越来越多UI界面设计软件允许将角落平滑效果应用于应用程序中的基本上任何元素。 今天我们将讨论圆(拐)角平滑为什么存在,以及如何在Sketch中使用, 那么什么是圆(拐)角平滑?简而言之,圆(拐)角平滑是一种方法,可以将一个圆(拐)角半径应用于它的顶点,并创建一个称为超椭圆的形状,
超椭圆(摘自维基百科):
又名Gabriel Lamé之后的Lamé曲线,是一种类似椭圆的封闭曲线,保留了半长轴和半短轴的几何特征,并围绕它们对称,但整体形状不同。 在笛卡尔坐标系中,曲线上所有点 ( x , y ) 的集合满足方程 {\displaystyle \left|{\frac {x}{a}}\right|^{n}\!+\left|{\frac {y}{b}}\right|^{n}\!=1 ,}\left|{\frac {x}{a}}\right|^{n}\!+\left|{\frac {y}{b}}\right|^{n}\!=1, 其中n、a和b是正数,竖线 | | 数字周围表示数字的绝对值。
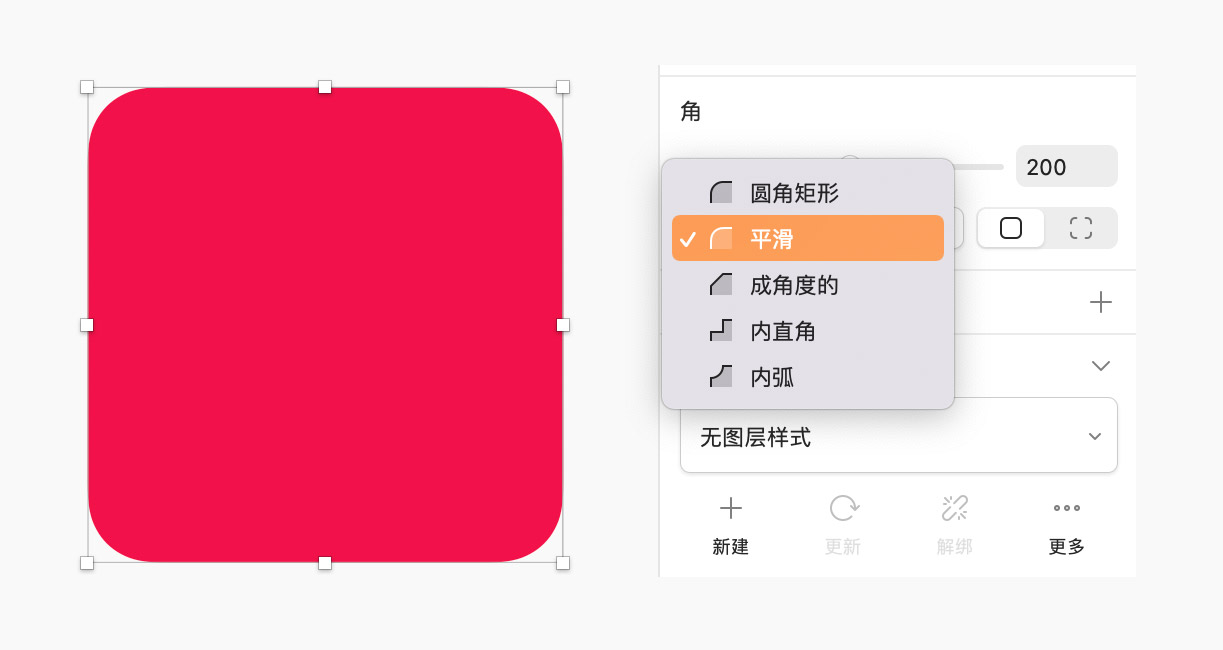
如何在 Sketch 中应用图形拐角平滑?
圆(拐)平滑工具实际上隐藏在圆角工具集中。 此处可以看到几个选项,选择圆角即可。
为什么UI界面设计中要多使用拐角平滑?
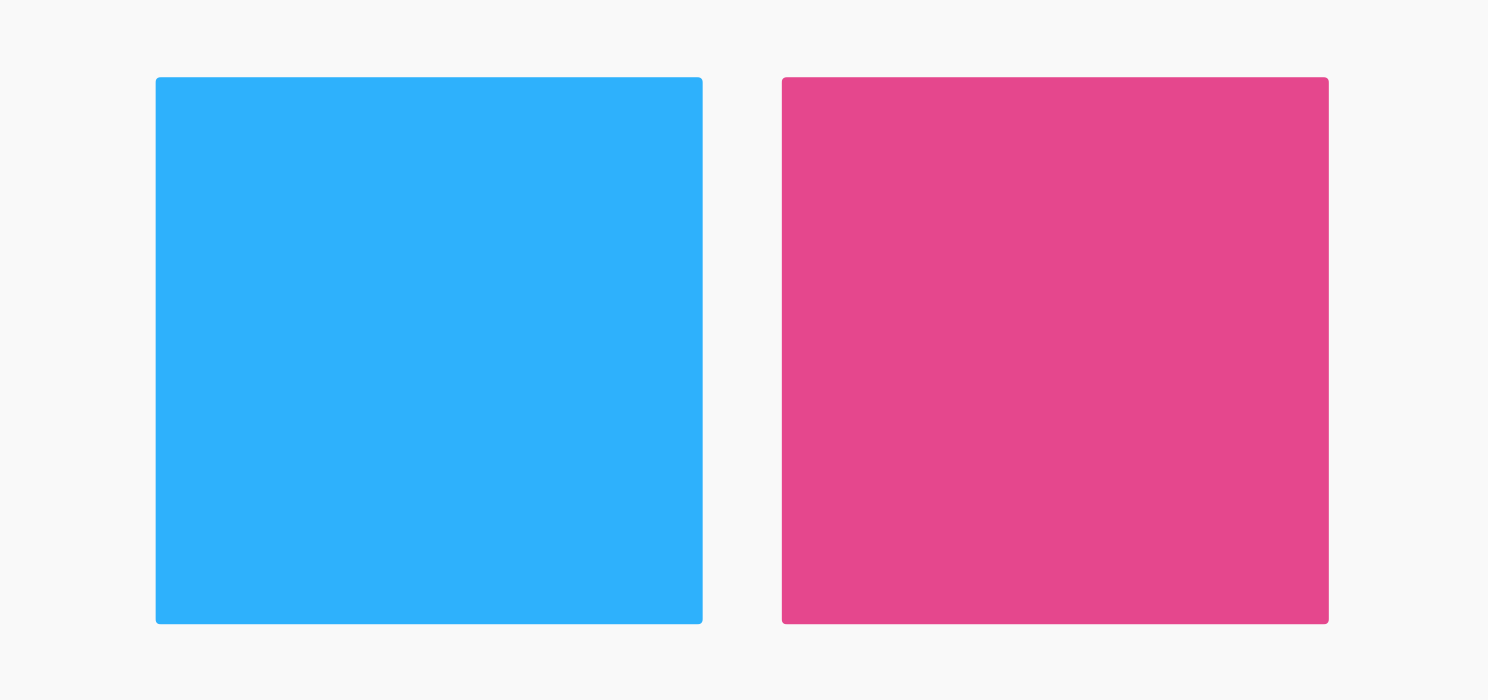
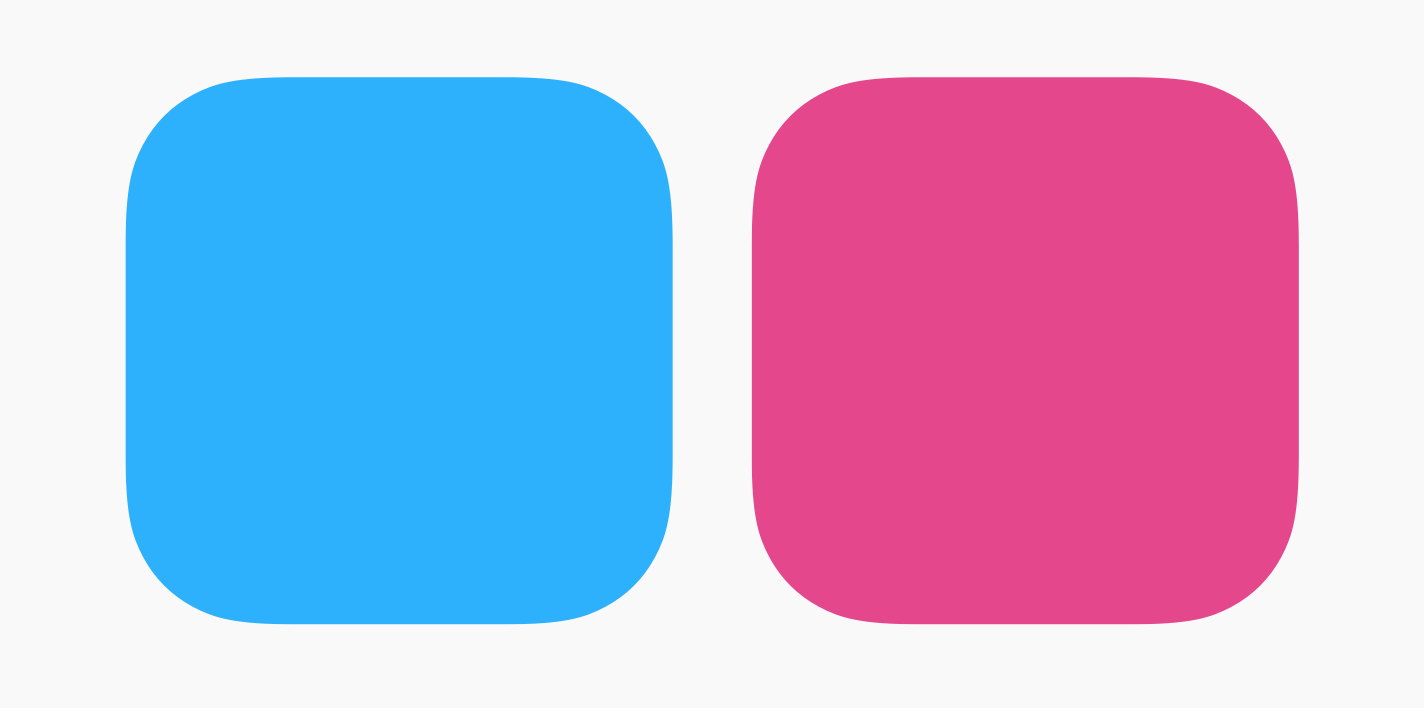
因为平滑的圆角对于人类的视觉器官而已,更容易产生过渡效应,视线更顺滑,阅读效率也更高,可以让人眼更容易地从一个元素过渡到另一个设计元素,比如:

上面2幅图,是不是下面的看起来更舒服流畅呢?尤其是在并不大的手机屏幕上,更需要这种细节的处理来增强信息可读性,因为人类的光学系统通常遵循直线,当眼睛遇到拐角时,您的光学系统会做与您实际到达拐角时相同的事情,它想要停止。对于上面的圆形示例,人眼会跟随一条曲线,但随后会更容易地从曲线上移开,因为没有角落可以卡住。所以发生的情况是边界由更多的直线建立,但由曲线缓和。这使我们能够拥有独立的元素,而不会让它们之间的视觉过渡非常刺激,另外就是超椭圆,它使曲线本身变得更加平滑,不仅仅是角本身,圆角的过渡也是更平滑的,所以我们建议多使用超椭圆平滑。