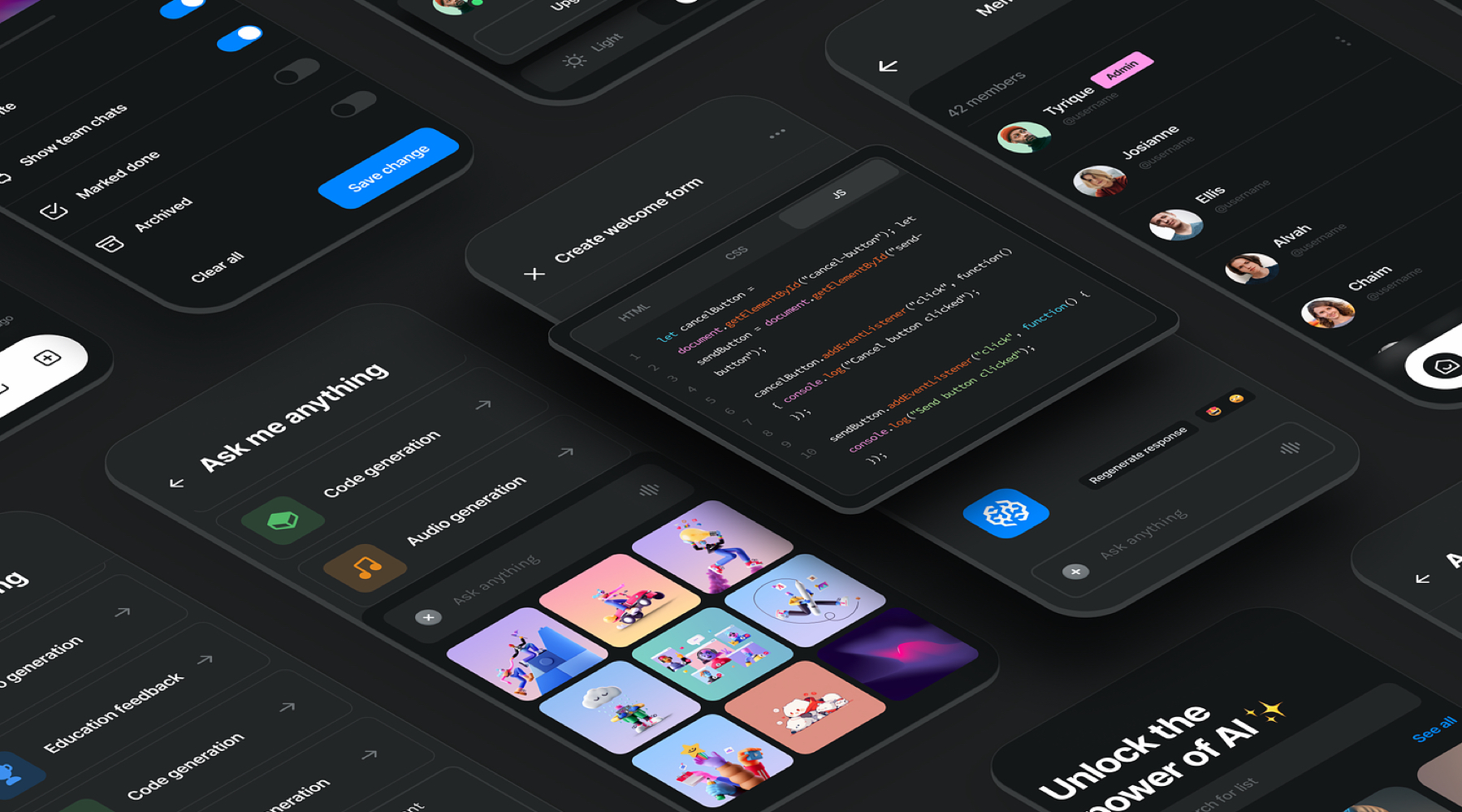
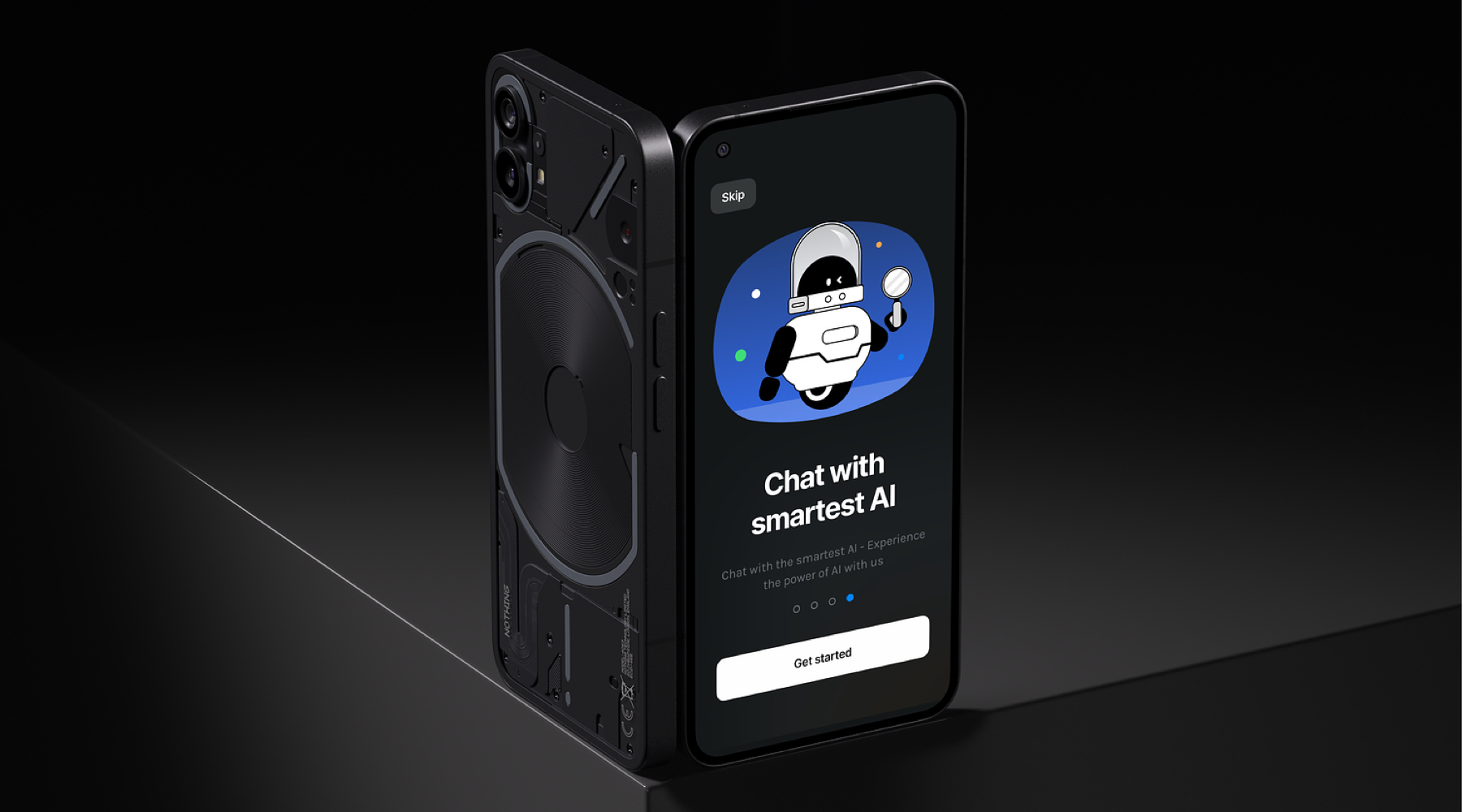
在UI/UX界面设计中的黑夜设计模式是指使用深色背景(通常为黑色或深灰色)搭配浅色文本和元素的配色方案或视觉风格,随着数字化的发展,黑夜设计模式和白天模式之间的自动或手动的切换变得越来越受欢迎。尤其是在弱光环境下,本文我们将深入探讨暗黑模式在 UI/UX 界面设计中的利弊。
暗模式界面的优点:
A、更好的视觉层次和焦点:
深色模式可以让更亮的元素和文本在深色背景下脱颖而出,从而增强视觉设计的层次感,深色模式可以减少明亮背景造成的干扰,从而帮助突出内容。通过最大限度地减少视觉噪音, 深色模式可以让用户的注意力集中在主要内容上,从而提高可读性和理解力。 同时在美学上,暗设计模式天使具有时尚现代的美感,因为暗色很酷且具有神秘感。
B、功能上可以减轻眼睛疲劳
暗黑模式可以减轻眼睛疲劳,尤其是在光线不足的情况下,因为白色背景会发出更多光线,这会对眼睛造成伤害,尤其是在长时间使用设备时。切换到暗黑模式会降低对比度,提供更舒适的观看体验,并可能缓解眼睛疲劳。
延长电池寿命(针对 OLED 屏幕): 对于采用 OLED 屏幕的设备,暗色模式可以显著延长电池寿命。由于 OLED 显示屏中每个像素都是单独点亮的,因此使用深色背景需要激活的像素更少,从而降低功耗并提高电池效率。
暗模式界面的缺点:
A、可访问性相对弱:
虽然深色模式在视觉上对许多用户来说很有吸引力,但它可能会给患有某些视力障碍或散光或色盲等疾病的人带来挑战。有些用户可能会发现在深色背景下阅读浅色文字很困难,从而导致可访问性降低。
B、可读性挑战:
虽然深色模式可以在某些情况下增强可读性,但它也会带来挑战,尤其是对于长篇内容或严重依赖文本的应用程序。深色背景上的浅色文本可能更难阅读,尤其是对于有视力障碍或散光等疾病的用户。一些用户可能会发现长时间保持专注和可读性很费劲。
C、可读性挑战:
虽然深色模式可以在某些情况下增强可读性,但它也会带来挑战,尤其是对于长篇内容或严重依赖文本的应用程序。深色背景上的浅色文本可能更难阅读,尤其是对于有视力障碍或散光等疾病的用户。一些用户可能会发现长时间保持专注和可读性很费劲。
D、审美不一致:
虽然暗黑模式可以提供时尚现代的外观,但它可能并不总是与品牌的视觉形象或应用程序的整体设计保持一致。在不考虑现有设计元素的情况下实施暗黑模式可能会造成不一致的用户体验,从而导致混乱和缺乏凝聚力。
在 UI/UX 界面设计中实施暗黑模式既有优点也有缺点,从积极的一面来看,暗黑模式可以减轻眼睛疲劳,尤其是在弱光条件下,并且可以提高有视力障碍或光线敏感的用户的可访问性。它还可能增强界面的美感,增加一种风格和精致感。 当然,最终是否会使用暗设计模式,还是要取决于目标受众的需求、必须符合UI界面设计的的总体目标。