我们先来看一下什么是牛顿色轮,色轮的解释,颜色是我们的眼睛感知不同光波长的方式。在1666 年,艾萨克·牛顿爵士确定了三个颜色组,分别为:
主要色:黄色,红色,蓝色
次要色:橙色、紫色、绿色(原色混合)
第三级:黄橙色、红橙色、红紫色等(初级和次级混合)
牛顿将这些颜色放在色轮上以说明它们之间的关系。
英国科学家牛顿在1666年发现,把太阳光经过三棱镜折射,然后投射到白色屏幕上,会显出一条像彩虹一样美丽的色光带谱,从红开始,依次接临的是红、橙、黄、绿、青、蓝、紫七色。
基础色彩理论:
设计之前可以将一组可以很好搭配的的颜色, 放入您构建的调色板里。一些常见的颜色搭配有:
类比:在色轮上彼此相邻的颜色(这种颜色和谐会产生低颜色对比度。)
互补色:色轮上相反的颜色,产生高色彩对比度
分裂互补色:一种颜色从其互补色的任一侧与其他颜色相结合。这种和谐略微柔化了与基本互补色的对比。
三色:色轮上三种等距的颜色(相隔 120 度)
单色:单一色调的色调和阴影
还有更多使用四种颜色的和声类型。但是,您引入的颜色越多,就越难以平衡和加强视觉层次。如果您有丰富的色彩经验,您可以尝试更复杂的和声,但从两种或三种颜色开始。
将颜色应用于UI界面设计
调色板是为特定项目或品牌而选用的一组颜色,每块颜色都是其明确的目的性,整个颜色系列提供了对产品或界面的视觉品牌感。 首先要先创建调色板 ,以下指南可帮助您创建调色板:
根据您的项目品牌色,选择主色调,确定好主色之后,进而选择2至3款的辅助色,通过在色彩明度、饱和度...等之间不断调节,最终确定您的调色板的颜色。举例,您是否曾经很难在方便面的货架上找到想要的那个牌子?那是因为产品外包装有很多颜色,所有的颜色都在争夺你的注意力,同样在UI界面设计中也是如此,记住,少即是多,前提是遵循您品牌的颜色指南。创建调色板时,请始终遵循既定的颜色准则。您的工作不仅会更轻松,因为您会考虑更少的颜色替代品,而且还会创造强大、一致的品牌体验。如果您没有品牌颜色指南,请查看现有设计和产品中使用的颜色,并尝试将它们合并到您的调色板中。
使用您创建的调色板
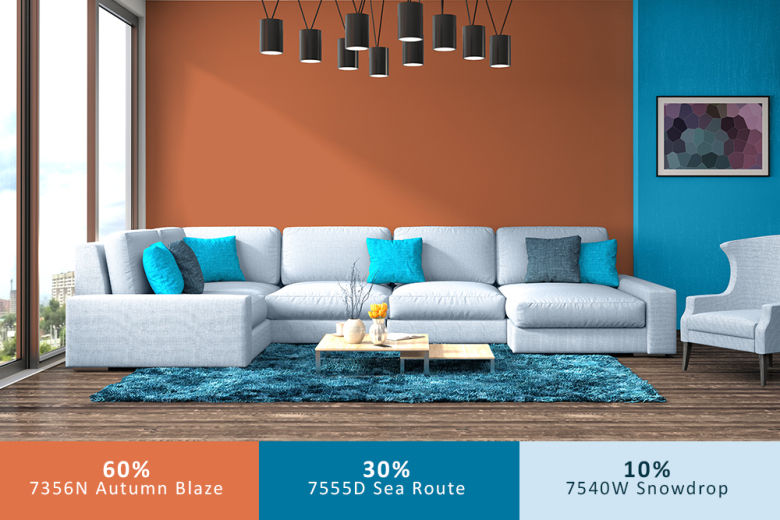
一旦你有了你的调色板,是时候将它应用到你的设计中,看看它是如何保持的。以下是一些指导方针: 使用 60-30-10 规则。此规则仅意味着应在 60%、30% 和 10% 的设计区域中使用颜色。将 60% 用于主色,30% 用于辅助色,10% 用于强调色。这些比例有助于创造平衡,防止你制造出五颜六色和混乱的混乱。
主色和辅助色应该是相对中性的颜色。为您希望在页面上最突出的内容保留强调色——例如,主要的号召性用语。 应用然后迭代。一旦你使用了 60-30-10 用色规则,调整你的颜色,这样你就可以提高美感和突出设计中重要的东西。看看视觉设计原则是如何在你的设计中发挥作用的。
测试调色板
测试你的设计。将调色板应用于设计后,请进行一些可用性测试。颜色可以改变按钮、链接或任何其他类型组件的可用性。例如,灰色按钮有时可能会显示为已禁用,即使它们并非如此。此外,寻找与对比度和色盲相关的易读性和可访问性问题。我们喜欢使用accessible-colors.com 来测试不同文本-背景组合的可访问性。此外,如果您的可用性测试表明您的某些颜色不适用,请返回并再次迭代您的调色板。
调色板的科学合理的运用是在产品UI界面设计创作中的专业工具,用好调色板可以大幅提升设计的工作效率。