作为专业的UI界面设计公司,我们会研究人们扫描或阅读的方式,通过不同的UI设计布局模式来优化用户体验的设计,比较常用的UI设计布局模式有:古腾堡图表、z 模式布局和 f 模式布局。
1、古腾堡图表
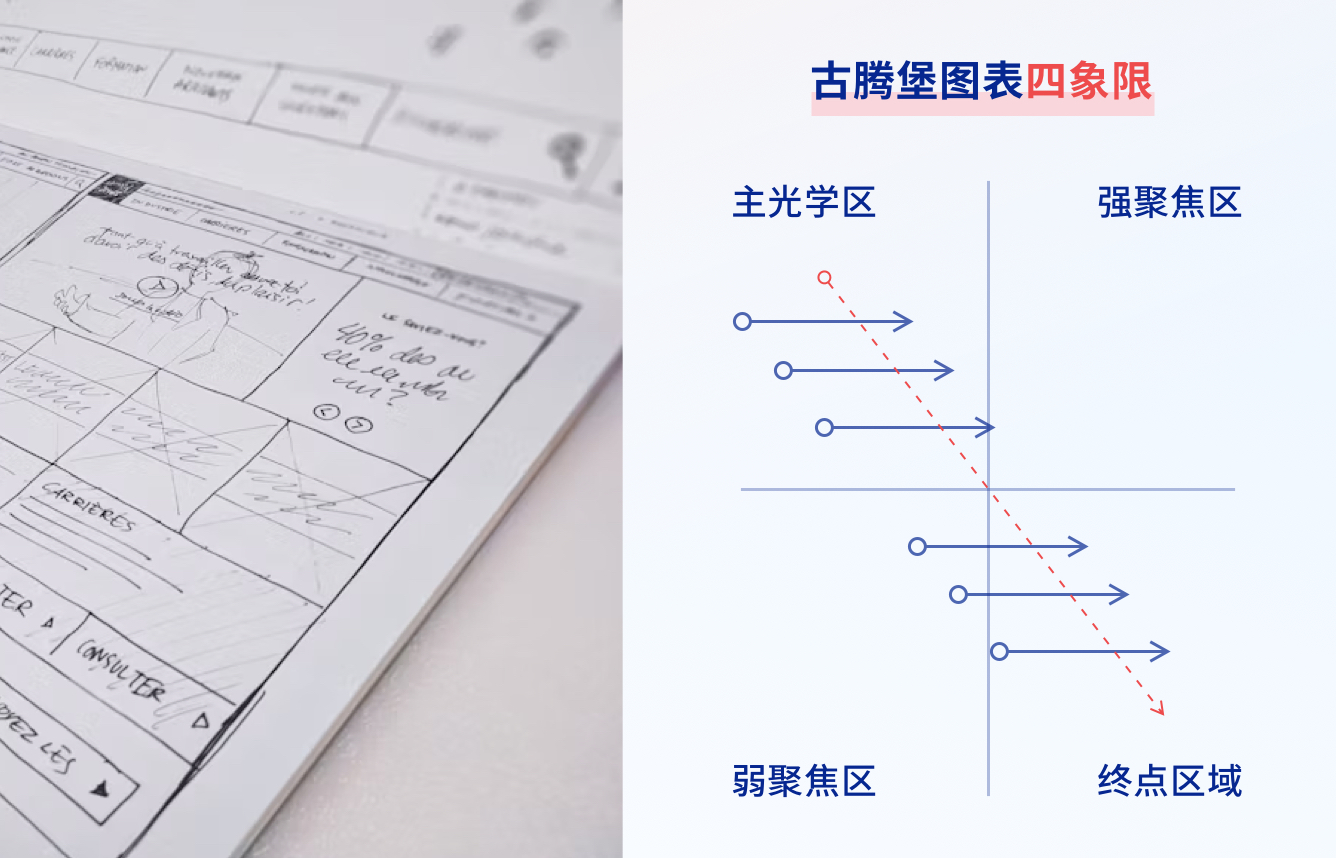
古腾堡图表主要研究了人的视线落在均匀分布的信息上时的移动模式,是不是有点绕口,可以多看几遍,该模式适用于文本较多的内容,比如,文章页。
古腾堡图表将布局分为 4 个象限:
1 主光学区
2 强聚焦区
3 弱聚焦区
4 终点区域
从左到右阅读的语言而,人眼会按方向轴水平运动扫过页面,每次扫视都从离左边缘稍远的地方开始,然后移到离右边缘稍近的地方。整体运动是眼睛从主要区域移动到终端区域,这条路径被称为阅读重力。 古腾堡图表表明,强聚焦区和弱聚焦区位于这一阅读重力路径之外,除非以某种方式在视觉上强调,否则将受到最少的关注。 重要元素应沿着阅读重力路径放置。如,将重要标题放在顶部+左侧(第一象限),将图像或一些重要内容放在中间,将重要引导信息和联系我们放在右下角。

根据古腾堡图表设计方法可以改善阅读体验,增强信息的可读性,但是要注意的是古腾堡表擅长描述了大块有一定规律下的文本排版信息,如果你通过视觉层次进行用户好注意力劫持,那该图表就不再适用了。
2、Z 型布局
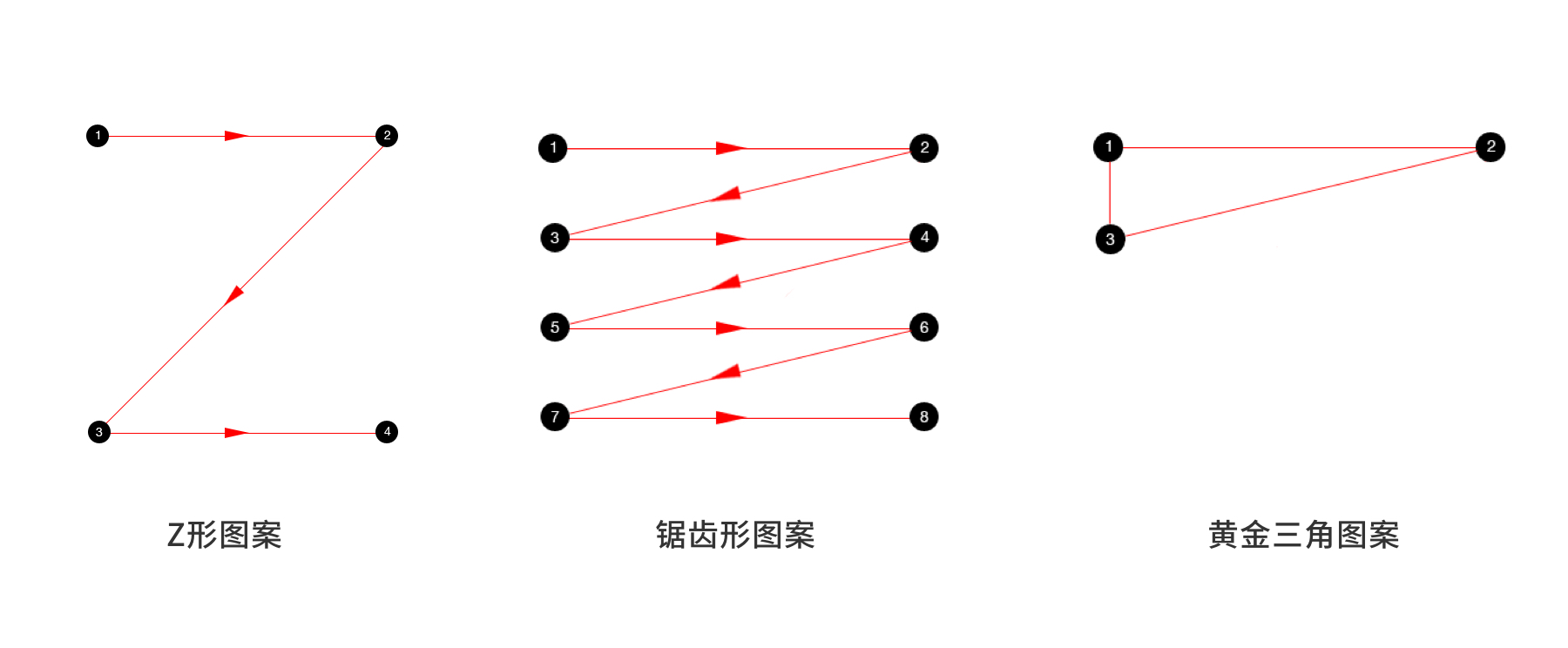
Z型布局遵循字母 z 的形状,有时被称为反 S 形图案,用户视线将沿着字母Z的笔划顺序进行。其与古腾堡图的主要区别在于,Z形图案表明用户视线将穿过两个聚焦区,用户会将最重要的信息放置在Z图案的路径上,同时这符合我们阅读大段文字的自然方式。最后,Z型布局的应用扩展也生成了黄金三角图案。在你第一次完成水平和第一次对角线移动,再闭合其形状,最终会得到一个直角三角形,其直角是左上角。 页面顶部的这个三角形区域是最容易被看到的区域,并且图案表明您需要将最重要的信息放在里面。
2、F 型布局
最后看一下型布局,这种布局让用户视线形成F字母形态,其实说明用户不会看完全部内容,特别有最右侧的内容,越往下越不会看,这种模式适用于网上的大部分内容,因为人们在网上浏览信息更多的是采用扫描的方式。当然我们可以利用这种阅读方式进行一些布局设计。
最后,不管是何种形态,最终都会被焦点设计所打破,焦点模式表明人们首先会看页面上最主要的元素(具有最大视觉重量的元素或区域)用户视线将沿着从主导元素被引导至次要元素,甚至一些动画效果,用户视线的路径也将取决于这些焦点元素的权重,你可以操控用户视线路径,并突破传统视线模式。