UI界面中的配色方案是我们作为设计师最关键的能力之一,每个人对颜色的感知不同,但是掌握大多数人的色彩感知或者基于人类瞳孔对于大自然色彩的认知,我们可以创造出符合品牌调性和非常漂亮的配色方案。
先来看看是哪6条配色规则:
1、选择更和谐、易接受、有规律的颜色。
2、将调色板限制为三种颜色。
3、遵循您品牌的颜色指南。
4、使用 60–30–10 配色规则。
5、应用中迭代你的颜色。
6、在UI界面中保持色系一致性。
1、选择更和谐、易接受、有规律的颜色。
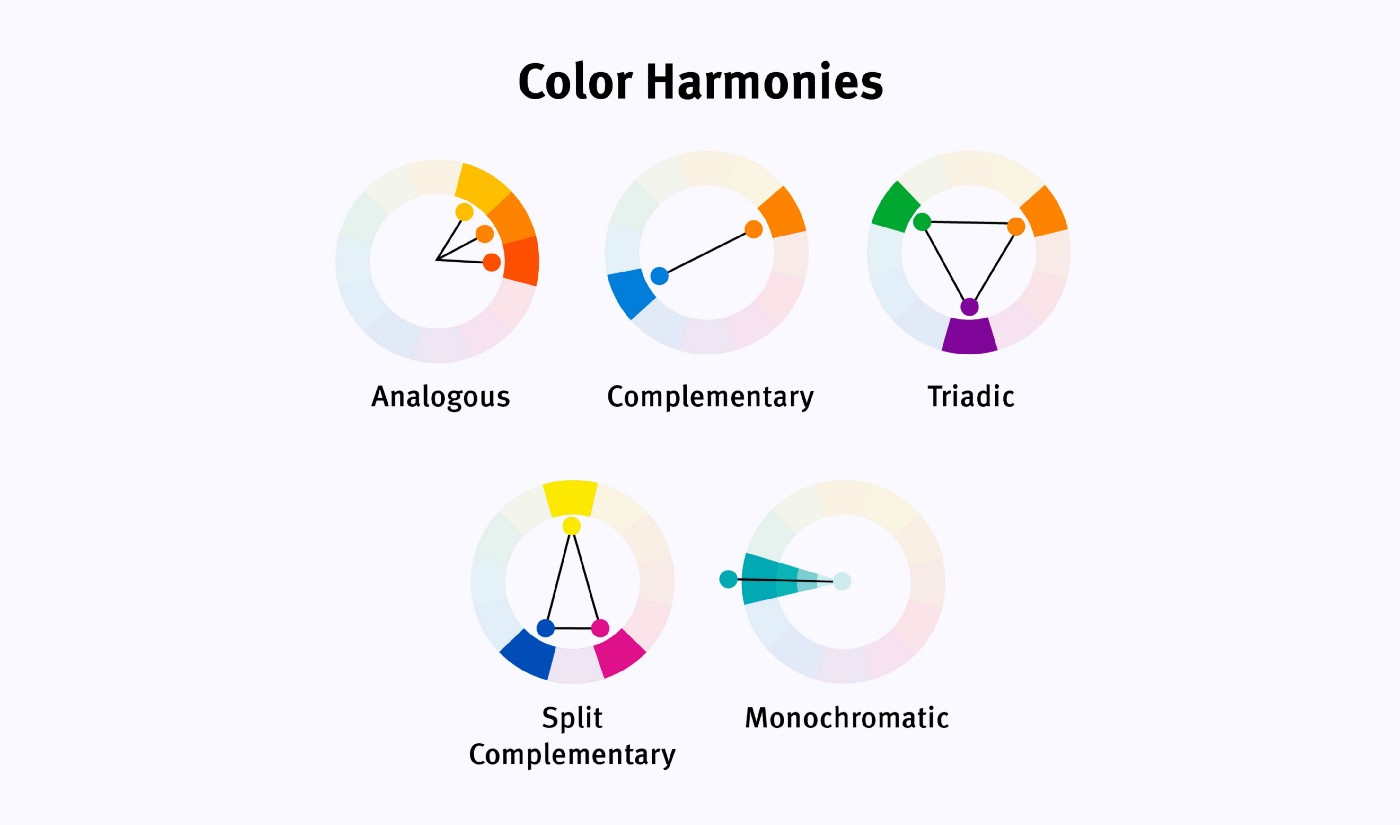
您可以将颜色和谐视为构建块或调色板的基础模板。一些常见的颜色和谐是:
相邻色:在色轮上彼此相邻的颜色(这种颜色和谐会产生低颜色对比度。
互补色:色轮上相反的颜色,产生高色彩对比度。
分裂互补色:一种颜色从其互补色的任一侧与其他颜色相结合。
三色:色轮上三种等距的颜色(相隔 120 度)。
单色:单一色调的色调和阴影。
2、将调色板限制为三种颜色。
减少颜色数量,增强了色彩的视觉层次和对比度,以此让您的用户不会通过色彩而分散注意力。
3、遵循您品牌的颜色指南。
遵循您品牌的颜色指南。创建调色板时,请始终遵循既定的颜色准则。您的工作不仅会更轻松,因为您会考虑更少的颜色替代品,而且还会创造强大、一致的品牌体验。我如果您没有品牌颜色指南,请查看现有设计和产品中使用的颜色,并尝试将它们合并到您的调色板中。
4、使用 60–30–10 配色规则。
此规则意味着颜色应以 60%、30% 和 10% 使用。所以换句话说,使用 60% 的主色,30% 的辅助色和 10% 的强调色。我喜欢将 60% 的颜色视为基色,它占据了您设计中的大部分空间。将其视为背景颜色。您的 30% 颜色是第二层,例如导航或辅助设计元素。而这 10% 就像在你的设计中脱颖而出的小珠宝,就像一个主要的行动号召。
5、应用中迭代你的颜色。
一旦你使用了 60-30-10 规则,你需要退后一步,看看什么有效,什么无效,然后调整你的颜色。问问自己这样的问题,你的颜色选择是否有助于创建正确的视觉层次? 那么,换句话说,你的眼睛是否被那些你想要强调的设计元素所吸引?您的颜色选择是否在您的设计中创造了平衡和对比?
6、在UI界面中保持色系一致性。
如果您在一个屏幕上使用亮粉色作为号召性用语,那么在任何地方都应该使用相同的颜色来号召性用语,除非您有非常好的理由偏离该颜色。一致性是帮助用户理解颜色使用的关键。
最后,配色规则非常重要,这是前人从无数次设计中总结出来的经验,我们要重点参考,合理使用,在此基础结合不同项目的属性和特殊可以做新的尝试和探索。