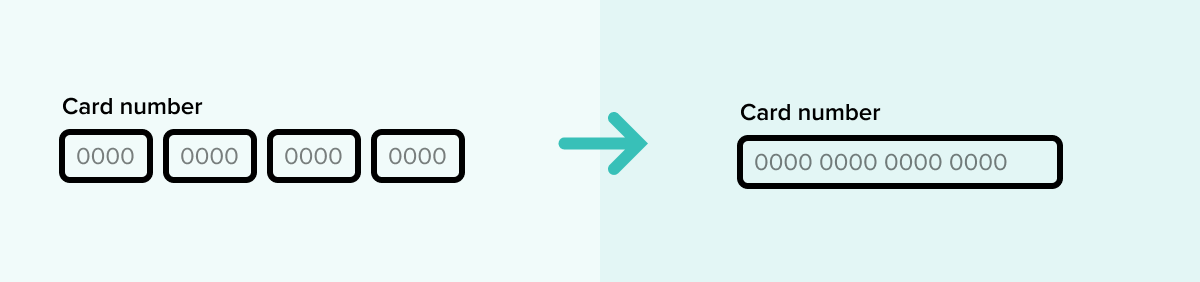
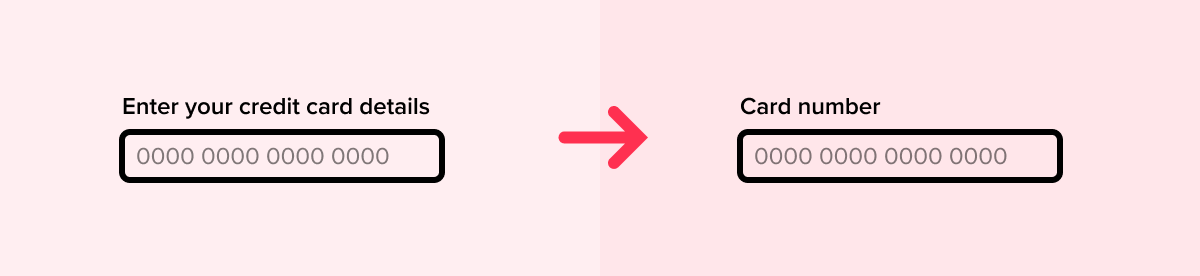
7.不要将数字拆分为多个输入字段
电话号码和信用卡号码应该只需要是一个输入字段。多个输入字段可能会导致在打字时看着键盘的用户感到沮丧和错误。
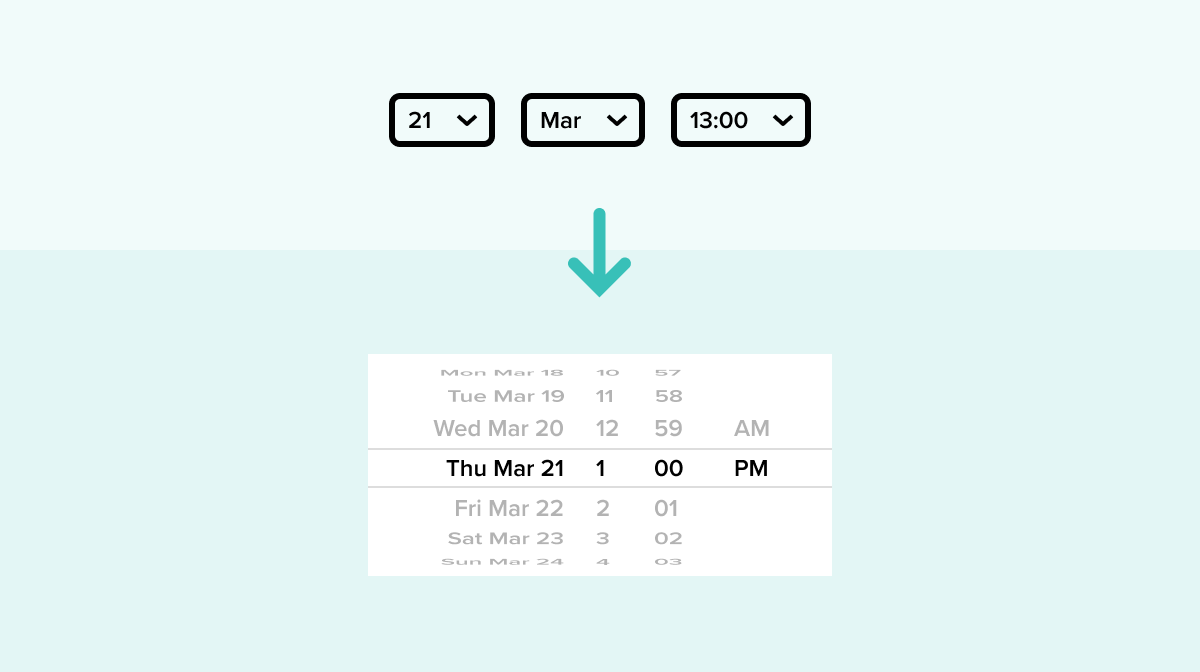
8. 在移动设备上,使用本地操作系统功能进行日期选择器和其他特殊输入
Google 的 Android 和 Apple 的 iOS 都具有用于特定类型数据输入的内置界面,例如日期选择器。尽可能使用这些原生元素,而不是自己编写。用户会更熟悉原生选项,而且它很可能表现得更好。
9. 清晰简洁地标注字段
使用正确的语气,清晰简洁地传达标签和说明,不仅可以显着增加用户对形式的信任,还可以对您的整体品牌产生信任。 在为每个表单域编写标签时,目标是最少的字数和最大的清晰度。如果您预计用户有任何歧义或不确定性,请包含一些简短的帮助文本,明确说明如何填写该字段。 在设计表单时,为每个字段的标记方式生成多个选项也很有帮助。这使您能够测试不同的标签选项,或者至少在可用的选项之间做出明智的选择。
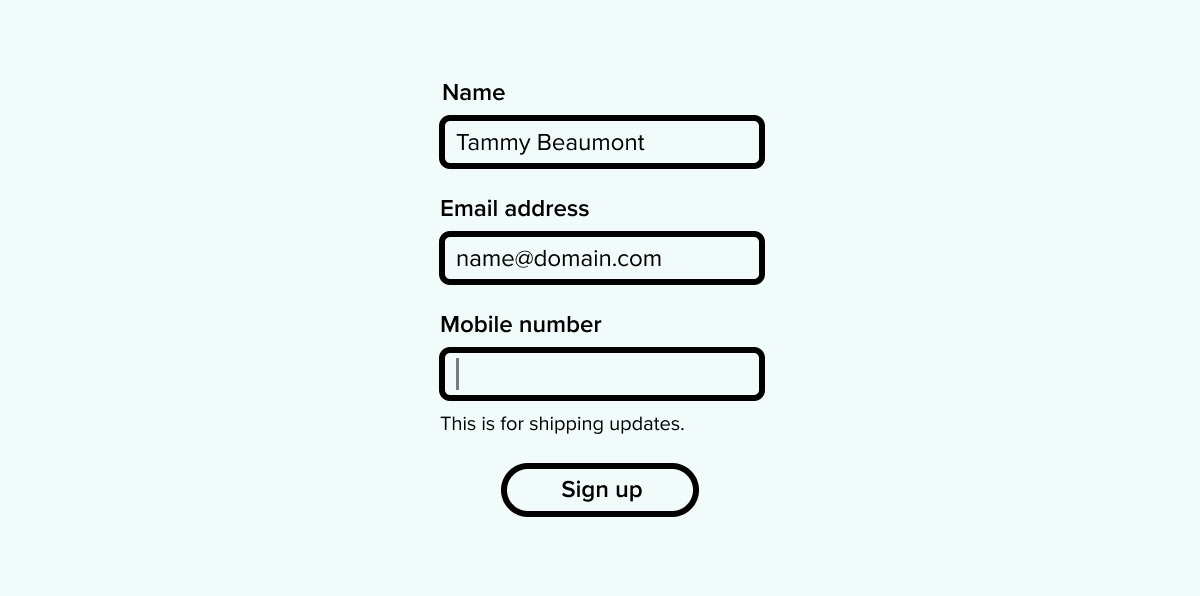
10. 就地解决用户的担忧
每当您在您的网站上为您的用户填写表单时,无论是简单的订阅表单还是注册表单,您都是在要求用户信任您提交的任何和所有信息。 询问某些信息可能会导致用户想知道为什么要收集这些信息。例如,如果您要询问某人的电话号码,请考虑包含说明您需要它的原因的帮助文本。
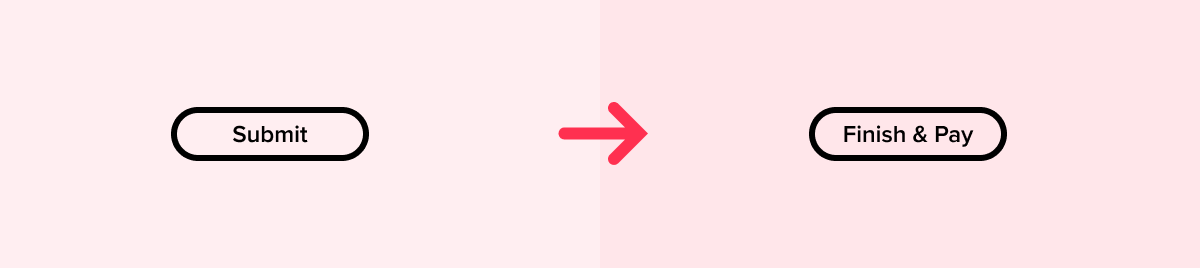
11.在按钮上使用描述性的、基于动作的词
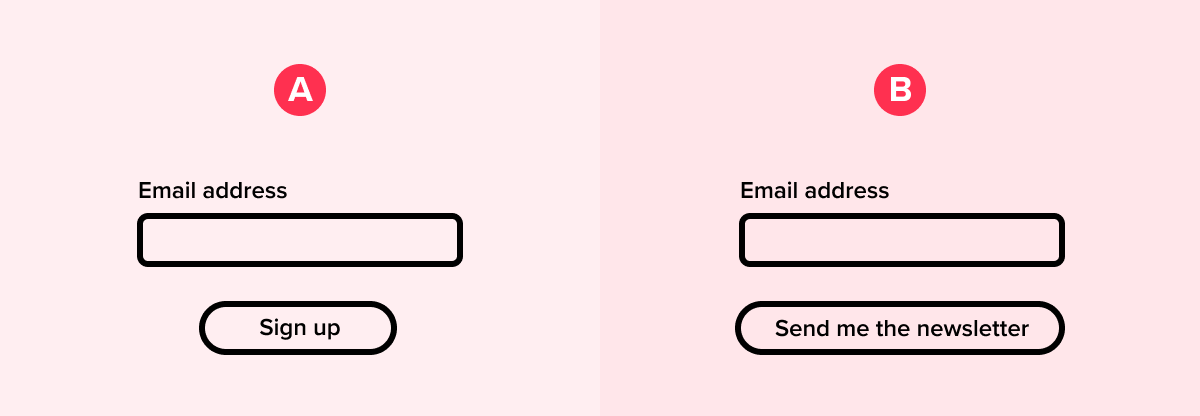
按钮应描述通过单击该按钮将启动的操作。有时,特别是在技术含量更高的应用程序中,“提交”和“取消”是可以的,但通常它们太干了,感觉太笼统了。相反,请考虑使用“注册”、“发送信息”、“创建帐户”等单词或短语。
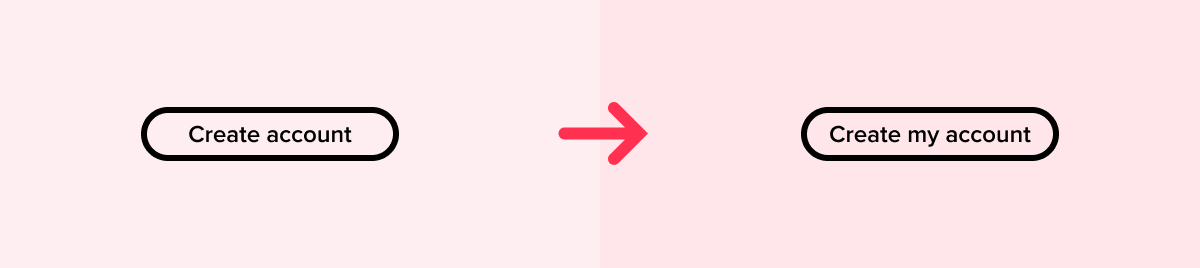
12.考虑在按钮上使用第一人称
这取决于您品牌的风格指南,以及您想要打造的整体基调。但是,已显示包含第一人称语音(“I”、“me”、“my”)的按钮往往具有更高的转化率。因此,您可以考虑“创建我的帐户”,而不是“创建帐户”。一个经验法则是,任何按钮文本都可以在“我想要”之前加上语法意义,以及在上下文中产生情感意义。
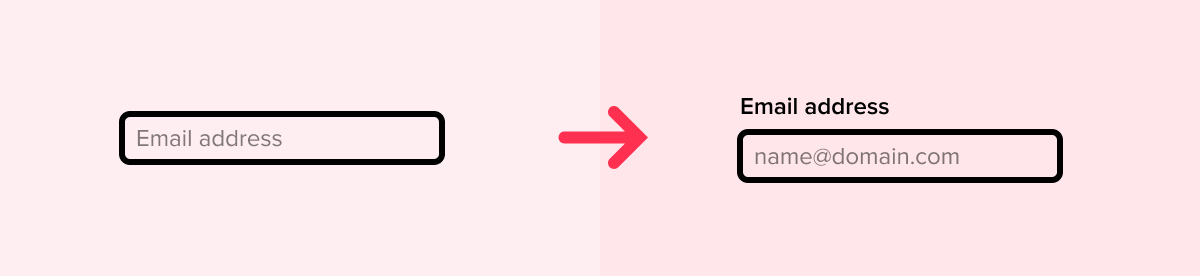
13. 不要使用占位符文本作为标签
占位符文本是在您选择之前显示在文本输入字段中的文本。使用占位符文本作为标签存在许多问题,包括: 占位符文本往往是灰色的,因此具有较少的包容性和可访问性。 屏幕阅读器通常不会读出占位符文本,从而使您的表单无法供视障用户使用。 一旦您选择该字段并开始输入,占位符文本就会消失,这意味着用户可能会忘记他们应该做什么。 占位符文本应该有助于数据输入格式,如果它被用作标签则不能。 相反,使用标签和占位符文本为用户提供最好和最有用的指导。
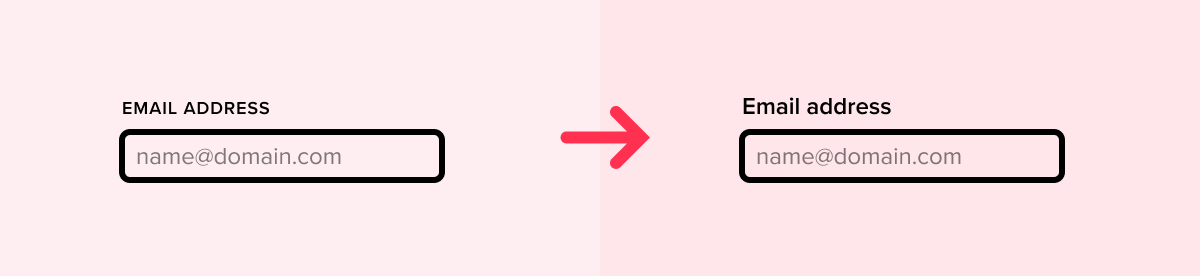
14. 不要在标签或占位符文本中使用全大写
大写文本通常更难读,也更慢,所以不要将它用于表单的正文(包括标签、占位符文本和帮助文本)。一般来说,如果少用大写文本是可以的——例如,在章节标题、按钮和图标中。
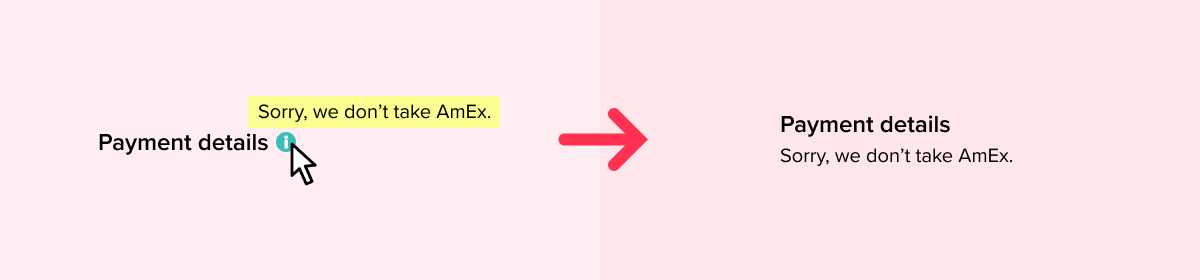
15. 不要隐藏帮助文本
帮助文本是除标签之外的说明或额外指导,例如“密码应为 8 个或更多字符”。如果您正在使用它,请显示它而不是将其隐藏在问号图标或工具提示后面。
16. 越短越好,只要没有遗漏任何重要的东西
我们已经提到过这一点,但值得重申:更少的表单字段比更多的表单字段更可取。但是,使您的表单如此简短以至于它实际上并没有收集您需要的信息会适得其反。
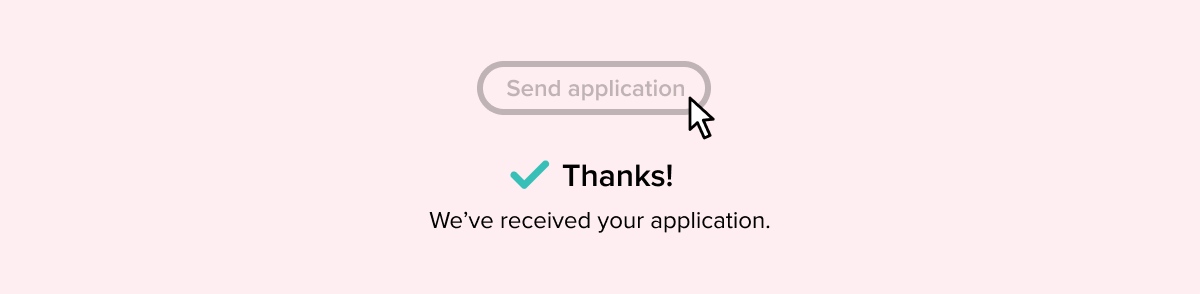
17. 使用成功状态
用户提交表单后,显示提交成功的确认信息很重要。充其量,不这样做意味着用户没有完成感。在最坏的情况下,这可能意味着用户再次提交表单,可能会重复下订单。
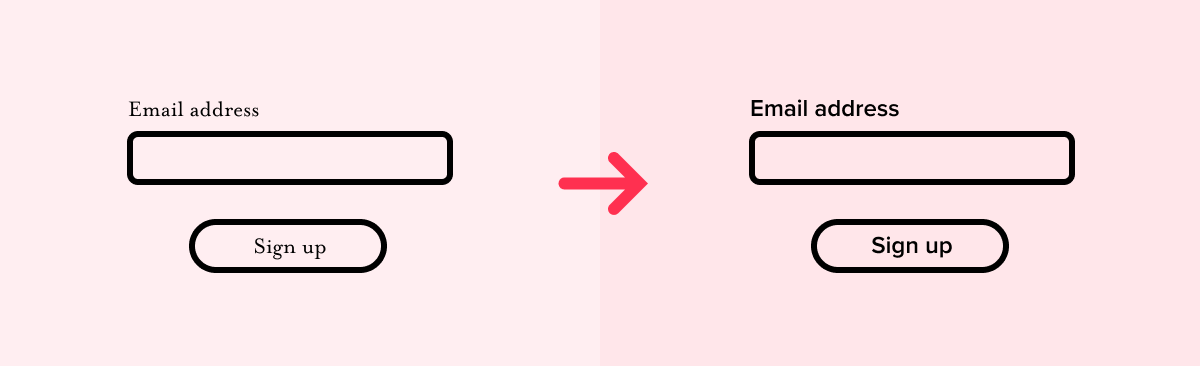
18.使用 x 高度较高的无衬线字体
尽管精心挑选的衬线字体可以很好地用于表单,但通常无衬线字体是更安全的选择。许多现代无衬线字体(如 Roboto、San Francisco 或 Proxima Nova)专为在屏幕上使用而设计。这些字体的一个重要特点是它们具有较大的 x 高度,这意味着小写字母相对较大。

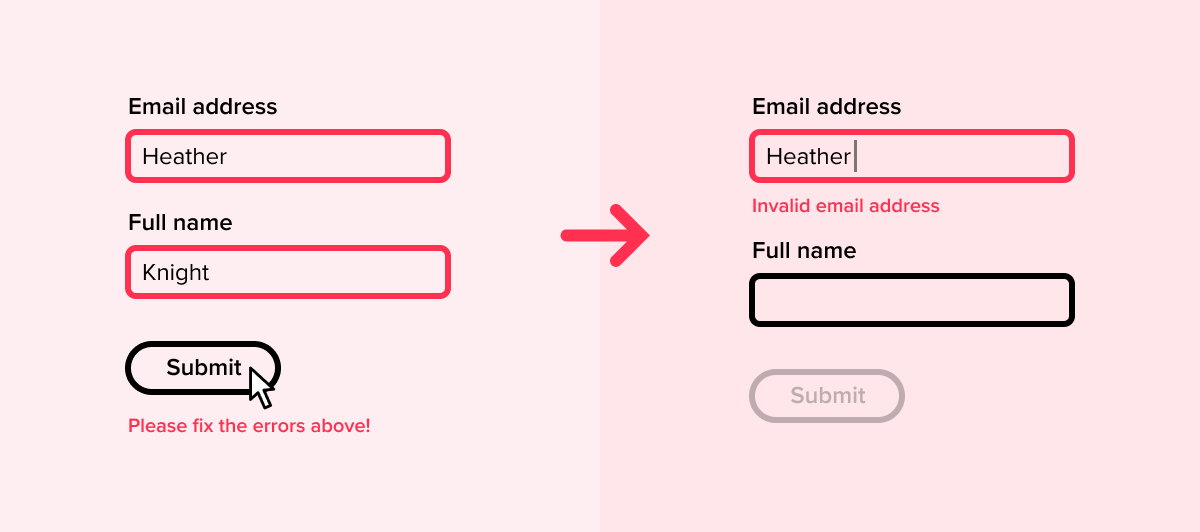
19.优先使用内联验证提交验证
最好在用户数据输入发生时验证它,而不是在他们尝试提交表单或移动到下一个屏幕时进行所有验证。这部分是因为在用户已经在考虑信息时解决错误是有意义的,部分是因为在用户提交表单时显示错误会破坏用户进度,并使他们更有可能放弃而不是修复错误。在适当的情况下,系统还应提供信息,帮助用户识别错误的确切性质——例如,“看起来数字不够”或“您的意思是……?”
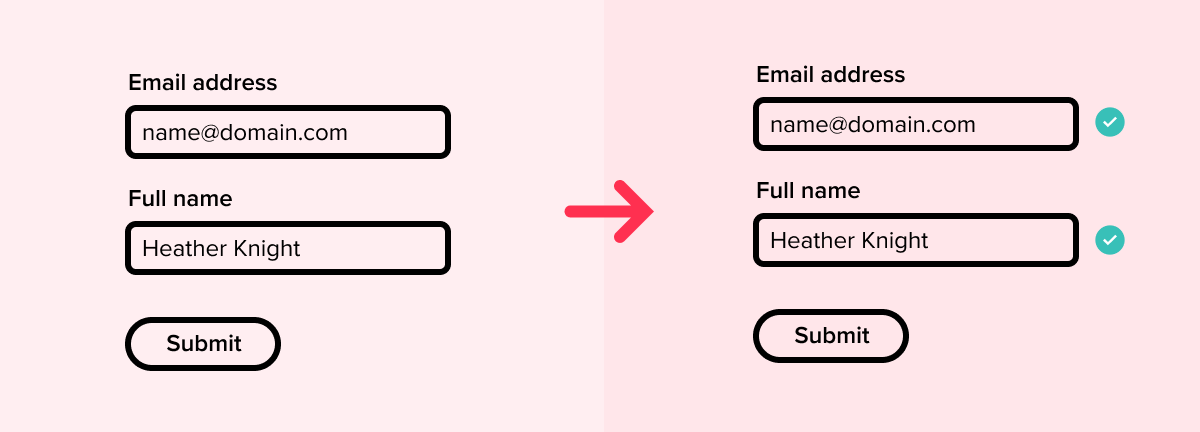
20.使用内联验证来确认用户进度
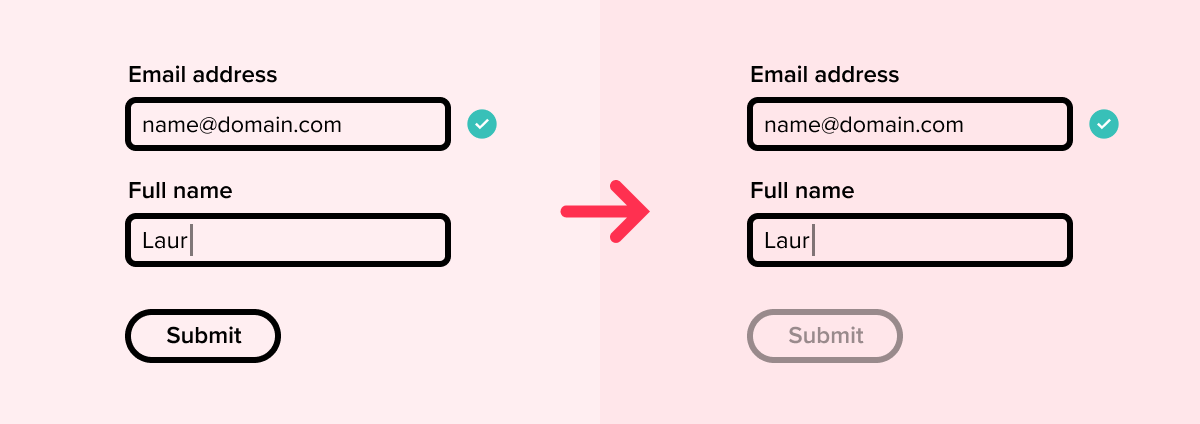
使用内联验证来确认用户正在取得进展。这可能意味着一旦正确填写了字段,就会在字段旁边出现一个“勾号”图标。
21.禁用“下一步”或“提交”按钮直到通过验证
这为用户提供了一个清晰的视觉指示,表明他们的数据输入已准备好提交。
22. 启动后对表单进行 A/B 测试
测试不必仅仅因为您启动了设计而结束。您可以继续进行试验——例如使用不同的输入字段、标签、布局和副本——即使您的表单处于活动状态。您可以使用A/B 测试方法来比较不同设计的相对性能,无论是在转换、流放弃、完成时间还是其他重要指标方面。
最后,有效的表单UI设计不仅停留在视觉美学上,其核心是表单的体验感,每个表单必须包括深思熟虑的用户体验思维、交互设计以及对用户如何与表单交互的整体理解。