在UI用户界面设计中,按钮的设计和图标设计一样至关重要,好的按钮可以起到引导用户行为的作用。
按钮设计技巧:
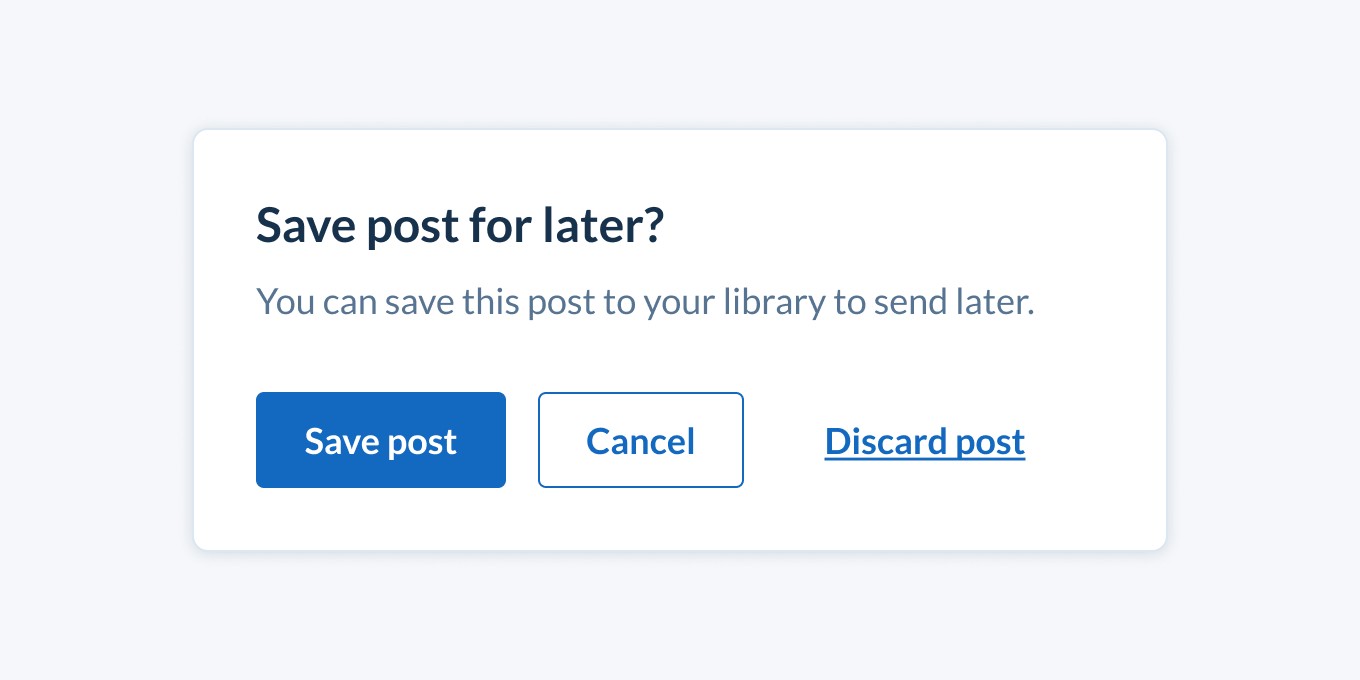
对于大多数项目,您的设计系统将需要 3 种按钮样式;主按钮、二级和三级按钮。他们需要有一个清晰的视觉层次来代表不同重要程度的动作。同时,我们的设计目标是至少满足WCAG 2.0 AA 级(www.w3.org/WAI/standards-guidelines/wcag/)可访问性要求,因为这是最常见的标准,也是一个很好的起点。
1、考虑到视力障碍者人群,为了区分用户界面UI组件,界面需要具有至少 3:1 的颜色对比度。
2、禁用的按钮颜色通常为浅灰色。正常的按钮应避免使用浅灰色按钮以减少潜在被忽略。
3、主要和次要按钮由于样式相似且缺乏对比而发生冲突,需要建立视觉层次,按钮文本对比度必须至少为 4.5:1 才能满足 WCAG 2.0 AA 级可访问性要求。
4、UI界面设计的每一个细节都应该有一个合乎逻辑的目的,避免不一致的按钮形状,因为容易引起混淆。如果按钮样式相同,则按钮之间的对比度必须至少为 3:1,以确保视力障碍者能够区分。
5、使用较大的触摸目标(至少 48pt)以确保人们可以轻松点击按钮。 确保按钮之间有足够的空间,这样人们就不会误按错误的按钮。为了安全起见,我通常使用 16pt。 最后注意,见上图第三个按钮看起来与文本链接相同,WEB时代传统认为,文本链接被设计为去某个地方,而按钮被设计为执行一个动作。当然并不是说以上jiq是所有按钮设计准则,但按照上面提到的方法,可以保证产品的可用性和可访问性,是一个非常安全的选择,最后我希望这些按钮设计技巧对您有所帮助。
最后注意,见上图第三个按钮看起来与文本链接相同,WEB时代传统认为,文本链接被设计为去某个地方,而按钮被设计为执行一个动作。当然并不是说以上jiq是所有按钮设计准则,但按照上面提到的方法,可以保证产品的可用性和可访问性,是一个非常安全的选择,最后我希望这些按钮设计技巧对您有所帮助。