动画是制作影片中的一个流程。在制作过程中,动画制作人会使用手绘、计算机制图或者逐帧拍摄的方法,逐帧逐帧地制作一系列图像。当这些图像以很快的速度进行播放时,画面就会活动起来,我们将其称之为动画。
动画魔法与现实世界
动画是你能够想到的最具魔法的世界,动画制作人非常狂热于让动画变得贴近现实——去创作一种可以被人相信的情绪。虚拟的现实可能是高度程式化的,但很多模式可以在真实世界中找到原型。动画制作人所创造出来的世界不需要和真实世界完全一致,但是对于某些内容的表现需要非常真实。为了制作完美的动画,动画制作者需要与物理学研究者合作,深刻地对一些特定的物体及其运动规律进行研究。物理学定理是怎样影响动画中一位超级英雄落地时的披风的呢?《超级大坏蛋》就给了我们一个例子。这部动画的制作人们测试过很多种披风以及落地动作,而不同厚度和长度的织物降落的动作是不同的,为了了解原因他们与物理学的教授们进行了合作。《超级大坏蛋》里的世界也许与我们的真实世界并不一一对应,但毫无疑问的是,这部动画创造出了真情实感。

《超级大坏蛋》概念设计,来自Andy Bialk(动画和角色设计师)
在我的本科学位论文中,我探讨了幻想与现实是如何在动画中进行结合的。为什么一些非常细微的不够真实的细节会让我们的注意力瞬间转移,甚至放弃掉去看整个作品——因为一些不真实的动作会违背我们潜意识中的真实感从而瓦解掉对这部动画的信任感。在动画世界中,一只猪在天上飞是没有问题的,但是如果这只猪并没有按照我们默认的方式进行飞行的话,那就……
当时教授告诉我:想象一下你自己的房间,你可以闭着眼睛在黑暗中穿越它,知道在你身边的所有最细小的物件。现在再想象一下倘若有个人改变了你房间的布置,你就会突然间从自己的房间幻想被拽回到现实。突然间我就想到了之前提到的飞行动画的技术。
中间帧与可用性测试
在我的大学期间,最严格也是最快乐的课就是动画课。严格是因为这门课的复杂程度(稍后你会看到)和你必须关注的很多细节。快乐则是因为那些你创作的魔法时刻让你感觉到一切皆有可能。
为了更好地理解动画的复杂性,我认为有必要在这里快速地展示简要地介绍一下动画技术。对于一秒钟的影片,我们需要有24帧画面(每一帧的静止画面需要足够顺滑从而看起来更加逼真)。通常动画制作人不会手绘24张图,动画动作可以用12张图来完成。以4个主要的关键姿态为界,中间的帧数需要画几张由你来决定。中间帧的作用是创作出动画正在动起来的错觉。然而,太少的中间帧会增加丧失真实运动感觉的风险。

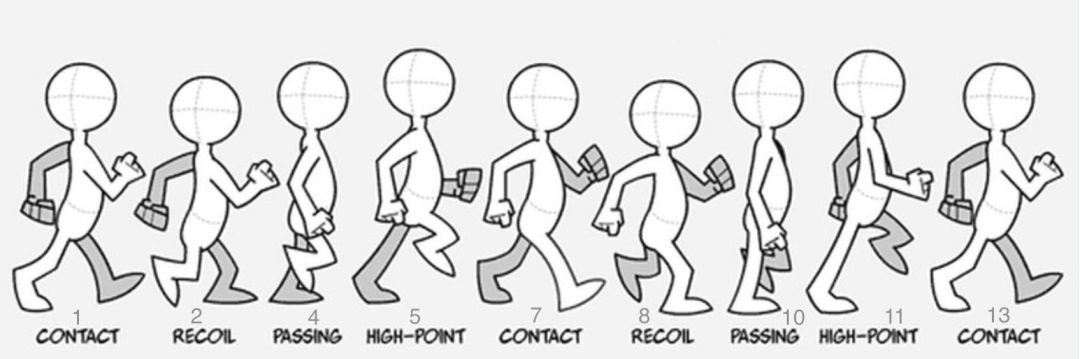
行走循环。关键姿态和两个中间帧(4,11也被称为通过点)
动画中的一个行走循环分为12步。除了关键接触点,通过点,高点(可以参考上面的图片),其余的就是中间帧(图片中缺失了3,6,9,12)。在数个小时的工作之后,这个行走循环的播放时间只有大概1秒钟。听起来是不是很熟悉?

这就是一个完整循环中加上了中间帧的样子。是不是一个巨量的工作呢?
作为一名UX设计师,你或许也会为了几秒钟的操作时间去做体验设计,从而让用户可以完成任务或者达到目标。你会像一个动画制作人一样工作,非常清楚如何在前期去绘制这12步,插上中间帧,反复测试以带给用户非常逼真的体验。除了这些,关键帧固然是最重要的,但是如果没有中间帧,动画只会看起来不真实、过于夸张、没有可信度,
与UX设计一样,你应该尽可能多地反复地进行可用性测试,以确保能为用户带来最丝滑的体验。
同时,在开始时制定两条基准线也是很重要的。两条平行、水平的基准线。这些线条将会让你的动画角色不会在移动时处于过低或者过高的位置。

我的第一个行走循环
这里是我的第一个行走循环。我知道这个角色看起来好像正在打嗝,但我却为此感到很骄傲。很显然,中间帧出现了问题,而且在某些节点上角色偏离了基准线。你可以用这个可视化的展示来告诉你的项目利益方,当你不去遵守基准或者在开始没有设置基准时,会发生什么可怕的事情。当然,这是个玩笑,但是可以看出视觉呈现远比语言陈述更加有力。
动画角色和用户画像
动画并不会止步于完美的、可信的动作表现。动画制作者的心血还在于他们创作出来的有感情、有个性的角色。
在设计角色的时候,我们被要求把人物按照三个方面来塑造:他做出的行为,外貌特征和性格特征。当我写出这样一句话:我的角色经常微笑,你会把它放到哪个方面去呢?外貌特征,行为动作还是性格特征?过去我经常混淆这三个方面,并且把这个特征放到性格特征里面去。然而这属于外貌特征,因为动画制作人需要将这个画出来。微笑是反映快乐情绪的物理特征,它是一种去反映角色快乐(性格特征)的正确方式。
对于UX设计世界,用户画像是虚构的角色,他们来自于你的调查和对不同用户的分类研究。在你罗列用户的态度、动机、目标和痛点的时候,是否会将这些与动画设计联系起来呢?我希望你们这样试试~
对我而言,UX设计师就像动画制作人一样。为用户体验创建行走循环,了解在哪里去创建关键帧,与用户产生共情,寻找人物特性。有多少中间帧,通过可用性测试去创造真正有用的设计。通过头脑风暴,发现好像没有什么实现不了的事情,然后再把这些好主意都落地实现。
所以对于UX设计,
动画到底教给了我什么?
1. 测试,不断地测试。返回原点,找到中间的纰漏然后修正它,这样这个纰漏就不会在最后破坏掉用户体验。
2. 在一个完整的项目流程中,确立并且遵循基准线。
3. 去创新。运用你的想象力,让这些都变成真实。但是永远记得要让你的解决方案能够适应于用户的真实环境。
4. 对观众(用户)要充满耐心和爱惜。一秒钟流畅的动画可以需要花费你几个小时的时间来制作。
5. 调查你的用户。为什么他会笑,他笑起来是什么样的,他的一笑为故事带来了什么。
距离我上一次制作行走循环已经有一段时间了,但是在我现在进行UX项目的时候,这些经验一直伴随着我。
参考
动画中的物理学
ttps://www.youtube.com/watch?v=h6iu7e7jS1o
图片和回顾
www.angryanimator.com
文章作者:Giedre Kazlauskaite
翻译:Maisie(交译所)
审核:DomainX
原文链接:
https://uxdesign.cc/what-animation-taught-me-about-ux-design-8cc81968c74e