作为用户体验设计师,工作中不可避免都要使用到8pt网格/栅格系统。在本文中,我将讨论使用最常用的8点布局网格系统,项目中的一致性和可扩展的间距、行距极其有助于设计人员和开发人员在项目上可以更快的配合工作。
为什么要推荐8点网格布局系统?
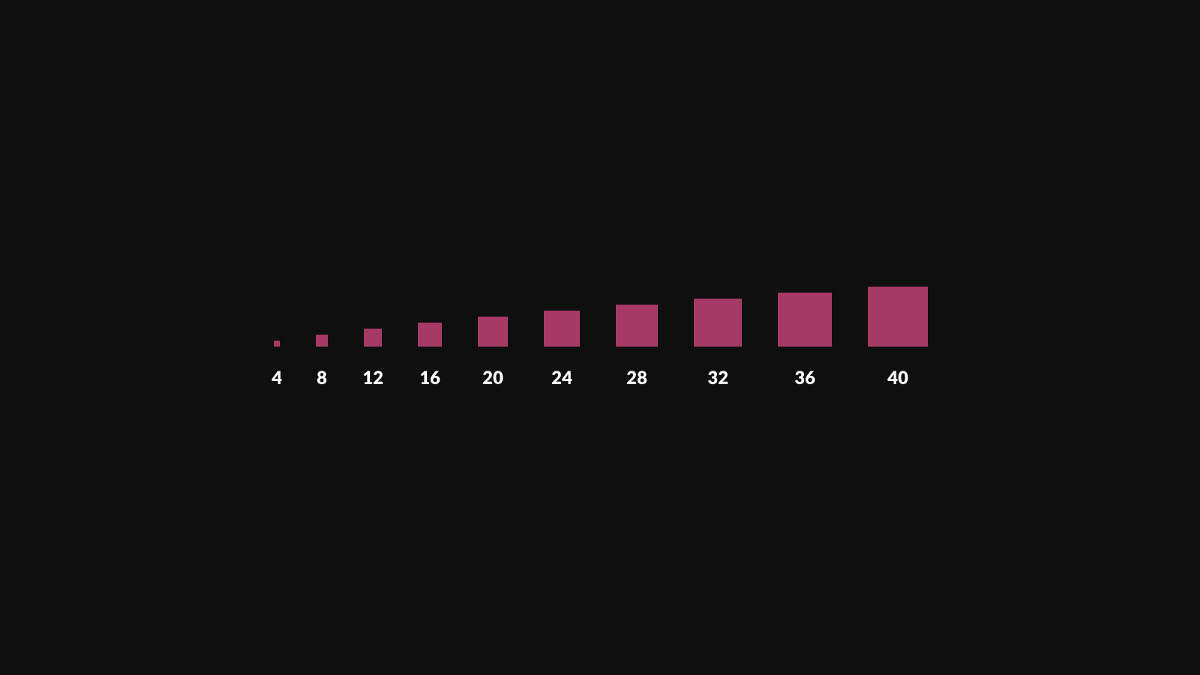
因为不管是网站建设、APP应用、HMI人机交互界面、UI界面设计等,都有多种不同规格的屏幕尺寸,他们的像素密度不同,随着硬件发展像素也在不断增加中,使得设计师的工作更加复杂。如果都统一使用8等数字来调整大小和空间元素可以轻松且一致地缩放并适配各种设备。此外,大多数流行的屏幕尺寸也都可以被 8 整除,这很容易适应。8pt Grid 的原理是使用 8 的倍数(8、16、24、32、40、48、56 等)用于元素的布局、尺寸、填充和边距。
8点网格布局系统的价值:
1、为元素提供了视觉层次结构,并在保持质量节奏的同时以更少的决策推动了一致的可扩展性,UI界面时看起来更简约。
2、设计师和开发人员之间最好的沟通系统,开发人员可以轻松理解并关注 8pt 增量,而不必每次都进行测量。
点 (pt) 是取决于屏幕分辨率的空间度量,当我们开始进行UI界面设计时,使用一个小画板(iPhone X 为 375x812),但实际设备的屏幕分辨率很大(iPhone x 为 1125x2436 或 5.8 英寸)。发生这种情况是因为在 iPhone X 中,画板的渲染速度是 3 倍 (@3x),因为它的 Super Retina 显示屏具有 3 倍的 PPI(每英寸像素)。
设计最小尺寸 (@1x) 的原因是,它允许我们将资产缩放到不同设备所需的不同尺寸(视网膜、超级视网膜和其他显示器),同时保持像素完美的渲染。
软和硬网格设计法
硬网格和软网格都是网格系统的一部分,但彼此之间存在一些差异。 “简而言之,硬网格将内容捕捉到固定网格,而软网格定义元素之间的间距,而不是一些隐约可见的文档范围网格,设计中,通常遵循软网格布局,因为它紧密地反映了开发环境,因为编程不遵循硬网格结构。
元素之间的间距系统和8点网格
间距在UI界面设计中非常重要,UI界面要看起来合乎逻辑(对开发人员友好),且有吸引力且美观,需要都使用 8 点原则:8px / 16px / 24px / 32px / 40px / 48px / 56px 等元素之间的所有 padding 和 margin (有时你可以使用 4px 如果你需要更紧凑的界面)。当我设计时,我将我的间距值定义为变量,以便开发人员可以轻松地理解我的间距系统。
图像和 8 点网格
设计时请确保使用SVG 格式。如果您打算使用或设计图标,请使用 8 的倍数(16×16、24×24、32×32、40x40 等)。它很容易适应布局系统。
排版和 8 点网格
排版上的 8pt 网格在整个设计中提供了更加和谐的垂直节奏。字体大小可能因设备而异,可能是 14px、15px、21px 等,但重要的是行高不会。行高应该是 8 (8, 16, 24, 32 ...) 的乘积,但如果需要,您可以使用 4 (4, 8, 12, 16, 20, 24...) 的乘积。我个人对行高使用 4 的乘法,因为它可以提供更细粒度的控制并带来更好的结果。
最后,8点网格布局系统是我们在工作中的一些总结,目的是为了高效输出的同时也获得更好的视觉感官和体验效果。但是具体产品也要根据具体情况来定,不排除有一些产品需要构建自己的一套布局系统。