UI设计师和前端通常是一个艺术出身、一个技术出身,却为了工作而不得不经常面对面坐在一起,为各种问题纠缠不清。
前端总觉得设计太过理想主义,稿子里很多构想根本不完整,还以各种理由给自己找麻烦。
设计总觉得前端各种找理由偷懒,开发出的界面明明和设计稿相差十万八千里,就自以为完事大吉了。
这里我为设计师写一篇比较好懂的科普,以促进双方在日常工作中更加高效友善地合作,PK战斗力分分钟上升1000点。

by Maxime Bourgeois @ Dribbble
界面尺寸如何把控?
我们从外至内来看一个界面区域(手机屏幕/电脑窗口)的尺寸有两个变量:宽度和高度。
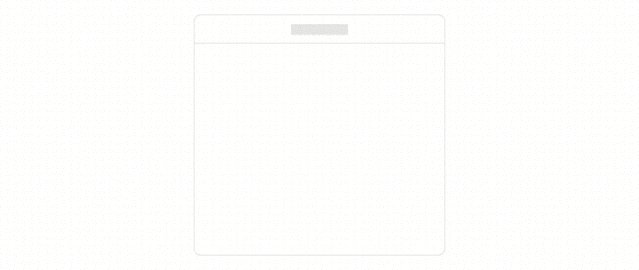
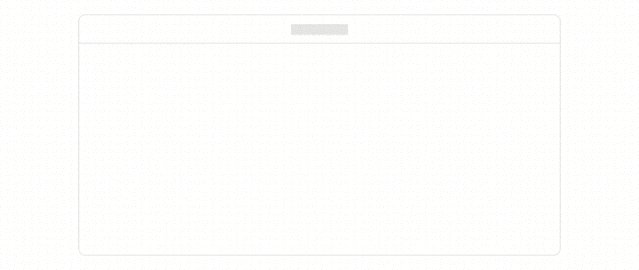
前端搭建界面时,通常只会规定横向尺寸。也就是说宽度是自变量,高度是因变量。因为用户的屏幕/窗口尺寸是无法预期的,哪怕都是手机,型号也多到数不清。要让一款产品能够在所有型号的硬件上展示,前端开发时不可能设置一个固定的界面尺寸。
你可以把界面想象成一个倒置的俄罗斯方块盒子,在固定的宽度下,长度可以近乎无限延展。

然而UI设计是都是以一个固定的界面宽度为基础的,因为这样设计师就不需要为同一个方案画很多不同尺寸的方案。

by Ramotion @ Dribbble
也就是说在理解界面构成时,前端的是基于动态宽度,而UI则是基于静态宽度,这直接导致了双方在基础概念上的不对等。
P.S. 这就是为什么设计还原的问题总是难以解决。UI追求的是在标准宽度下,界面能够100%还原;而前端费解的是,既然用户的屏幕尺寸根本无法确定,纠结某一特定宽度下是否精确符合设计稿是否有意义?
布局如何跟随界面尺寸而变化?
那么当容器宽度发生变化时,界面内部首当其冲收到影响的就是布局。
印刷品的页面布局通常有左右分栏和上下分栏两种。

而界面布局反倒更加简单,通常只需要考虑左右分栏即可。这是因为界面在固定宽度下纵向延展,纵向高度有内部元素的填充情况来决定。
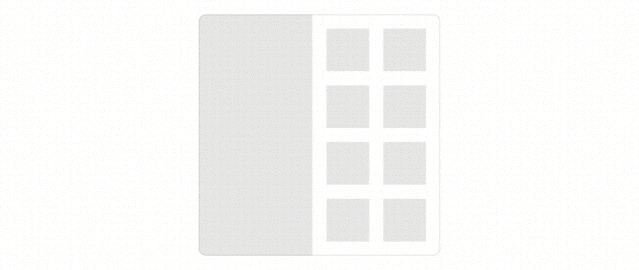
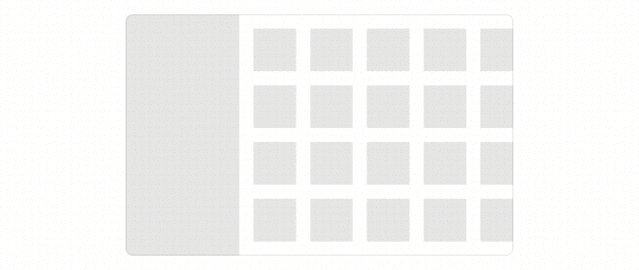
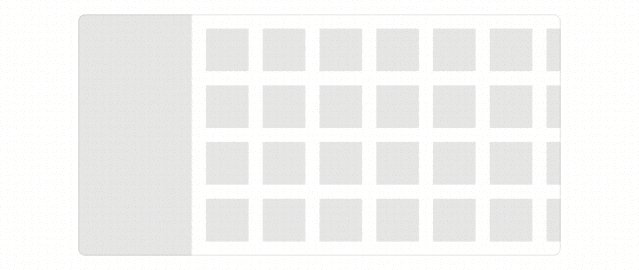
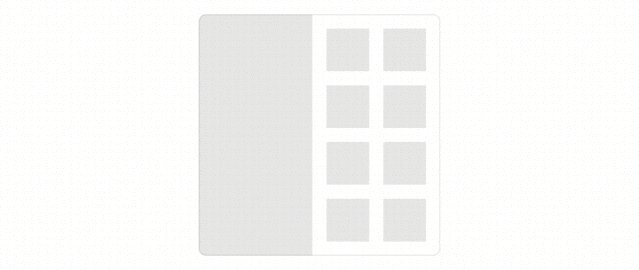
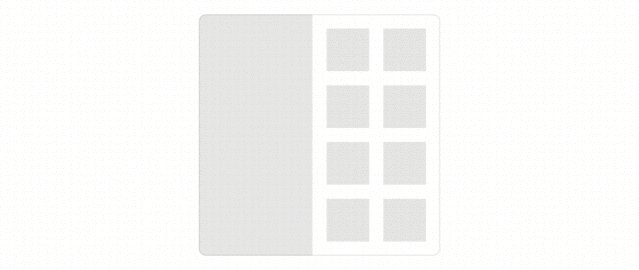
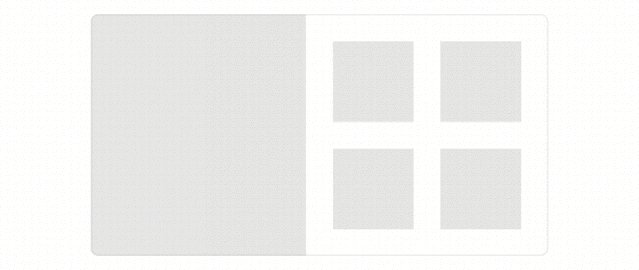
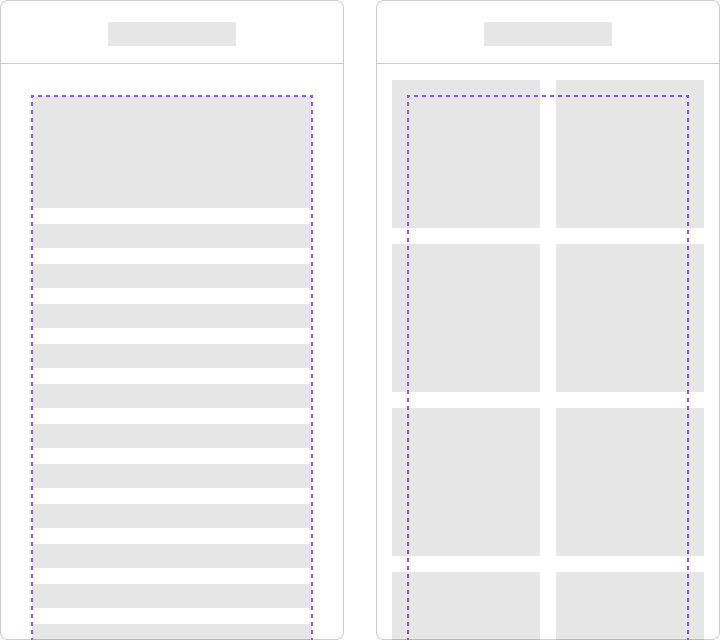
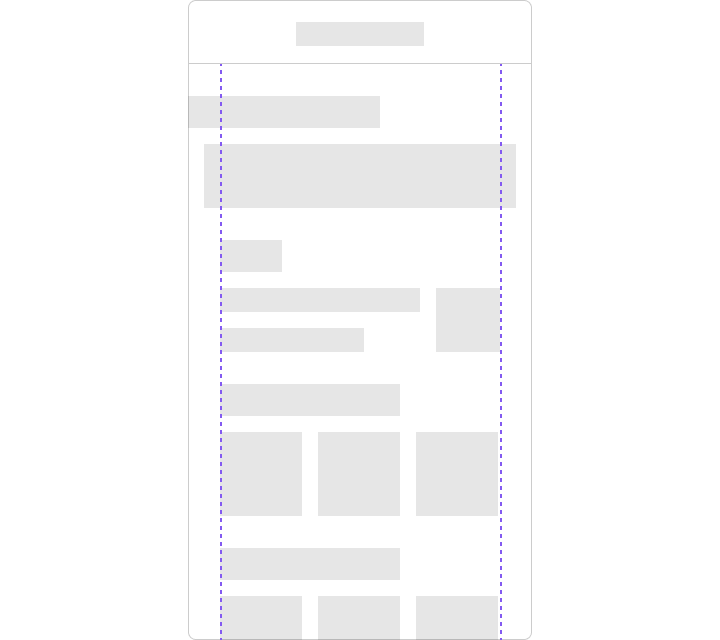
界面尺寸变化时,分栏如何变化?通常有两种方式:定宽和定比。
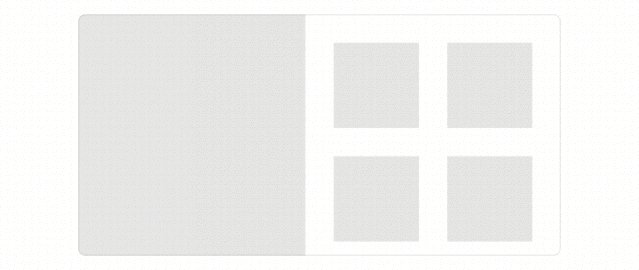
定宽常用于PC端。固定一栏的绝对宽度,另外一栏根据容器自由伸缩;或者固定元素的宽度,根据容器尺寸来确定列数。

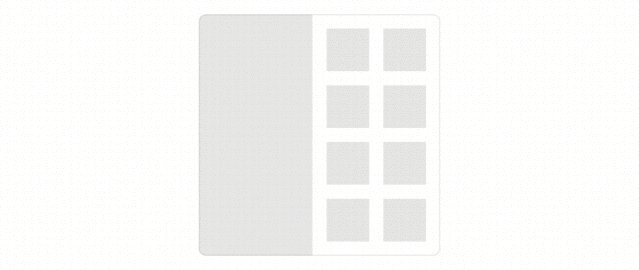
定比常用于手机端。固定几个分栏的所占比例,根据容器宽度自由伸缩。

P.S. 对于前端来说,通常定宽比定比要简单得多,所以如果UI不给出明确要求,前端很有可能一律按定宽处理。
图片元素
前面一直在说,界面高度由固定宽度容器内,摆放下的元素来确定,那么这里就说一下元素是如何摆放的,从图片开始。
如果是较小的图片,例如LOGO、按钮或箭头,通常是给一个固定尺寸,以左对齐/居中/右对齐的方式摆放在容器中。

如果是较大的图片,例如BANNER、文章插图或背景,通常是给一个固定的比例,例如100%或50%,同样以左对齐/居中/右对齐的方式摆放在容器中。

第一种方式插入的图片所占用的高度是固定的,而第二种方式所占用的高度是根据容器宽度而等比变化的(如果是背景图,当然就不会影响到界面高度了)。
P.S. 这就是为什么有的UI用非主流尺寸做设计,把切图给开发后,在自己电脑上看效果发现相差很远。界面尺寸发生变化后,图片看起来难免会有很大不同。
文字元素
界面里的元素除了图片之外,其实大量都是文字。
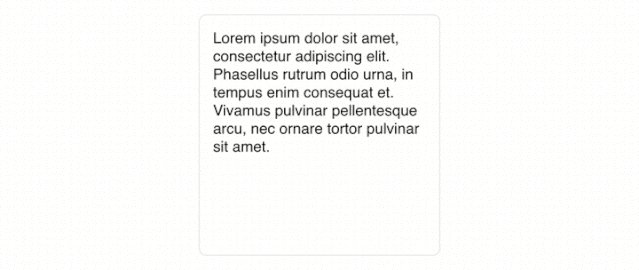
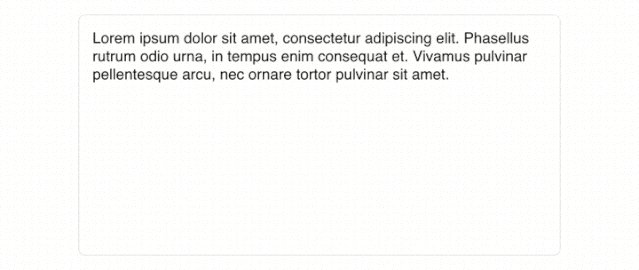
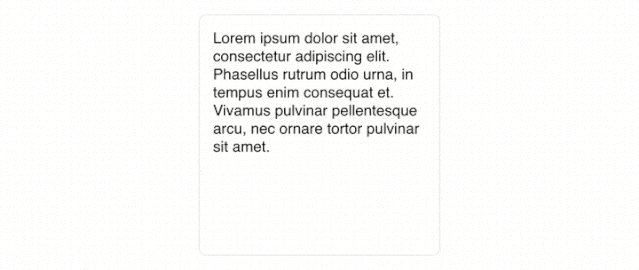
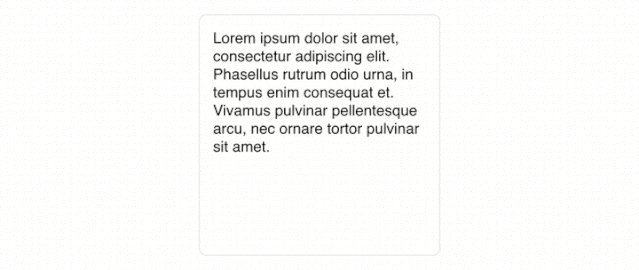
文字的尺寸和行高一般是固定的,并不会随着容器尺寸而变化。例如你用不同屏幕的设备打开一篇文章,你会发现每行字数都是不同的。

当然如果非要技术处理,也可以做到根据容器宽度确定文字尺寸,以求每行字数保持不变。但是这种处理非常麻烦,一般很少用到。
P.S. 这就是为什么,UI在标准尺寸屏幕上勉强留够了文字空间,而在用户的小屏设备上展示时,却排不下几个字。从前端的角度看,文字尺寸的灵活性,没有图片那么强。
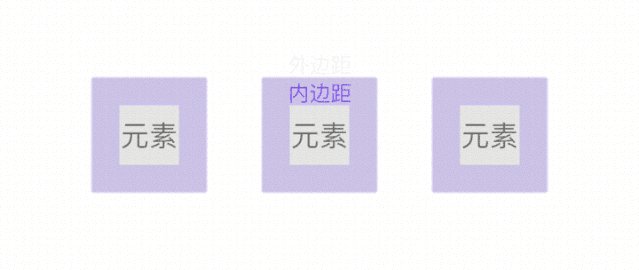
内边距与外边距
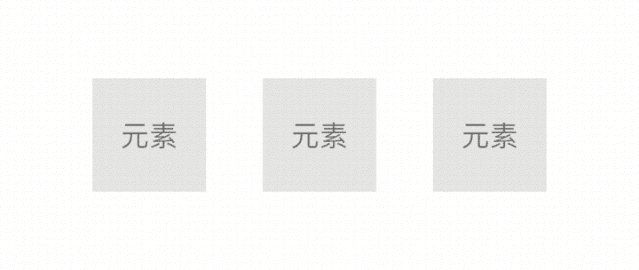
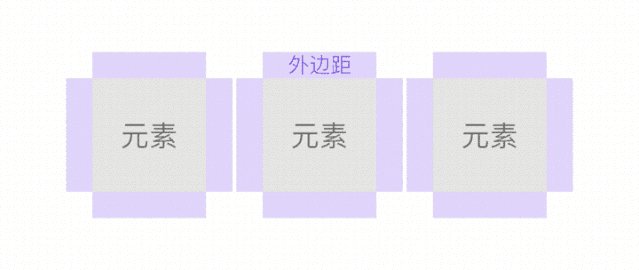
前端开发时,任何元素或模块都可以有一个内边距和外边距。内边距用于分割模块里内容与模块边缘的距离;外边距用于分割模块与模块之间的距离。
当元素/模块重复出现时,其内边距和外边距可以作为固定属性重复出现,这样就避免了代码冗余。

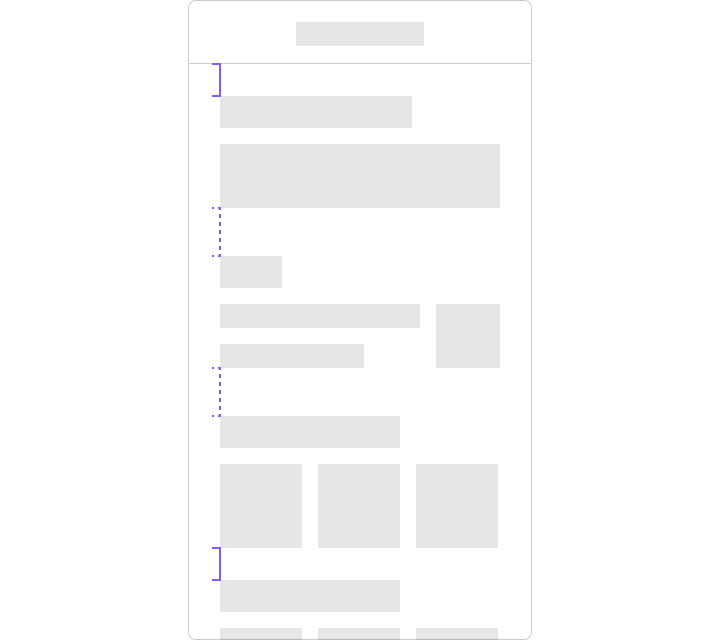
然而,有的设计稿在内外边距上比较随便,这可能导致前端开发同学犯强迫症,例如以下几种情况。
不同页面的边距不一样:

同一级模块的边距不同:

有的特殊元素偏偏要突破原本定好的边距:

当然有时候为了视觉效果,我们必须要做一些特殊处理,增加额外的开发工作量无可避免。
然而如果边距不统一只是因为设计时没有太在意,这就有可能给前端开发造成无意义的维护成本了。
P.S. 如果设计按照模块而不是按照页面来提供方案,前端可能更加高兴的,因为他们不用去猜哪些地方可以复用代码了,哪些地方又必须单独写了。
总结
上面说的都是一些非常基础的前端原理,很多前端以为UI应该理解,但其实很多情况下都无法理解。不论是前端还是设计,希望看了这篇文章后,能够对双方有更多的理解。
VIA:体验进阶