系统界面设计中,仪表盘在企业应用程序中扮演着至关重要的角色,它为用户提供重要数据的结构化视图。然而,设计不佳的仪表板可能会导致混乱、效率低下。所以通过精心UIUX设计过的仪表板不应仅仅显示数据,而应能高效帮助用户快速看到自己想看到的数据信息和做出决策,今天一起随着我们看一下仪表盘时应避免的 6 个 UX 设计错误。
1.导航结构的设计问题
导航是任何仪表板的基础,很多设计师犯了一个错误,将所有导航选项放入一个总菜单中,这会导致用户难以找到必要的功能。
建议:
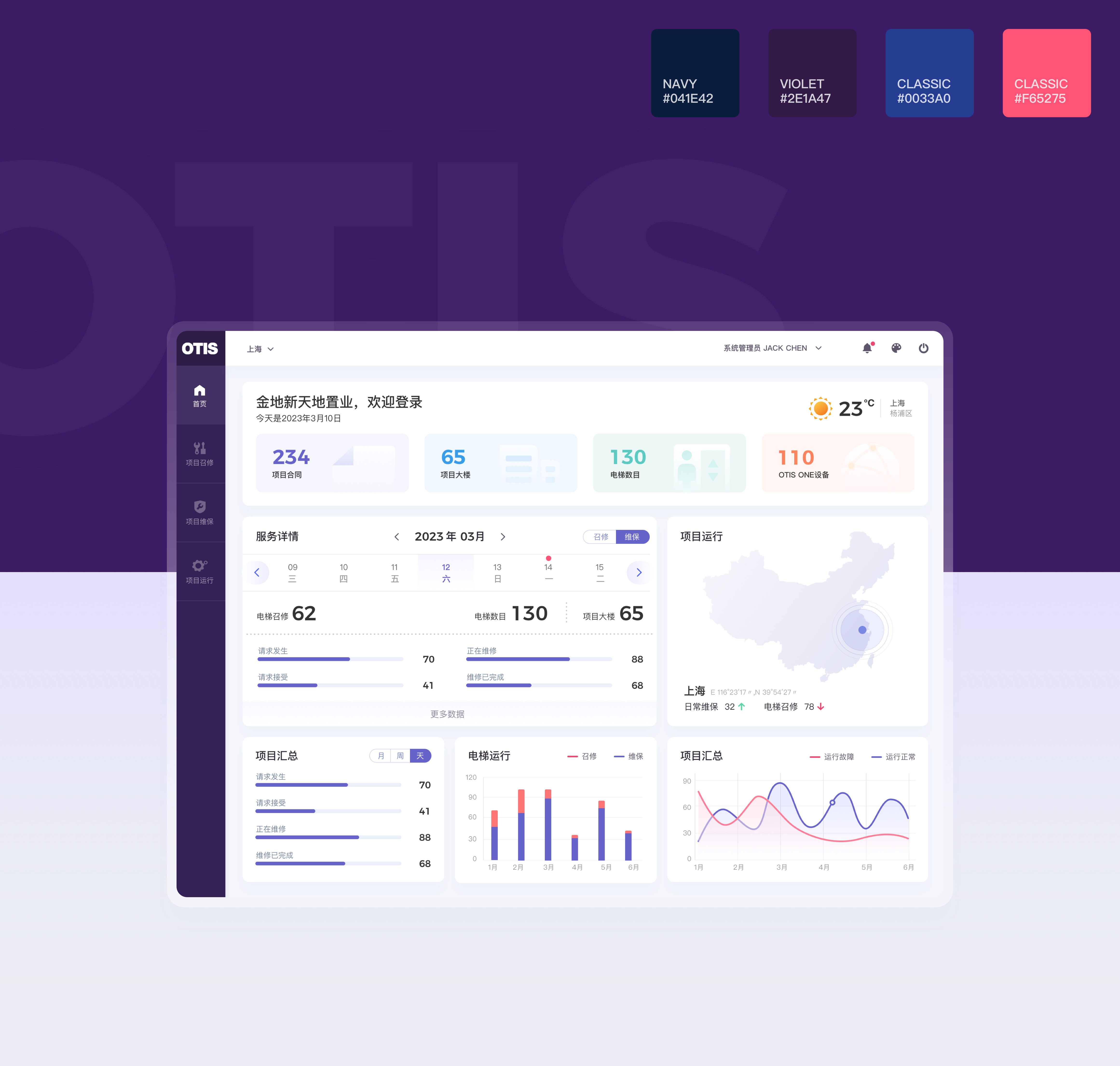
a.使用顶部的全局导航来执行配置、设置和注销等关键操作
b.将仪表板特定的导航放在左侧以组织视图、数据类型和工具。
c.利用面包屑为用户提供深入浏览内容的清晰路径。
2. 忽视用户的心智模型
用户在与仪表板交互时,期望其结构合乎逻辑且熟悉。如果菜单类别和标签不符合他们的预期,仪表板就会变得缺乏直观性。
建议:
a.与靠谱的用户研究公司合作,进行用户研究以了解用户期望如何查找信息。
b.使用卡片分类等技术根据用户行为来组织菜单项。
c.确保命名约定和菜单结构符合用户的期望。
3. 使用错误的数据可视化
选择错误的图表类型会使数据更难解读。有些可视化更适合比较,而有些则更适合趋势图或单个数据点。
建议:
a.在选择可视化之前,了解数据背后的信息。
b.使用条形图进行比较,使用折线图表示趋势,使用饼图表示比例。
c.保持可视化简单,避免不必要的复杂性,避免让用户感到困惑。
4.过度依赖静态内容
仪表盘应该提供实时、可操作的洞察。如果内容每天都一样,用户就没有理由重新访问仪表盘。
建议:
a.关注根据实时数据定期更新的动态内容。
b.突出显示需要用户注意的关键更新,例如警报或性能变化。
c.使用交互式小部件,让用户深入了解特定数据。
5.过多的空白和填充
许多设计师将网页设计原则应用于仪表盘,导致过多的空白,迫使用户进行不必要的滚动。对于仪表盘而言,效率才是关键。
建议:
a.保持设计紧凑,同时保持可读性。
b.确保只需最少的滚动即可访问重要数据。
c.使排序、搜索和过滤等全局交互易于访问。
6. 没有针对不同的用户角色进行设计
企业仪表板服务于具有不同需求的多种用户类型。千篇一律的通用仪表板通常会导致效率低下。
建议:
a.识别不同的用户角色及其特定需求。
b.提供基于角色的视图,以根据工作职能定制信息。
c.进行用户测试以验证每个角色是否可以轻松访问相关数据。
最后,精心设计的UI界面仪表板不仅仅是数据的展示,更是一个帮助用户高效做出明智决策的工具。通过避免以上这些常见的用户体验设计错误,可以创建出一个既用户友好又功能齐全的仪表板。