首先看一个概念,什么是色带(色标)?其定义了颜色如何以平滑、连续的方式从浅色过渡到深色的视觉传达。颜色渐变在设计系统中用于构建颜色目录/应用指南,最终应用于不同的 UI元素、交互状态、插图作品、阴影和品牌数字资产中。
1、定义品牌色
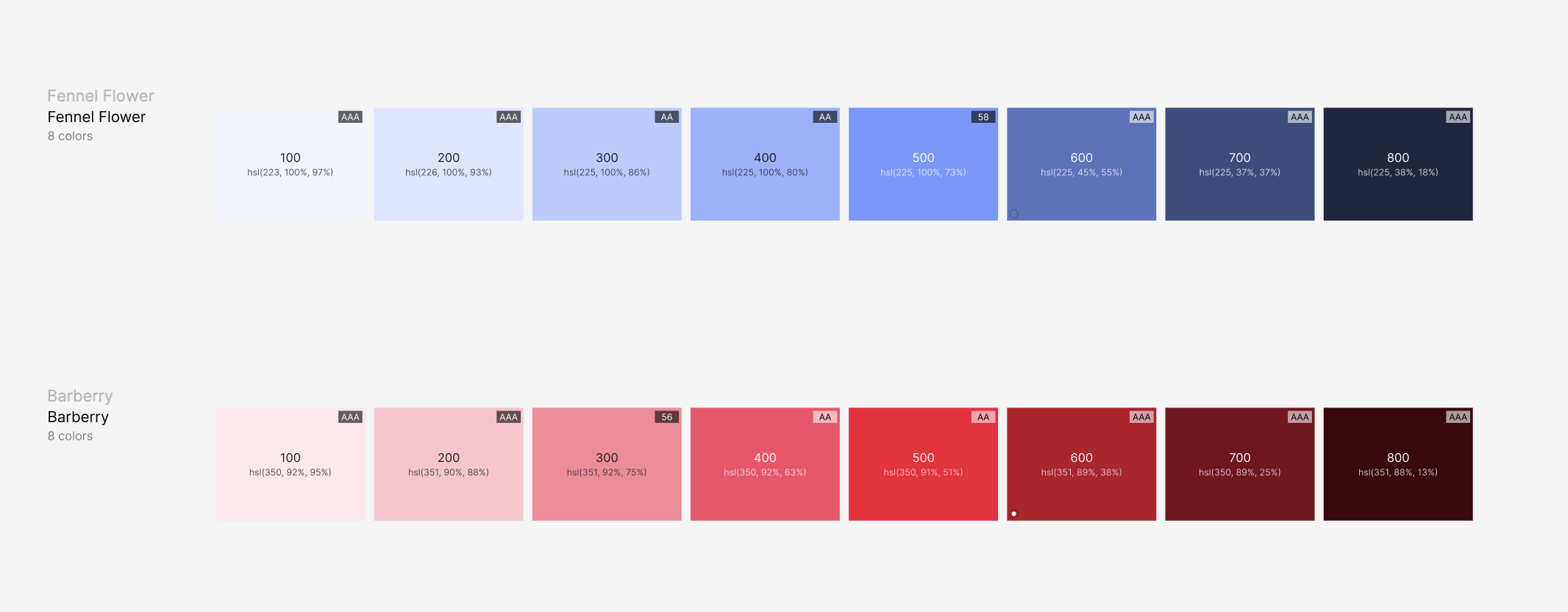
一旦定义了品牌色,就可以开始创建色带了,注意不要重新定义和改变原本的品牌用色,以HSL颜色为例,调整色彩的亮度,每种颜色定位 8 个等级,对于大多数设计系统来说就足够用了,并且足以覆盖浅色和深色模式。您的品牌颜色可能会落在 400-500 范围内,但不限于此。
2、调整HSL亮度
——色调、饱和度、亮度。增加第三个值(亮度),使颜色更亮,或减少它,使颜色更暗。在这种情况下,我们需要 200 档变暗,因此我们将减小该值。力求每个色标之间形成明显的对比——我发现当样本之间没有间隙时,这会更容易。
3、调整饱和度
如果我们想要更多或更少的色彩丰富度,我们可以调整饱和度。调整亮度的相同原则也适用于饱和度,尽管调整可能会更加微妙。当您努力将其调整到需要的位置时,您可能仍在进行轻微的亮度调整。
4、检查对比度的可访问性
如果您计划将颜色用作前景文本或文本的背景颜色,那么您需要测试每种颜色组合,我们使用 Figma 插件Stark进行检查对比。
5、对所有其他颜色重复此操作
完成品牌的第一个色带可以让创建其余部分变得更容易。您将遵循相同的过程,但目标是每个站点的饱和度和亮度水平大致相同。例如,green.400 和 Purple.400 的饱和度和亮度相似,但它们的色调会不同。