保持合理的间距是UI设计的基础,设置好颜色、排版、间距,是你数字化产品中的基础。尤其是间距的设置,可以获得更好的易读性来改善产品的用户体验,消除了设计和开发时的猜测和决策疲劳,推动UI的扩展性和一致性,通过赋予元素视觉层次来传达意义 如果您是设计师,您的输出只会……看起来更好。
设置间距系统
当用Sketch进行设计用户UI界面时,首先,为您的栅格系统设置基数。参考google的Material Design 3设计原则,元素之间的所有填充/边距(有时需要 4px,如果你需要紧缩的话)使用 8的倍数进行分割:8px / 16px / 24px / 32px / 40px / 48px / 56px ...... 重点是你正在为间距进行一致性建设。
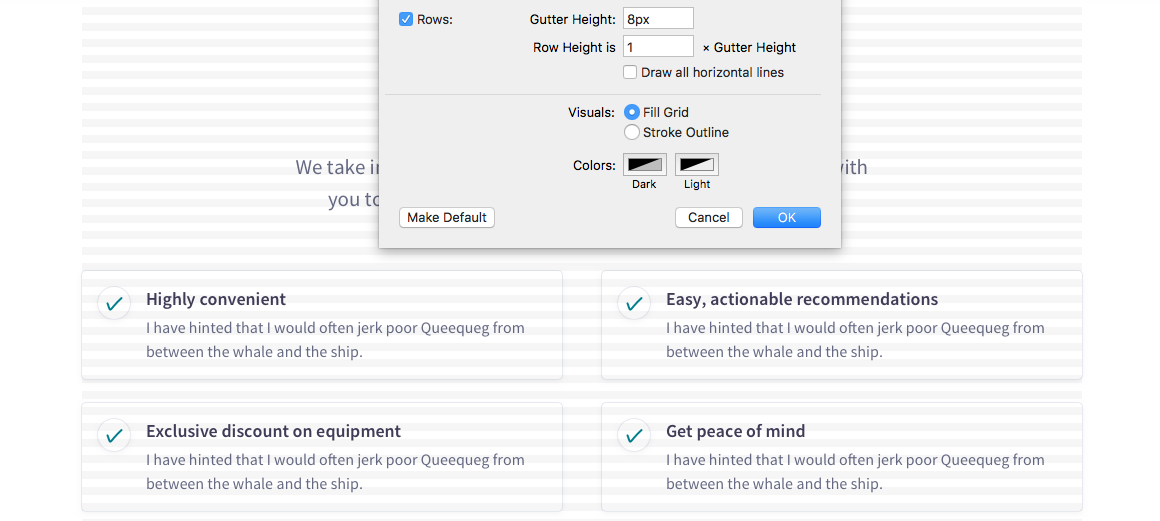
关于行距垂直的设置
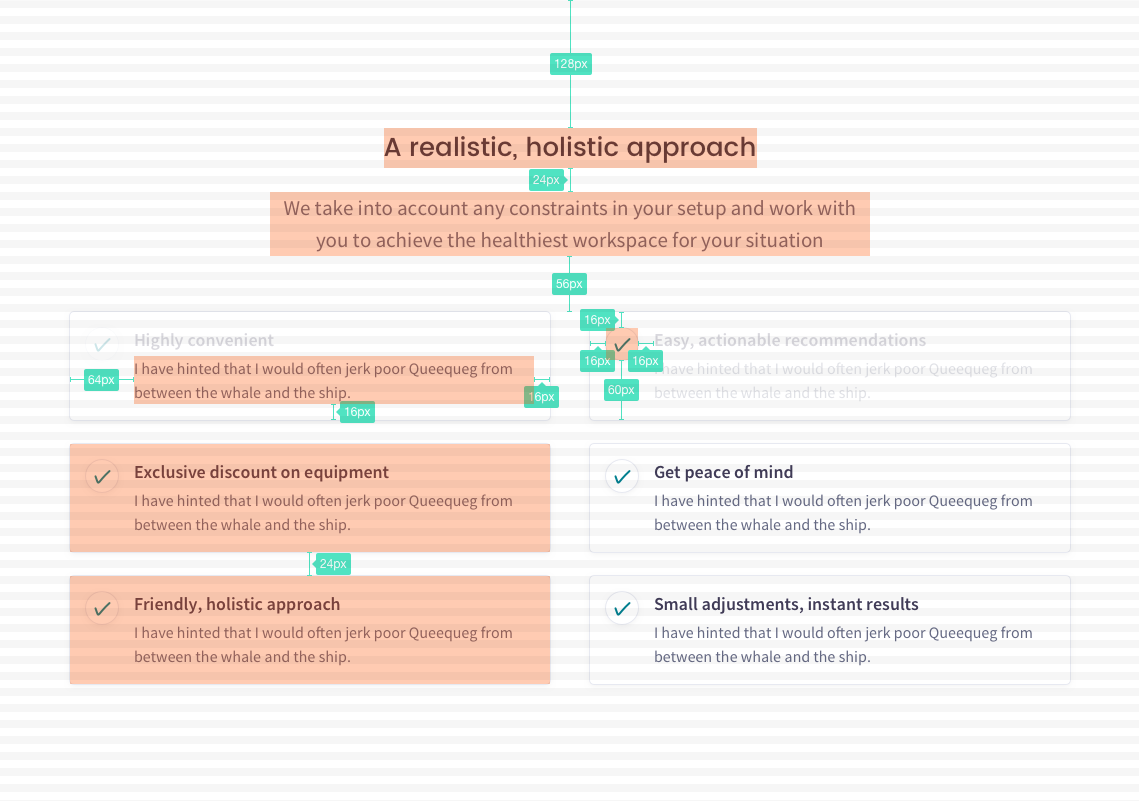
很简单,为了在使用 8pt UI 网格时保持垂直节奏,我们使用了以8pt为系数的栅格(4pt 基线也很好用) 

有什么帮助呢?
基于这样的元素模板,我们可以快速构建一套UI组建规范或规则,这些规则将在整个产品中扩展并保持一致性,节省时间和猜测, 开发人员也可以通过这些标注更好的理解设计师的想法。
关于图标尺寸
使用 SVG 并像这样设置,确保你为你的图标加框,因为它们会有不同的尺寸:并且自然使用 8 的倍数。这些是 64x64,因此适合 UI 网格。无论如何,大多数图标都是为这些尺寸设计的(16x16、24x24、32x32 等)。 如果您需要更改一个图标并且它在 100 个不同的地方使用,那么您只需更改这个符号即可。
文本元素和行高
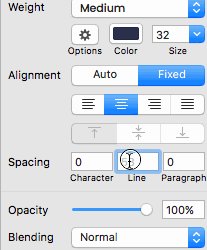
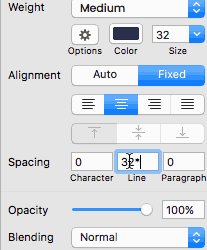
关于行高,确保文本元素落在网格内可能会很棘手。作为一个广泛的规则,让基本的处理乘以 1.5 倍数。
结果如下:
16 点 / 24
24 点 / 36
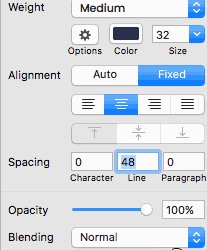
32 点 / 48
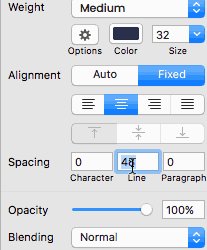
将字体大小乘以您选择使用头部的行高(1.5倍行高)
最后,
对于新产品,创建带有栅格系统/文本元素/间距的基本设置(基于UI组件库设计指南)并在创建组件时添加相应的规则,将提升您对产品的定位和想法,同时可以确保与整个团队分享并提升整体工作效率。