CTA按钮是数字化界面中的关键组件,其能引导用户进入产品核心内容或直接指向最终的转化,今天一起随我们看一下支付按钮,支付是任何电商或 SaaS 网站最重要的组件之一。不仅仅是一个功能性元素,更是整个用户旅程中的关键接触点,决定着交易的成败。 精心设计的支付按钮直观易用,视觉效果出色。本文探讨了 7 个最佳实践,助您设计出高效的支付按钮。
1. 明确按钮的文本
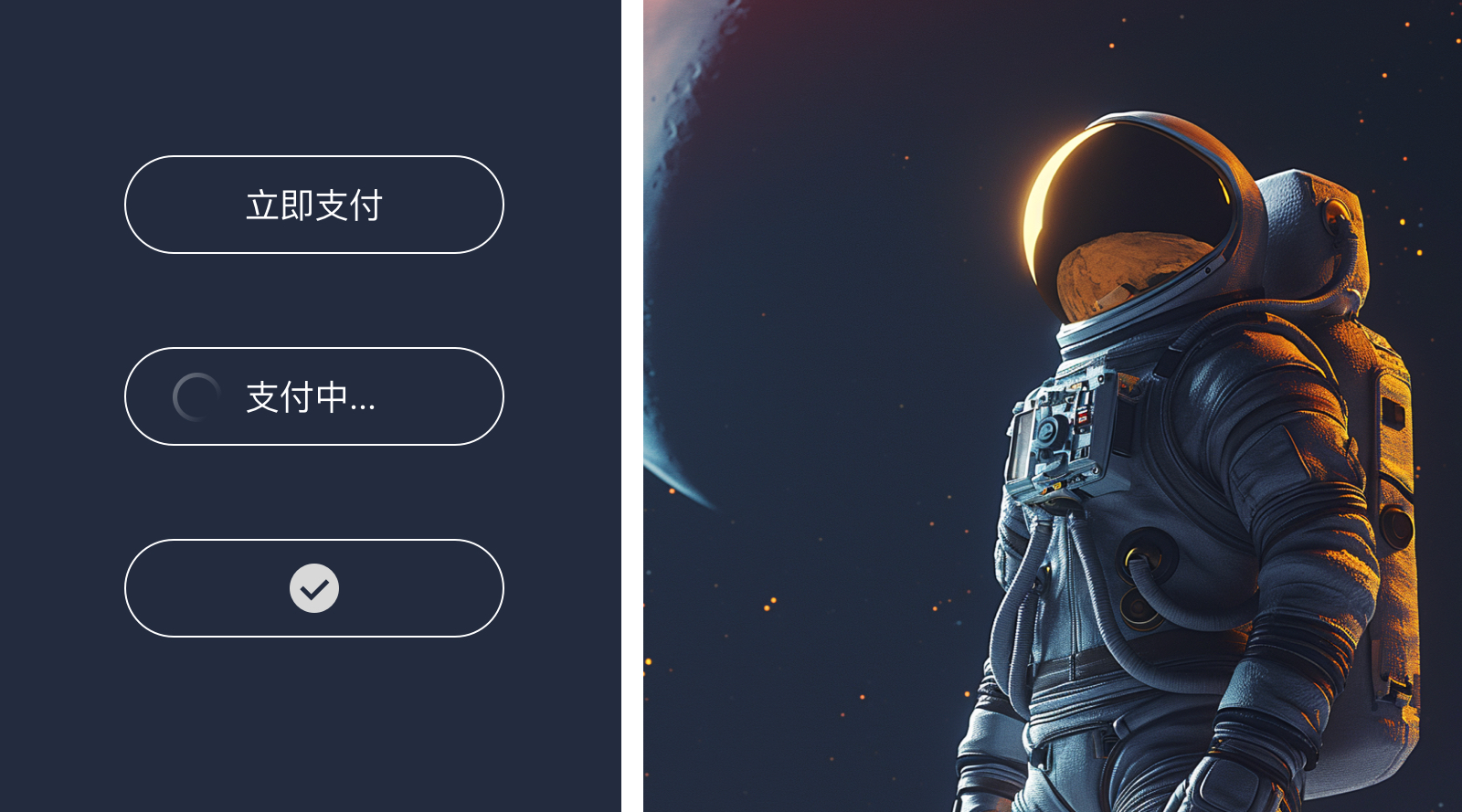
我们要避免在触发付款处理的按钮上使用“提交”或“继续”等通用标签。而应使用“支付”或“立即支付”等可操作的文本,以非常明确的告知用户点击/轻触后会发生什么。
2. 通过视觉美学让按钮更出众
用户应该能够在页面/屏幕上轻松找到按钮。将按钮放置在用户期望看到的布局位置,并使用符合W3C色彩对比度标准来吸引更多注意力。
3. 在支付过程中加入必要的视觉反馈
当点击/轻触按钮时,按钮应在视觉上发生变化,以反映流程已开始。这将使用户了解系统正在处理付款,并防止他们再次点击该按钮。 结合旋转或脉冲动画来指示正在进行的处理。
4. 付款过程中禁用按钮
付款处理时仅有视觉反馈是不够的。为了避免不必要的点击,您需要在付款处理过程中去进行禁用。
5. 观看等待时间
付款处理时间不应超过 5 秒。如果付款操作耗时超过 10 秒,可能会导致用户感到沮丧。
6. 优雅地处理错误
如果该过程失败,则将按钮状态更改为错误指示器并显示一条消息来解释出了什么问题。
7.考虑可访问性
比如,当在移动设备上使用时,谨慎使用“滑动支付”模式,因为滑动这个动作的可访问性比较差,需要用户花费更多时间和思考精力,且容易出错,通常滑动用于不可逆操作,而不是支付动作。
综上所述,所以按钮设计需要契合按钮最底层的设计目的,做好合适的视觉、交互和可访问性,方能让您的产品拥有一个有价值的CTA按钮。