本文探讨如何提高数字化产品交互(原型)设计效率的7个设计技巧,掌握并做到位以下7个技巧是真的可以提升您的工作效率,并可以把你的团队快速拉上到一个UX设计高度哦。
1. 需求存在还是不存在?
当数字化产品交互(原型)设计需求出现时,首先评估它是否真的需要。交互原型并不是目标,只是一个工具。 是否制作原型主要取决于项目的目标和UED团队的能力。
你对这个原型的目标和期望是什么?
目标用户是谁? 你能承受多少精力和时间?
你有什么东西可以做同样的事情吗?
最重要的是,请记住提出一个可选的解决方案来解决这个问题而无需交互原型设计,条条大路通罗马,你只是选择了一条更好的路。
2.聚焦在需求重点
一旦您决定制作原型,就该集中精力了。弄清楚您想要实现的目标并保持专注。
原型是为了测试还是为了交流?
如果用于可用性测试,是探索性研究还是定向研究?
您想测试什么、态度、参与度或行为指标?你如何定义/量化成功或失败?
你有任何假设或假设吗?您想收集产品的哪个部分的反馈?
等等所有这些问题都可以帮助您定义研究的目标,从而确定原型的“正确焦点”。大多数时候,您不需要对整个产品进行原型制作。确定产生最大价值的关键特征/旅程并对其进行原型设计。毕竟,对非关键部分进行原型设计是浪费时间,因为您永远不知道最终会实现设计的哪一部分。
3.不要忽视故事板
如果你参加过设计冲刺,一定会听过“故事板”。这是UED团队工作的基础流程、绘制所有需要的界面、操作和组件的步骤。对于交互原型设计,我强烈建议不要忽略绘制“故事板”。把所有东西都写在纸上总是比画思维导图好。故事板的结果不需要详细说明。基线是应该充分发现待测试的旅程。这可以确保不会忘记任何事情,也有助于更好地估计时间和精力。
4.建设一套设计系统
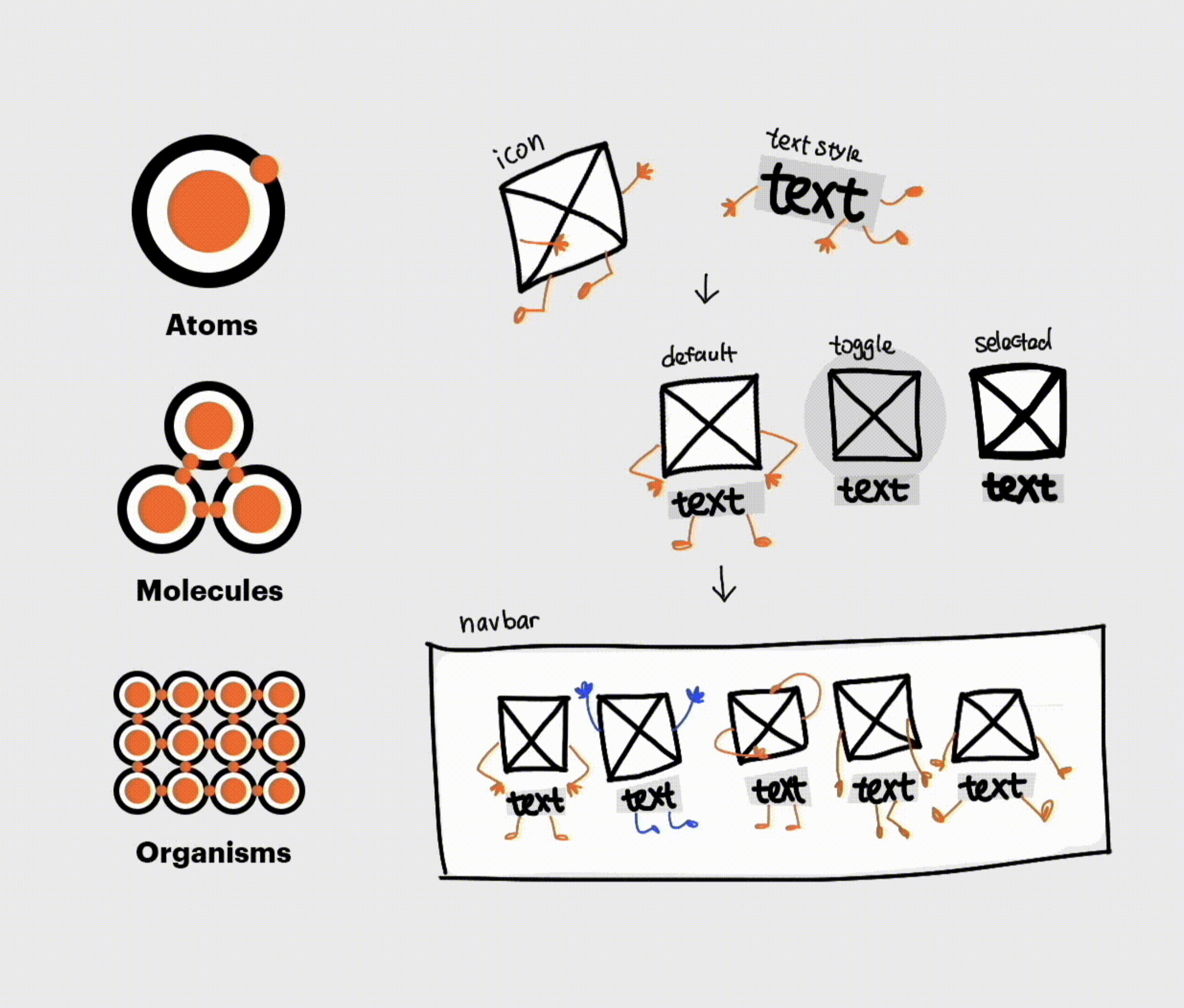
设计系统思维不仅适用于最终产品交付,还适用于整套UX设计过程,让我们举一个在移动应用程序中对导航栏进行原型设计的示例:
如果将其中五个分子放在一起,就会得到一个有机体,即导航栏。由于分子是单独预定义的,因此更改每个图标或文本不会干扰其他分子。从理论上讲,这个导航栏可以重复用于任何未来的原型! 这种设置模块化的方式可以大大提高原型设计的效率。一旦定义了交互,就可以通过替换视觉资产将其重用于任何视觉样式。如果你精确地按照设计系统的思维,系统地创建所有原型组件,从 lo-fi(低保真)到 hi-fi(高保真)原型将像替换所有视觉资产一样简单。 要做到这一点,您需要非常小心命名约定。结构良好的命名约定使搜索和更新“完成”的作品变得更加容易。
要做到这一点,您需要非常小心命名约定。结构良好的命名约定使搜索和更新“完成”的作品变得更加容易。
我通常以这样的格式命名文件:“类别/元素类型/变体”。
在导航栏的情况下,它可以是“nav/bottom/fab”。
一旦创建了足够多的“遗留”原型组件,就可以开始构建自己的“原型系统”。这使您可以快速将以前的工作重新用于新项目。“原型系统”甚至可以扩展为公司内部库,为整个团队节省时间。
5.团队协同合作
发现研究、信息架构、线框图、交互流程、UI 设计、切片、测试计划、原型设计、测试等。我确实喜欢成为一个全栈,但有时会导致在缓慢的生产中。当遇到需要快速交付原型的场景时,例如设计冲刺,我们能做什么?我建议,尝试作为一个团队工作。
但是,作为一个团队工作可能会引发问题。小心依赖、透明度和沟通;建立团队成员之间的定期对齐。如果任务太重,试着把它分解成更小的部分,这样可以在时间框内更快地迭代。
6.尽可能让交互原型无限接近真实
细节有所不同,这也适用于原型。测试原型的主要目标通常是收集用户反馈以改进产品,尤其是在定量研究中。当您测量时间成本、成功率等标准时,原型是否看起来真实会极大地影响测试结果。
7.反复多测试
最后反复多测试,至少在试点测试前一天计划,以确保您有足够的时间进行调试和必要时的调整,不要依赖纯粹的运气。