想要系统高效的完成UI设计任务,尤其是数字化产品UI设计,必须了解和掌握一些科学的设计规范,一起探索一下:
A. 图标规范
像品牌标志一样,图标在设计时也要进行适当的减法,应尽量用简洁的线条来表达其含义,应尽量避免出现过于复杂的线条结构设计,而整体的图标也要保持风格的一致性,如图标的线条粗细、边缘弧度、图标宽比例、风格等。
1、象素校准
像素对齐需要严格执行,特别是在制作小尺寸图标时,如果没有严格按照像素对齐,那么最终的显示效果就会有问题。
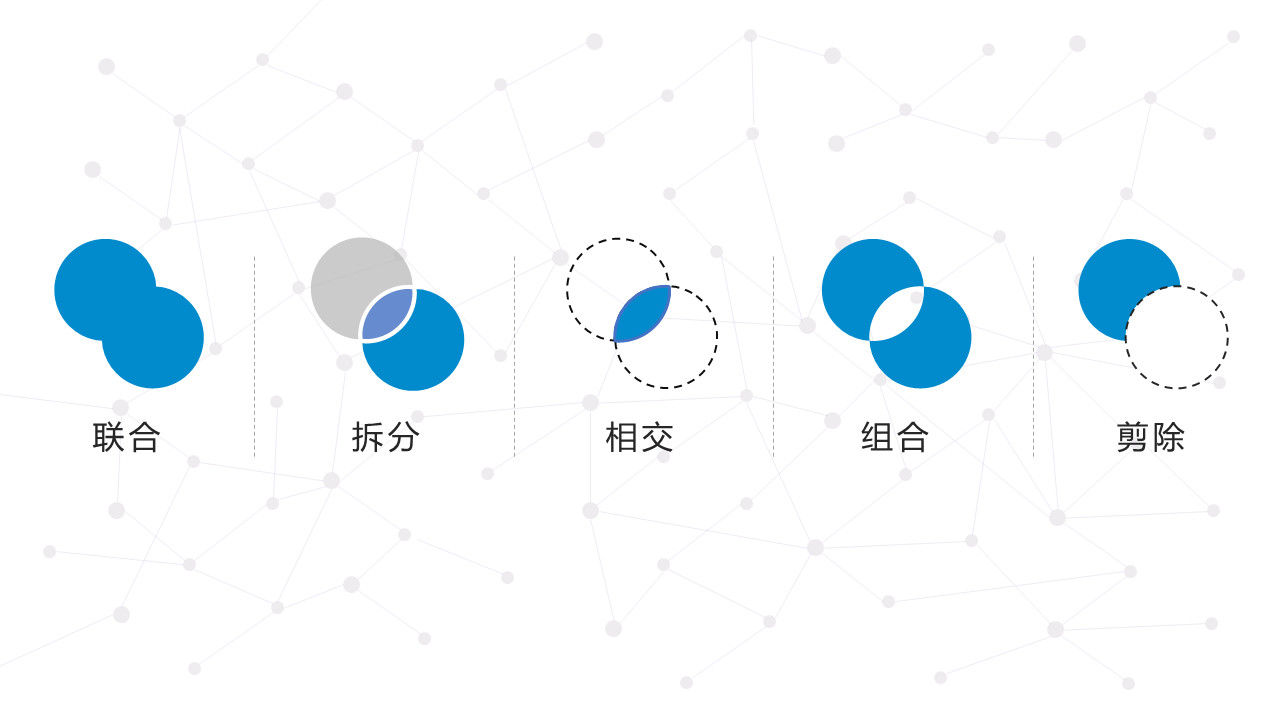
2、用布尔运算输出
什么是布尔运算呢? 其实非常简单,布尔运算,实际上指的是设计软件中的图形合并工具,它包括组合、拆分、交集、剪切五个函数,这五个函数合称为布尔运算。当制作图标时,可以使用基本图形进行布尔运算,尽量少的使用钢笔,可以使您的图标更规范、更深入地理解图形结构、以后改变形状会更方便、并能有更容易让人接受的风格。
3、特别的风格
当制作系列图标时,在前期一定要为图标设定一个风格和原则,让它看起来与众不同。
值得注意的是,我们在制作线形图标时,必须保证描边粗细一致,圆角一致,如果没有遵循这些基本规则,也谈不上风格的统一,创新。
4、视觉大小统一
当设计图标时,我们会使用栅格辅助线来帮助我们更严谨,但是一定不要被辅助线所束缚,要学会灵活运用,保持视觉尺寸的一致性。
当今APP设计环境中,一些APP设计大师一直强调,设计师要有品牌意识。所以,在图标设计中,还必须强调“品牌性”,简而言之,就是将品牌中的抽象概念转化为具体图形,将品牌的主副色调运用到图标设计中。与此同时建议大家每周完成一件主题作品,提高自己的平面设计能力。
B.标注的规范
怎样整理好标注的思想——结构化思维进行分解,把大问题分解成小问题,一个一个地打碎!
标号的内容主要有四种不同的属性:大小、文本、间距、颜色。
当你做标注的时候,首先要去掉导航栏和标签栏,因为这些控件的通用性很强,需要单独拿出来做统一的标注,这里我们只给出内容区来做标注的例子。

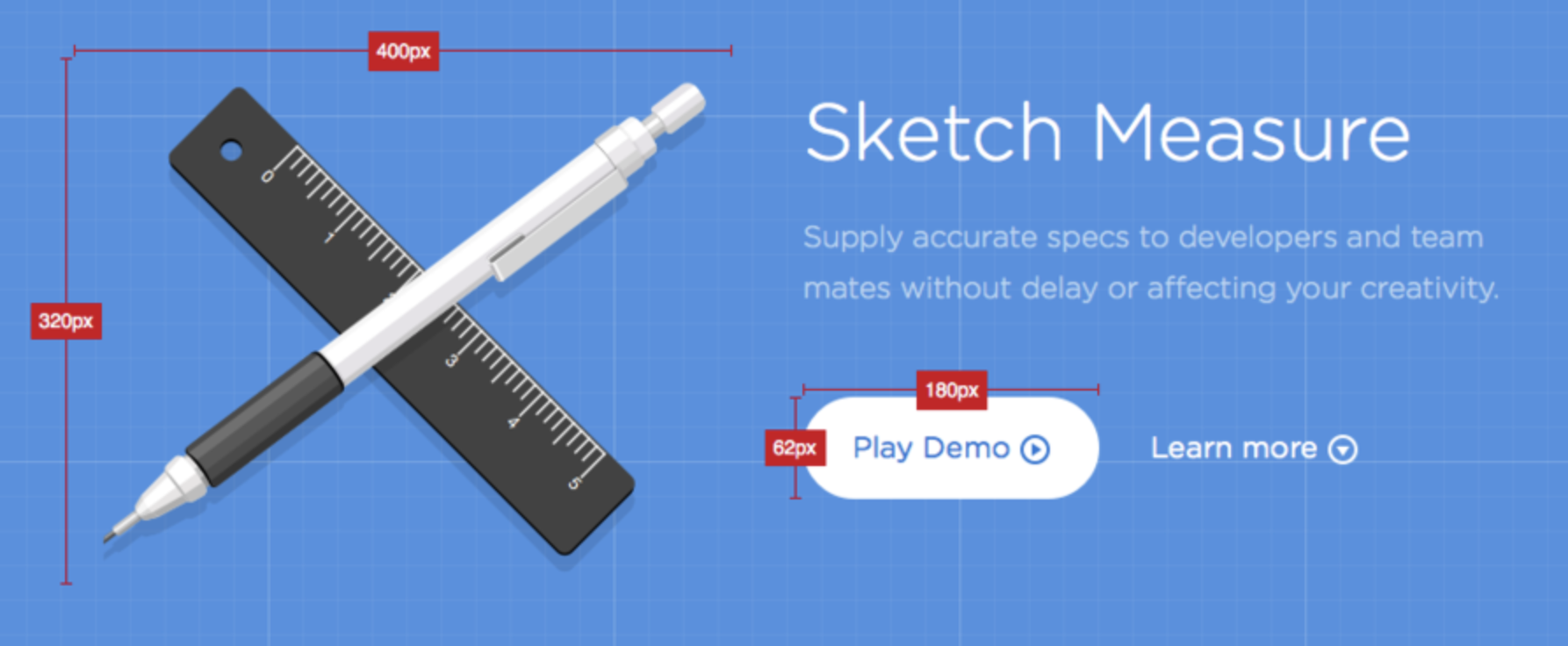
1、尺寸
在网页上,我们会标注一些需要说明尺寸的东西,如图标,图片,头像等。我们需要注意的是关于尺寸尺寸的标注:
如果有圆角,就必须标明圆角半径。
有些控件如button、list等,要随时问自己是否有特殊状态,如按压、无效、选中等,如果不注明,默认情况下不会在会议中显示这些效果。
一般而言,图片的大小是要说明比例的,而不是固定的大小,以便开发可以更好的适应,常用的图片比例有4:3,16:9等等。
许多缺乏经验的设计者不了解适配的原理,因此很容易将一些控件设定成固定大小,如果你把这个按钮的宽度和高度标注出来,开发人员就会把这个按钮的大小写写死,一旦碰到屏幕(白色区域)较宽时,按钮大小还是固定的,都会影响视觉效果。因此,正确的标注方法是给出按钮两侧的空格,让整个按钮的宽度自适应(当然也要固定高度),这样无论遇到什么尺寸的分辨率,都能保持相同的视觉效果,非常具有扩展性。
2、文字
文本,需要标注文本的大小、字体、颜色、透明度、行高等,当然还可以与开发沟通,对一些内容进行删减。对文本进行标注要注意:文本有一个非常特殊的属性,在某些场景中,文本是动态的,因此,此时,需要将极限情况考虑清楚。
从表面上看,我们可以清晰地对标题文本的大小、颜色等内容进行标注,但如果标题文本过多,该如何处理?因此一定要给出一个说明极限情况的说明,例如最多显示多少个字符,字符超出极限值时就会被打点。
3、间距
有的人会觉得间距和尺寸有点类似,但是实际上它们有很大的不同,我们可以这样理解:大小是指容器的大小,而间距是指容器之间的距离。间隔是相当简单的,只要标注清楚就不会有太大的问题。
4、色彩
需标注颜色的内容包括分割线颜色,背景颜色,按钮颜色等。色彩标注要注意:切记文字的颜色已归入文字属性内,不必重复标注,思想上必须保持清晰。
C.交互规范
下面是一些交互常识:
简单化的操作:可以一步完成的交互不分两步。
使用者习惯:大多数使用者都有固定的思维,设计人员要尊重资料及使用者的选择。
降低干扰:降低界面元素的不确定性,方便用户快速找到所需内容。
反应快:用户阅读时,反应快,可以避免。
D.图片处理规范
图像的一致性。
图片的色调色温需要统一,比如婴儿用品的首页,需要整体搭配暖色调的图片,这样整体看起来比较统一舒适。
2)图片比例需要统一,如销售产品的详细页面、产品出现在同一屏幕(页面)的栏目或人物、比例需要有统一的尺寸比例,这样看起来更统一、舒适。
图像细节处理
图片精度不够(这里说的精度不是说DPI分辨率需要300哦,那是做高精度印刷输出时才需要的,而DPI分辨率在电脑和手机上的图片DPI分辨率为72,另外输出图片时还需要对图片进行适当的压缩)、杂色过多可使用PS中内置的CR滤镜处理。
图片尺寸建议统一为偶数形式,便于前端技术人员开发。
图片的边缘避免与白色背景融合,可将颜色添加到边缘位置。
四、为配合标题字体,图片可部分调亮或变暗。
E.动画效果规范
不管是目前常见的企业/品牌H5宣传页,移动端启动页,还是曾经流行的首页动画,都需要使用动效效果。将做点动效会给我们带来不少收获,特别是做一些载入动画,这是我们经常遇到的需求。
在行动中,我们需要注意以下几点:
1、无论你的动画片多么好看,多么吸引眼球,如果成本太高或太复杂都不能落地,所以我们要遵循简单实用的原则来设计,绝不能设计得过头。
2、任何由交互性行为引起的状态都需要考虑到正常状态和异常状态。以装载动画为例,我们需要考虑装载成功的反馈和装载失败的反馈,并在输出说明中加以说明。
3、动态效果使用工具:可以PS做一些动态效果,可以用AE做一些加载动画,页面间的互动效果可以使用Flinto,Principle等等。
F.命名的规范
许多UI设计者对“命名”没有什么概念,他们只是随便用一些没有什么特别意义的字母来命名页面,这是很不好的。由于统一、规范的命名对我们自己整理文件很有帮助,在后期修改文件、图层时更方便快捷,而且规范的命名也显得我们自己更专业。另外,如果命名不统一,团队成员难以达成一致意见,移交任务需要花费大量的学习成本。
而且,规范的命名可以大大节约程序开发的时间成本,减少许多不必要的交流和重复切图的可能性,我们的切片完全可以由程序员直接使用,切片的名字也不会发生变化,后期我们更换切片的名字,只要切片的名字不变,开发看都不看直接替换。
1、全部名称是小写英文字母。
程序设计人员的代码中只有小写英文字母,如果你给的名字全是中文,那他们肯定要改,所以所有的名字都使用小写英文字母是基本规则。有人会觉得写这么多英文太麻烦了,但实际上,为了自己的专业水平的提高,这种规范化的命名是一个必须经历的过程,当你习惯了这样的命名之后,就会有一种成就感。
2、指定格式
大项目可以分成许多模块,每个模块由不同的设计人员独立完成,还可以专门管理公共组件,例如tabbar、navbar等,在这种情况下可以划分为两种类型的切图,一种是一般类型的切图,另一种是针对单个模块的切图。
常规片式命名格式:
组件_类别_功能_状态@2x.png
举例:tabbar_icon_home_default@2x.png(对应中文:标签栏_图标_首页_默认@2x.png)
特定的模块切图命名规则:
模块_类别_功能_状态@2x.png
举例:mail_icon_search_pressed@2x.png(对应的中文为:邮件_图标_搜索_默认@2x.png)
@2x.png代表切图的大小,分@1、@2、@3,一倍图、二倍图和三倍图,原则是,清晰地表述切片的具体内容,而不重复名称。(注意在名称中不得包含空格)