当在移动端表单有多个页面切换时,步骤条是不不可少的,步骤条可以通过指示用户正在进行的步骤和剩余的步骤数来让用户了解他们的进度,可以提升产品用户体验感。但由于屏幕空间有限,在移动表单上显示步骤条是一项挑战。在桌面表单上为移动表单使用相同的步骤条会导致可读性和可见性问题。
线性对比和径向步的步骤条
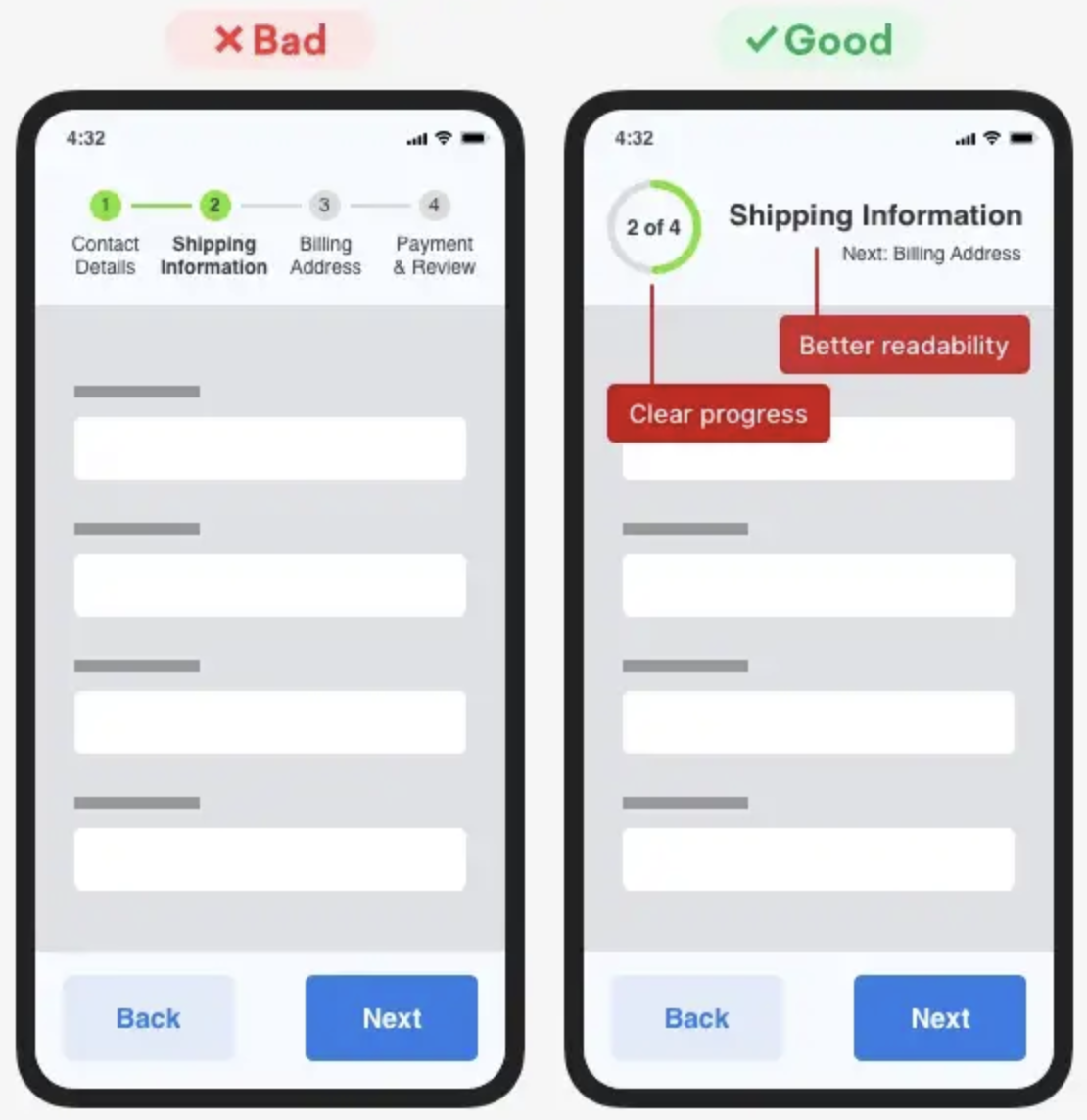
线性步骤条主要适用于桌面的表单,但不适用于移动表单。当您在移动表单上使用线性步骤条时,会降低步骤标题的可读性和进度跟踪的可见性。
强制步骤标题适合狭窄的空间会导致较小的文本大小,您的用户将难以阅读。不仅如此,进度的可见性也不太清晰,因为它一次显示了太多的文本和数字。这会产生视觉噪音,使用户更难区分他们当前的步骤。在您的移动表单上使用径向步骤条,因为它会给您的用户提供更清晰的进度跟踪和更好的可读性。您的用户一眼就能知道他们在哪个步进,因为径向步进器为大步进标题提供了足够的空间。它一次显示一个步骤,使用户可以专注于当前步骤。它还提供了足够的空间来指示下一步是什么。 用户将能够更快地跟踪他们的进度,因为他们需要更少的眼睛注视来扫描步骤条。扫描径向步进器只需要他们注视固定区域。视线扫描线性步骤条需要他们至少注视4次,这是依据人们的视线浏览路径习惯得来的,更少的注视使他们能够更快地处理他们的进步,从而鼓励表格的完成。
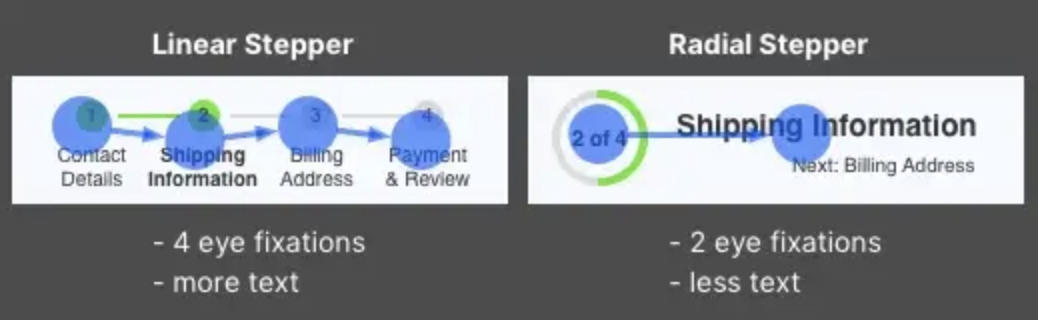
用户将能够更快地跟踪他们的进度,因为他们需要更少的眼睛注视来扫描步骤条。扫描径向步进器只需要他们注视固定区域。视线扫描线性步骤条需要他们至少注视4次,这是依据人们的视线浏览路径习惯得来的,更少的注视使他们能够更快地处理他们的进步,从而鼓励表格的完成。 可见性+可读性是体验关键
可见性+可读性是体验关键
当用户在移动设备上填写多页表单时,他们需要知道他们正处于的步骤和当前进度,所以步骤条的可见性和可读性是体验设计关键,当步骤标题和进度的跟踪清晰可见时,表单的完成概率就会增强,反之失败率会增大,被放弃的机会就会增加。