UI界面产品中的卡片是一个用户界面组件之一,卡片组件的元素包括媒体对象、主标题、副标题、数据信息、摘要文本和动作(功能)。我们就以上对象分别给大家介绍,开始吧。
1、限制卡片内容量
卡片中的摘要内容限制在 50个中文字符以下,视觉上不超过两行。卡片应该提供足够的信息来帮助用户确定他们是否应该进一步参与,所以需要文案编写方面的配合,文案需要准确到位。
2、区分动作(功能)
包含多个动作的卡片应在视觉上加以区分。在上面的例子中,我通过给它一个链接样式而不是按钮样式来使后续动作不那么突出。
3、添加视觉层次
卡片本身就是为了提升设计层次而发明的,当然卡片内部的内容应该有一个视觉层次感,主要是元素之间的对比关系,关于文本排版设计的文章,可以点击了解更多。
4、抵制过度的边界
对于新设计师来说,用边框分隔内容作为定义不同组的一种方式是很常见的。这些边框会导致不必要的视觉噪音,从而影响内容。
5、控制链接
卡片内不要包含内链,卡片应该是一个单独的存在的功能或信息孤岛,不要置入内链,从而影响体验。
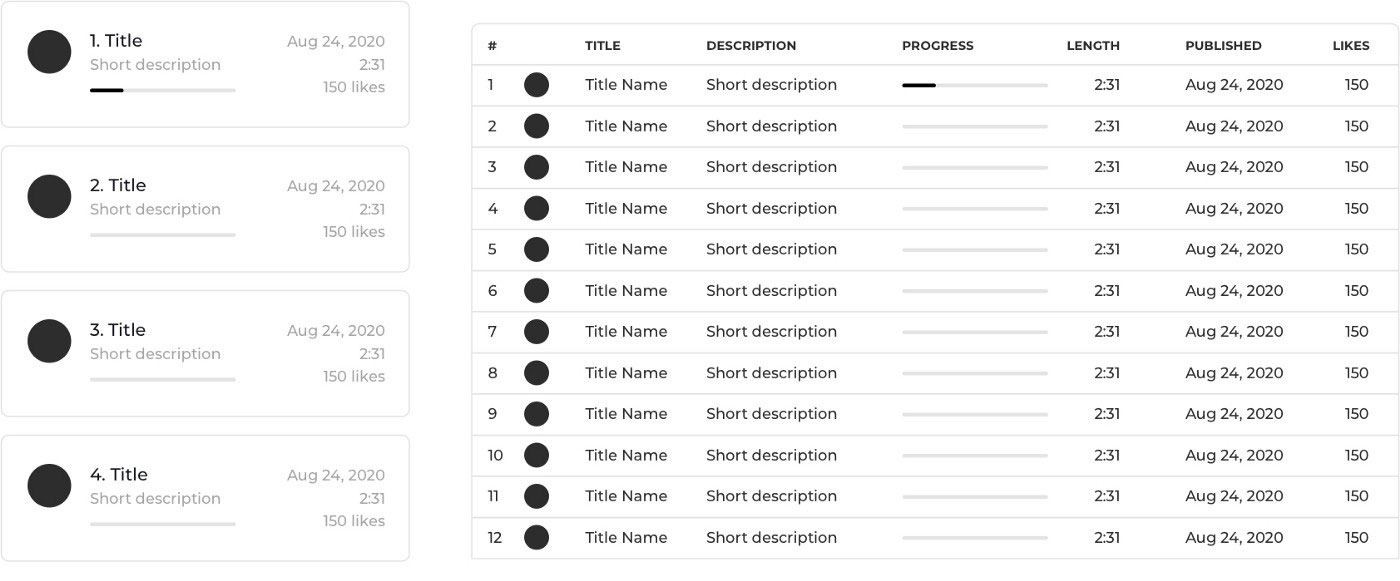
6、卡片的列表使用
对于比较少的内容组合,考虑使用列表形式,而不是卡片,从而加快用户浏览的效率。
7、什么时候使用卡片和表格
对于包含有许多字段、或数据较多的信息而言,请使用表格的方式来呈现而不是卡片。当然也不是绝对的,表格呈现方式的弊端是,不利于在移动端浏览,特别是那种比较长的表格,在移动端浏览就是一场灾难。