低保真(Low-Fidelity)UI界面设计和高保真UI界面设计(High-Fidelity)在UI原型设计的区别主要在于设计的细节、功能性和视觉精度。以下是一些常见的UI界面设计案例的过程,展示了低保真和高保真设计的不同特性。
1. 低保真原型(Low-Fidelity Prototype)
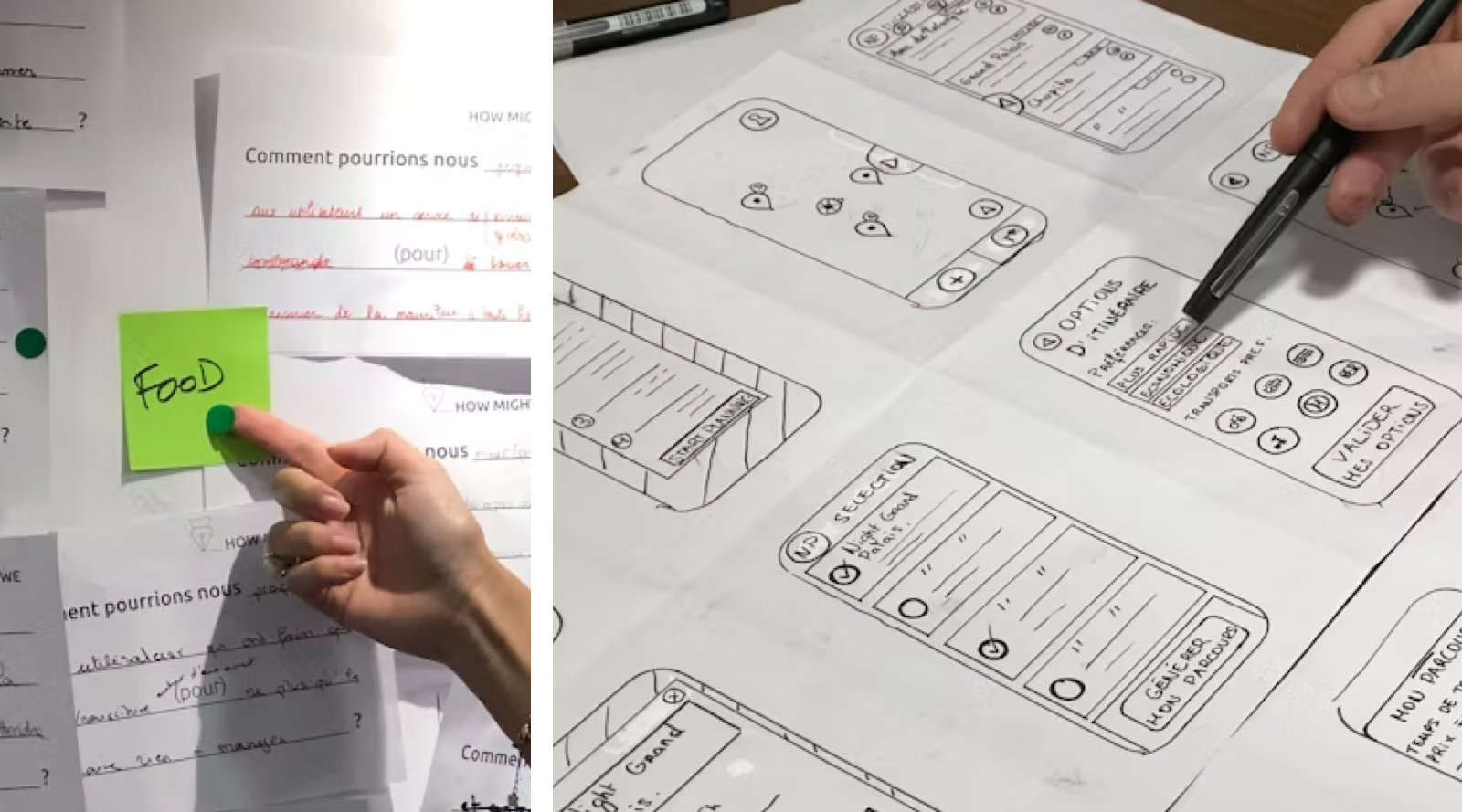
特点: 简单的线框图:以线条、矩形和文本为主,展示页面的基本结构和内容分布。
缺乏细节:没有实际的图标、颜色、排版等视觉设计,重点在于布局和功能框架。
快速迭代:适合在项目初期快速迭代,进行用户测试和功能验证。
---
应用案例: 一个电子商务网站的低保真原型可能只是几个矩形框代表产品图片、价格和描述区。设计师可以快速展示用户如何从主页导航到产品页面并完成购买,而不需要考虑视觉细节。
2. 高保真原型(High-Fidelity Prototype)
特点: 视觉精致,接近最终产品的设计,包含完整的颜色、字体、图标、图像等。
互动性强:支持复杂的用户交互行为,如点击、悬停、动画等,模拟真实的用户体验。
细节完善:不仅仅关注布局和功能,还要考虑整体用户体验、品牌风格等。
应用案例: 同样是电子商务网站的高保真原型,这时每个产品的图片都是真实的,颜色方案与品牌一致,用户可以体验到完整的交互体验,如点击“添加到购物车”按钮时,购物车自动更新并显示产品详情。 
对比图例 低保真案例:
使用工具如Sketch来创建,主要展示框架和信息层次。例如,灰色矩形代表图片占位符,虚线表示交互路径,文本框简单标记功能。 高保真案例:使用工具如Figma设计,带有实际图片、图标、字体,且包含详细的交互动画和用户路径。
最后,在具体设计工作中,品牌色、字体、按钮,以及完整的用户路径仿真模拟, 使用场景低保真设计更适合在项目早期,用于快速迭代和验证基本的用户路径。 高保真设计在设计的后期阶段用于展示最终效果,并进行可用性测试和高保真演示。 同时可以结合MVP工作流设计方法,这种分级的设计方式能帮助设计团队更高效地推进项目,从概念到实现的每一步都能得到清晰的反馈和迭代。