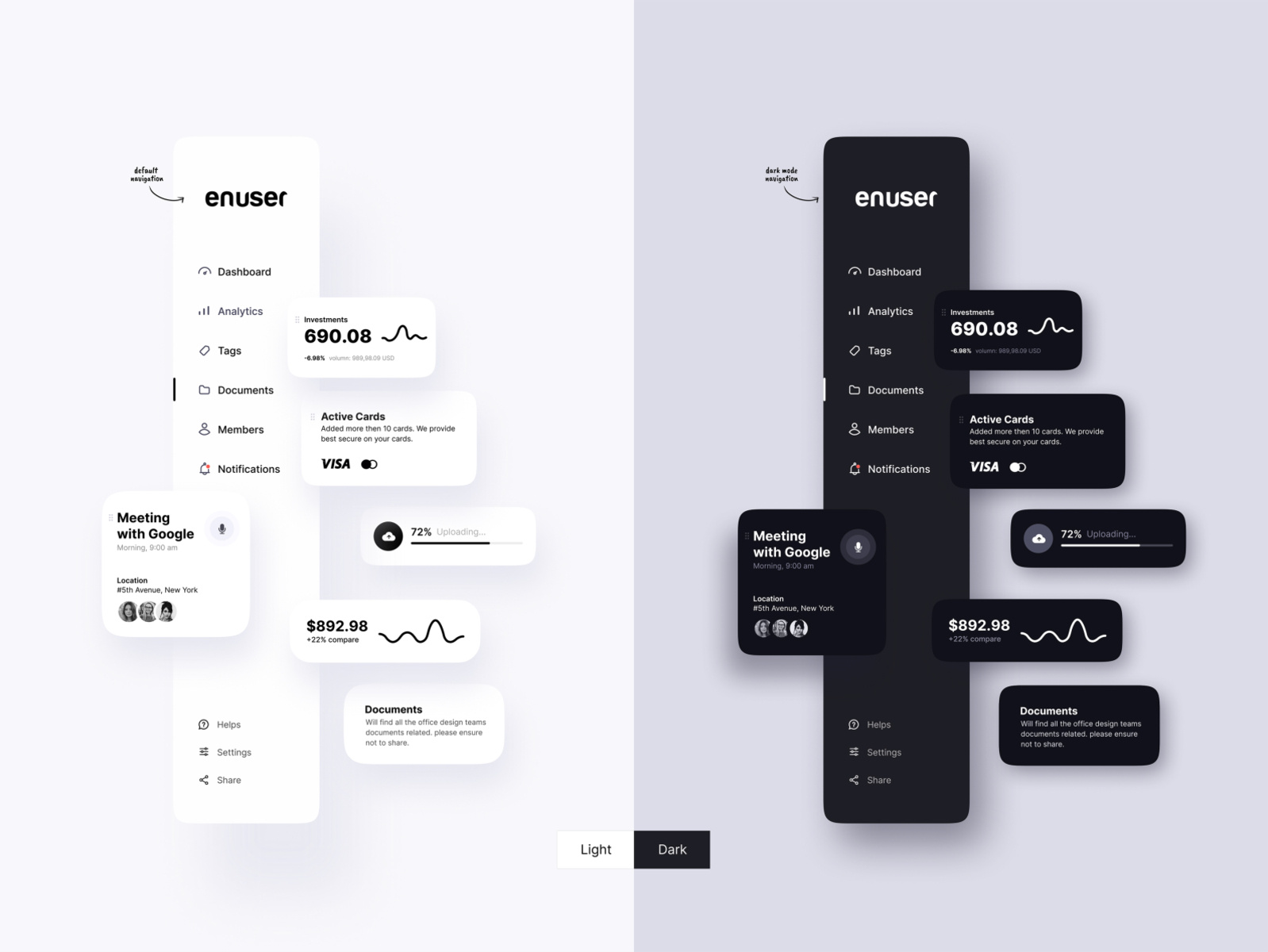
今天一起看一下UI/UX界面设计中的的白天和黑夜设计模式界面设计风格,顾名思义,白天和黑夜设计模式分别代表UI界面设计白色和黑色,称之为亮模式和暗模式或者日间模式和夜间模式。
亮模式:
给人感官明亮整洁,采用明亮的色调,背景为白色或浅色,文字为深色,整体UI界面营给人简约、通透、透气之感。
适用环境:通常在在光线充足的环境中更受欢迎,且可以增强可读性,适合内容繁重的界面。
暗模式:
给人感官柔和而时尚,采用深色背景搭配浅色或彩色文本和元素,整体UI界面营造出一种柔和而时尚的美感,可以减轻眼睛适用环境:在弱光环境下,暗模式是首选,因为它可以减轻眼睛疲劳并提高用户舒适度,尤其是在夜间使用时。
节省电池:对于 OLED 和 AMOLED 显示屏,暗模式可以通过降低单个像素的能量消耗来节省电池寿命。 
实现明暗模式的好处:
用户偏好:提供明暗模式供用户选择,可以让用户根据个人偏好和所处环境进行切换或者自动切换。
可访问性:暗模式可以增强视障用户的可访问性,而光敏感用户可能更喜欢亮模式。
减轻眼睛疲劳:用户可以在模式之间切换,以减轻眼睛疲劳并提高长时间使用时的整体舒适度。
能源效率:暗模式可以延长具有某些类型显示器的移动设备的电池寿命。
品牌和美学:两种不同模式可以满足不同用户的个性化审美偏好,同时与您的品牌形象和品牌DNA结合并保持一致。
明暗模式的设计中的注意点:
控制的开关:在设置或UI界面中未用户提供访问友好切换按钮或开关,以便用户在不同模式之间完成切换。
自动的检测:根据设备的时间、环境光传感器或用户偏好等因素...实现自动的模式切换,当然用户可以选择取消自动模式。
一致的设计:确保字体、字号、字重、配色、布局,包括功能层面都能够在两种模式下保持一致,以避免混淆。
测试和反馈:周期性进行用户体验迭代设计工作,可用性测试并收集反馈以改进您的明暗模式设计。
最后,在 UI/UX设计中加入明暗模式是当下数字化产品中时尚且流行的做法,因为可大幅提高产品用户体验的方法,满足受众的不同功能需求和审美偏好。