什么是凝视原则(Gaze Principle)?凝视原则是指在界面设计、交互设计或视觉领域中的一种设计理念,通常与用户界面设计(UI)、用户体验(UX)以及广告和视觉艺术中的人类视觉感知有关。这是一种非常好理解且好用的设计原则,通过这一原则你可以发现现在很多的广告、网站、视觉、UI界面都做错了,一起看看吧。
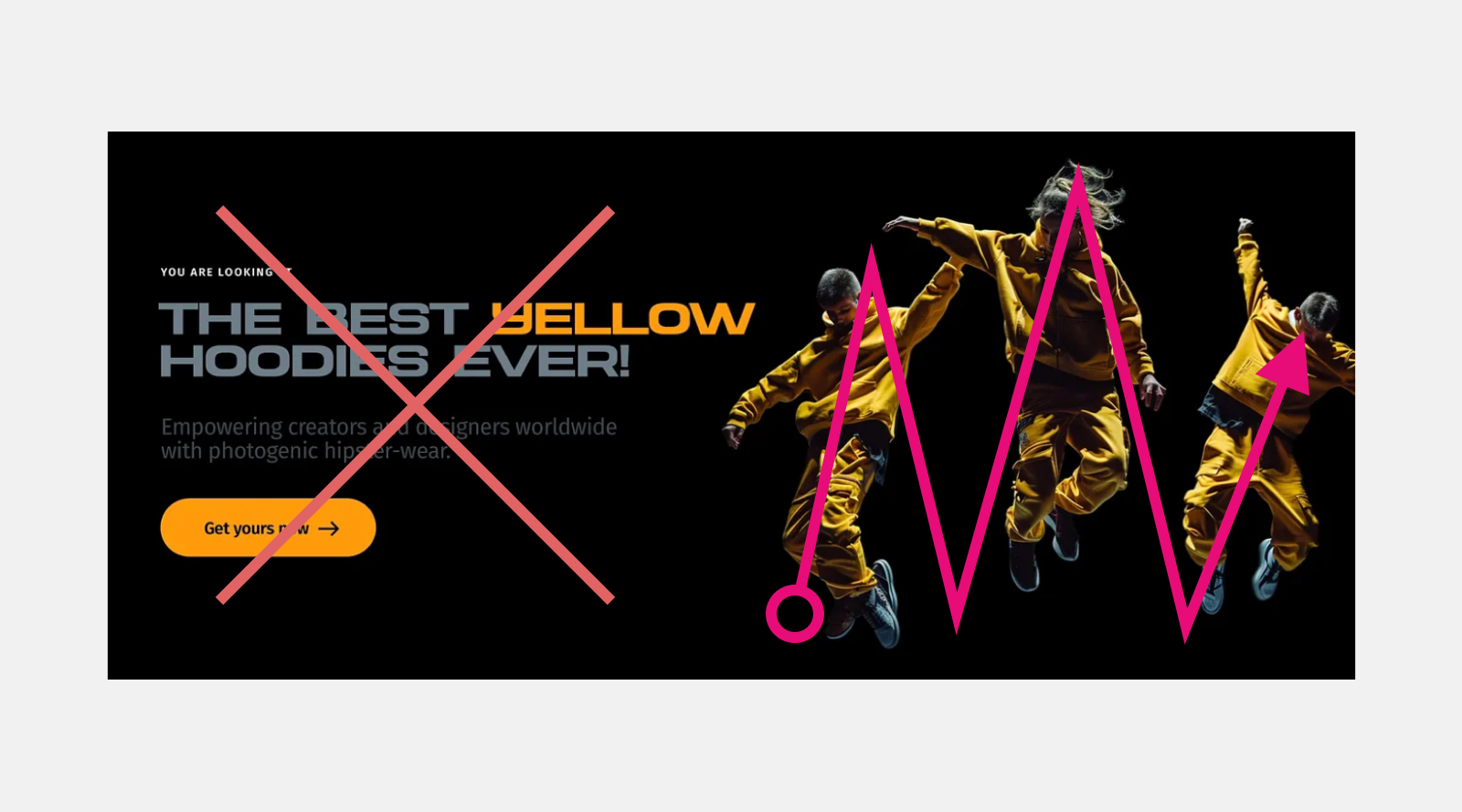
通过下面这张图你可以看到,左侧的CTA按钮并不那么明显,容易被忽略,用户的诗视线都集中到右侧图中,且会进入右侧图的展示逻辑中。
主要涉及以下几个方面:
1. 视觉焦点与用户注意力
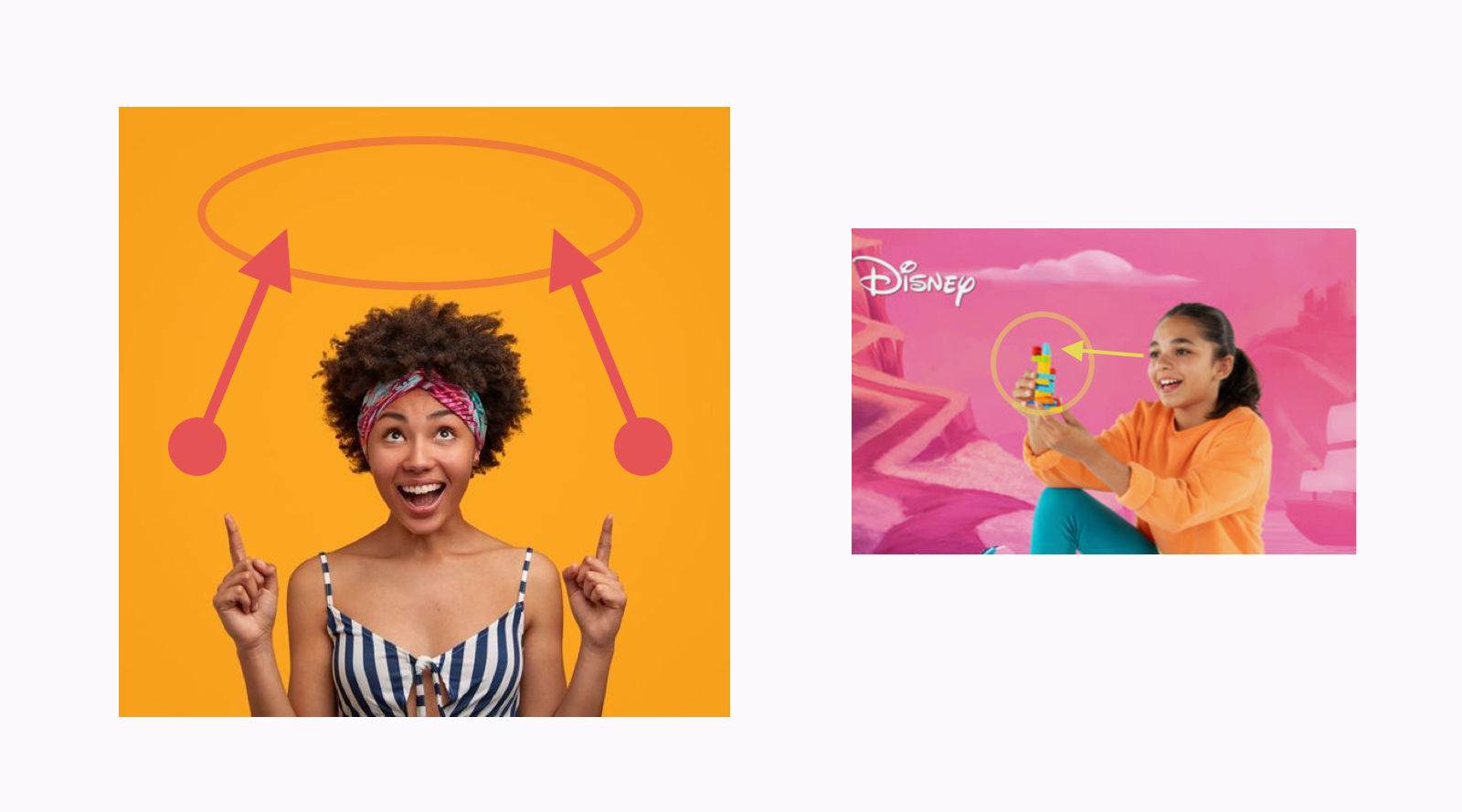
人眼在界面上的注意力并不是均匀分布的。用户通常会首先关注页面上更显眼、更吸引注意力的元素,比如对比鲜明的颜色、大的文字或视觉元素、以及运动和动态效果。 凝视原则通过引导用户的注意力,将重要的信息或互动元素放在用户容易注意到的地方,如页面的中心或常用的视线路径。
2. 视觉层级与引导
通过设计的视觉层级,凝视原则可以帮助引导用户逐步处理信息。通过字体大小、颜色、对比度、位置和间距等视觉手段,设计师可以在界面上创造不同层次的信息,帮助用户快速抓住最重要的内容,然后逐步探索细节。
3. F型或Z型阅读模式
用户通常以F型或Z型的方式进行浏览。F型指的是用户从上到下扫视页面时,通常会先沿着顶部的水平线看(通常是标题或导航栏),然后扫视左边的垂直线(如段落或列表),形成一个“F”字形。 Z型则指的是用户在没有明显内容分区的情况下,通常会沿着Z字形的路径扫视内容(例如从左到右,然后从上到下再向右)。 设计师根据这些规律,通过凝视原则,将关键内容、CTA(Call to Action)按钮或互动元素放在用户最有可能注意到的地方。
4. 眼动追踪技术的应用
一些设计团队甚至会使用眼动追踪技术(Eye Tracking)来分析用户在浏览界面时的凝视模式,从而进一步优化UI/UX界面设计。如:在电商UI设计中,UI设计师可通过分析用户眼睛的运动轨迹,了解用户在哪些地方停留时间较长,在哪些地方迅速扫过,从而可以重新优化用户体验设计,从而实现提升转化率的目标。
最后,凝视原则通过利用人类视觉的自然规律,帮助设计师更好地安排界面元素,从而提升用户体验和信息传达的效果。在实际应用中,设计师会综合考虑视觉层级、注意力焦点以及用户的视觉路径,以确保界面或设计作品能够有效传递关键信息。