在ui/ux用户界面设计的世界里,任何组织性、设计性、扩展性良好的UI组件都可以大大加快开发过程,同时确保设计的一致性和设计质量。本文介绍UX/UI界面设计中的10 个必备的UI界面设计技巧。
1. 重组分类并完成组件的结构
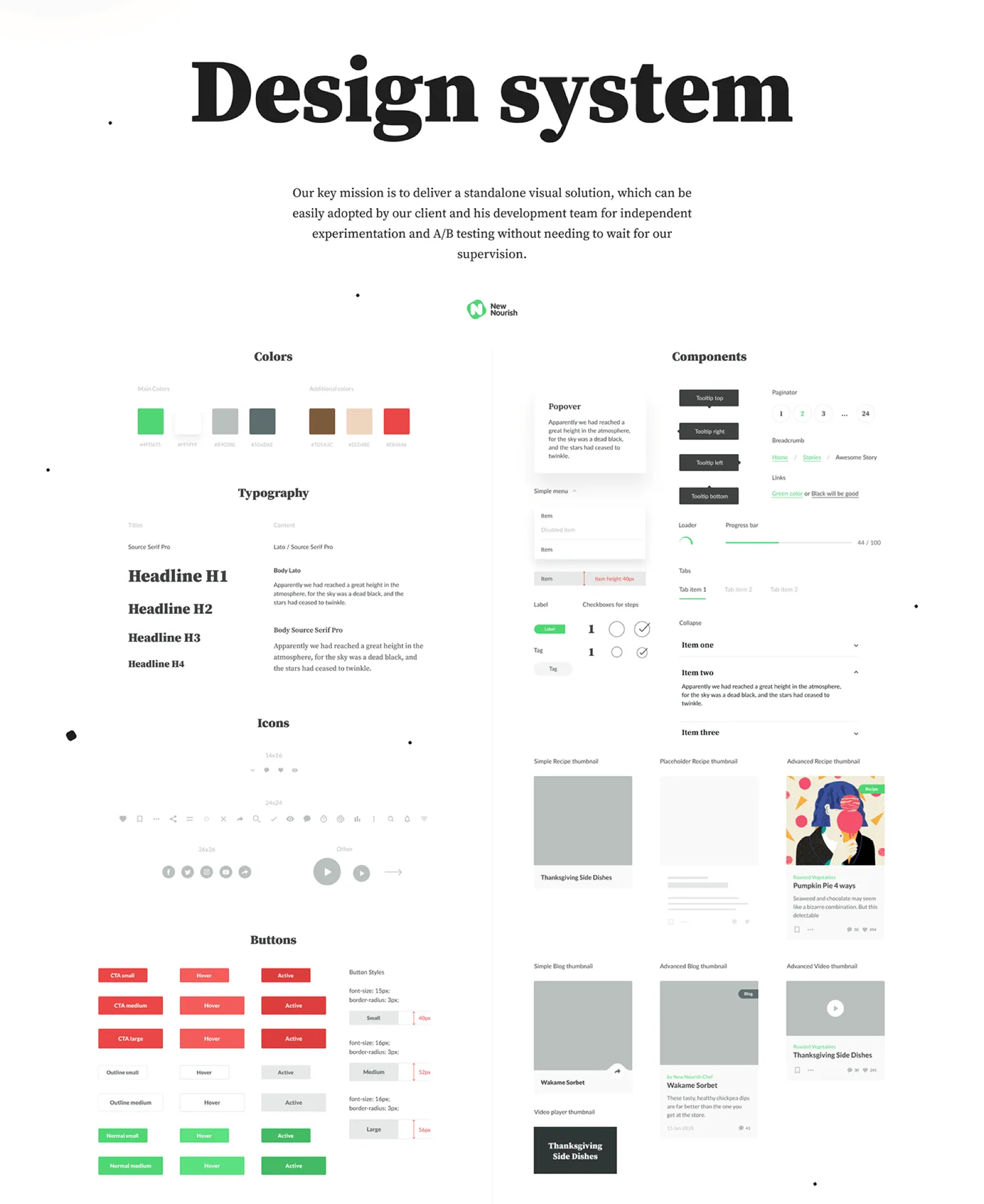
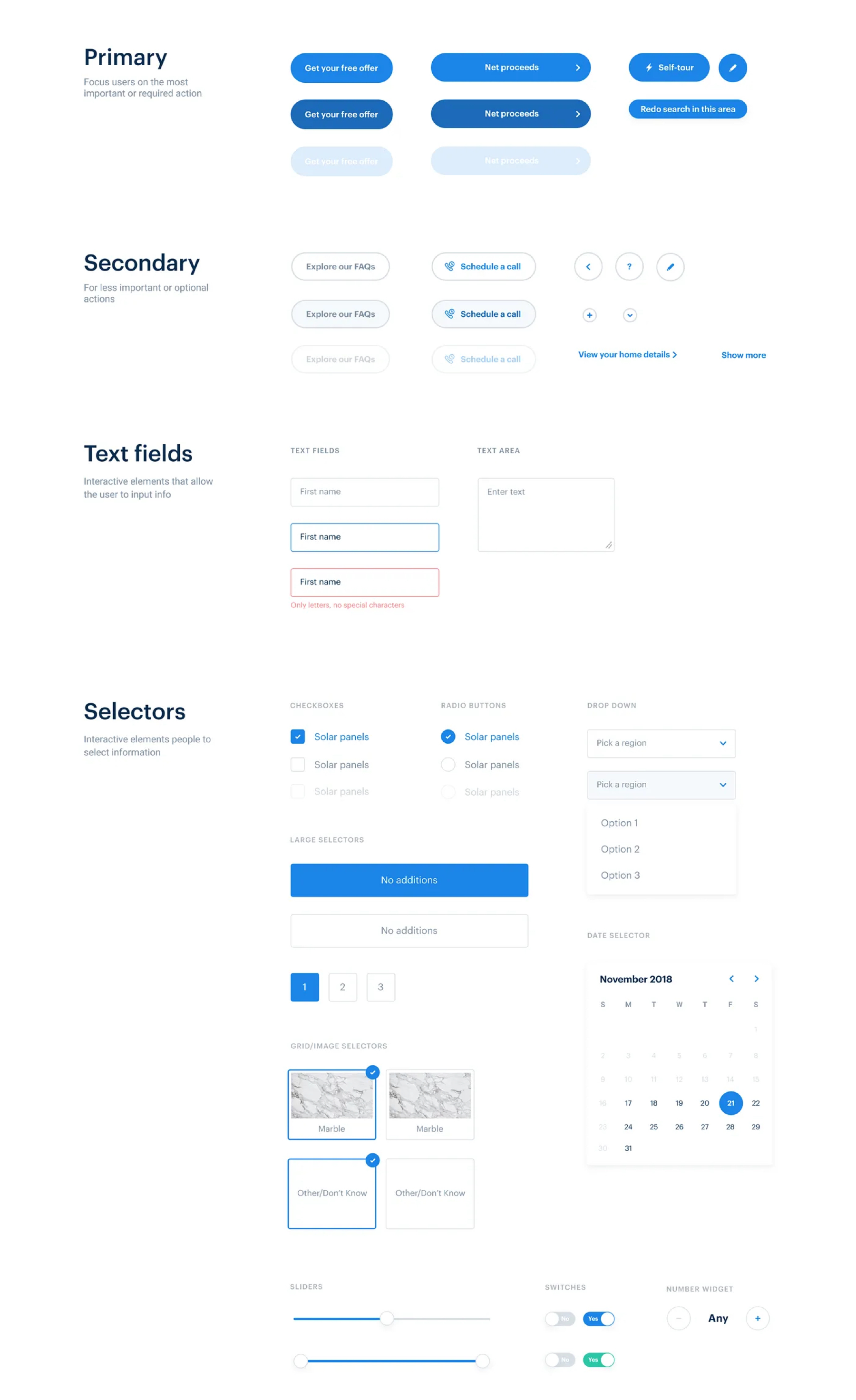
按功能或用途对组件进行分组,我们可以将不同ui元素分为表单、按钮、导航、卡片、布局版式...等等类别,为每个类别提供组件的不同状态(比如:按钮状态:正常、悬停、按下、禁用)和清晰的使用描述。
2.对组件进行描述性文档说明
UI Kit中的每个组件都应附有详细的说明和应用示例。比如对于按钮,可以提供有关其大小、颜色选项、何时以及如何使用,甚至包括每个插入其代码的信息,添加可视化示例和最佳实践,使设计人员和开发人员能够轻松了解如何正确使用组件,提升设计扩展和效能。
3.实现组件的自适应性和智能化
一定要让组件可以适应不同的屏幕尺寸和应用场景,如:按钮可以根据设备屏幕的宽度更改其大小和形状。为此,请在 UI Kit 中为移动设备、平板电脑和台式机提供不同的组件选项。
4.启用深色和浅色主题并智能切换
通过为所有组件添加深色和浅色主题支持来扩展您的 UI Kit,同时可以允许在不同应用场景下可以根据用户偏好或系统设置轻松地在主题之间切换。确保所有元素在两个主题中都清晰可见且可读。
5.统一ui界面设计中的图标
确保固定的几个常规图标尺寸,和对于不同的使用场景具有一致的样式风格和大小,提供不同状态的替代方案(活动、非活动、悬停时),包括社交媒体、工具、用户操作等的图标等,一套大而全的图标库,满足您的项目或产品的所有需求。
6.创建统一的页面模板和布局系统
为最常用的应用场景开发页面模板和布局系统,允许设计人员和开发人员快速完成原型设计和新页面的部署工作,同时也能保持设计一致性。
7.启用实用程序和辅助工具
向您的 UI 工具包添加一组实用程序和辅助工具,例如网格、参考线、版式比例和调色板。这将帮助设计师和开发人员有效地使用 UI 组件,确保高质量的最终产品。
8.针对最新技术进行更新和优化
定期更新您的 UI Kit,包括针对最新操作系统、浏览器和框架进行优化。例如,如果 iOS 或 Android 中出现新功能,请考虑将相关组件或样式添加到您的 Kit 中。这可确保您的 UI 套件在整个产品开发周期中对团队保持相关性和有用性。
9.定期收集反馈和迭代
通过周期性调研,建立反馈渠道来收集 UI Kit 库中的用户反馈,例如调查、反馈表,甚至与设计和开发团队定期举行用户研究访谈或者焦点小组的会议,使用此反馈来确定 UI 工具包中最需要的改进和问题区域。
10.与设计系统融合与集成
建设设计系统,如品牌手册、风格指南、资产和工具,这将确保产品设计的一致性、体系化和家族化,使用户界面UI组件成为公司整体设计策略的重要组成部分。
最后,UX/UI界面设计中的这10个UI界面设计技巧,不仅可以使您的 UI Kit 更加通用和用户友好,还可以确保设计人员和开发人员之间更加高效和富有成效的协作。要知道我们(维好维可-用户体验设计公司)设计成功的关键不仅在于设计能力和技能,更在于我们会通过用户的眼睛去洞察,并预测用户的需求和期望的能力。