车内中控屏的角色设定是“智慧大脑”,但交互体验、扩展性等方面亟待改进提升。而大多用户的替代方案是手机+手机支架。
车机互联产品应运而生,通过投射手机到中控大屏上,实现“智慧大脑”在人-车-场互联方面的价值。且目前大厂都开始布局车机互联,如:Apple的CarPlay、百度的CarLife+、华为的HiCar等和各大车厂的车机互联产品。
围绕人-车-场,如何提升车机互联界面设计的用户体验呢?我们从场景出发,基于人性化、个人性在6个方面进行了思考。
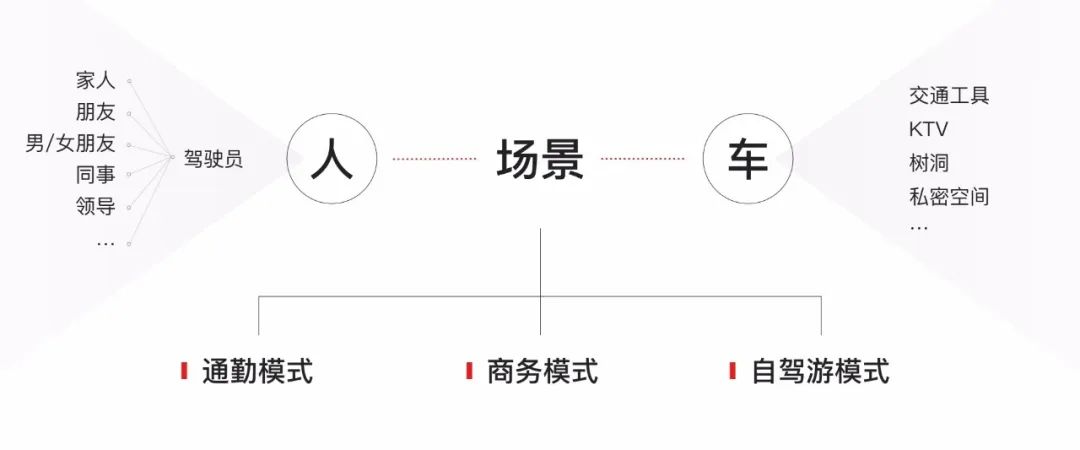
01 多场景模式
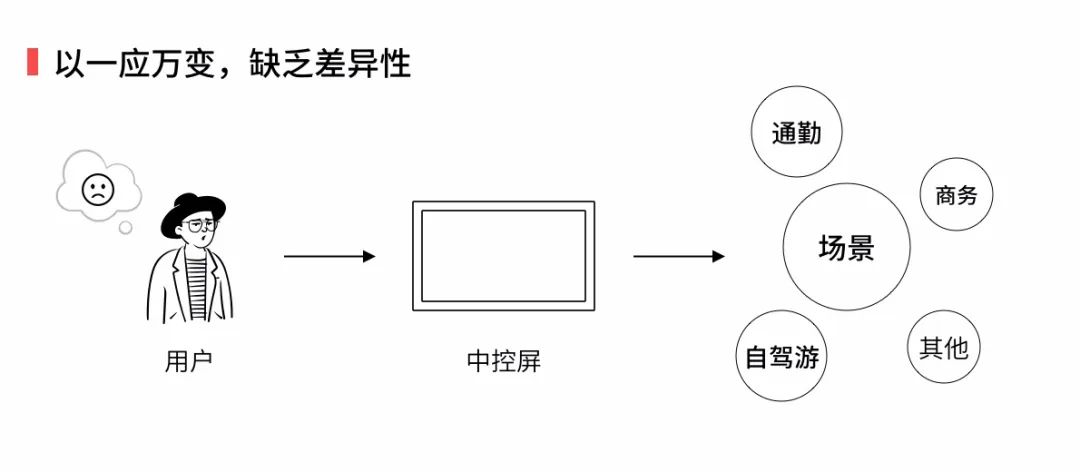
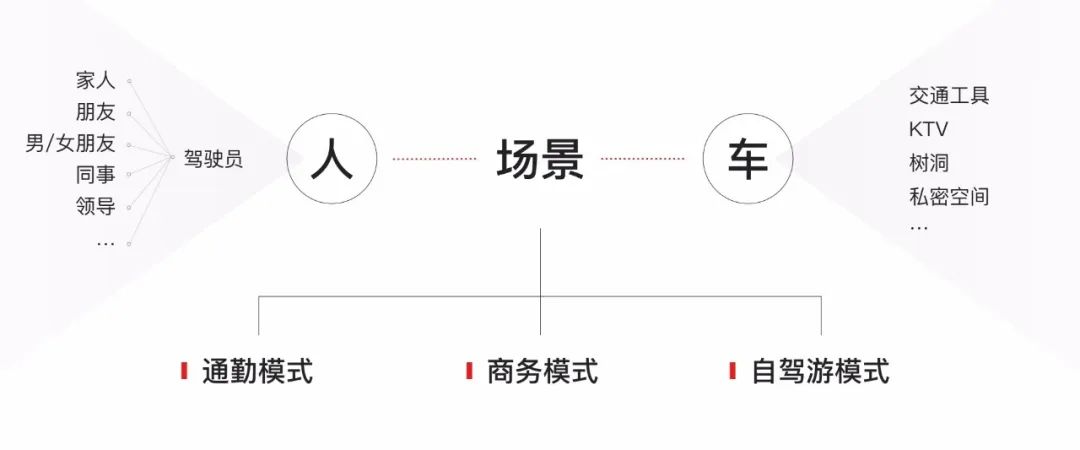
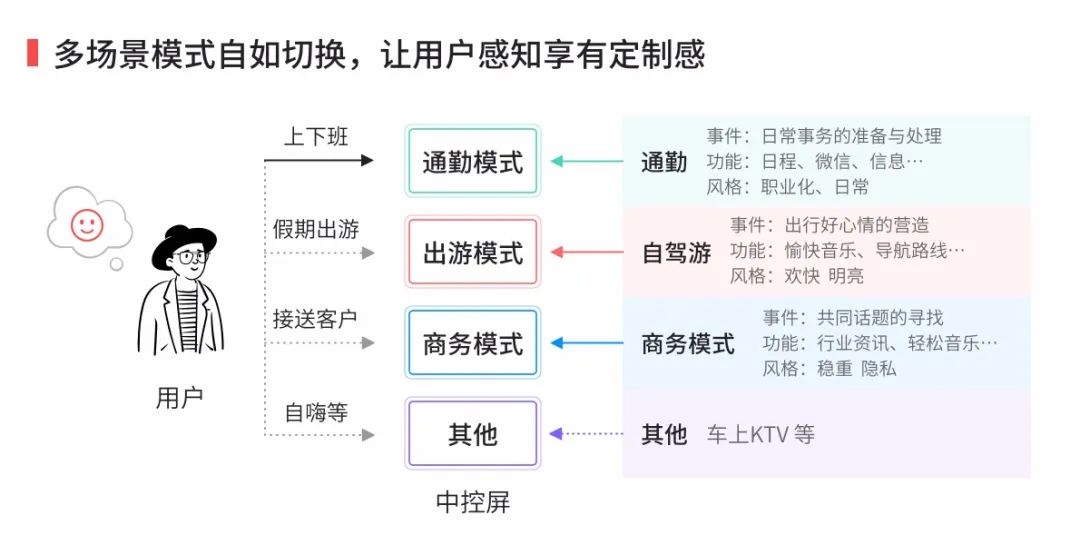
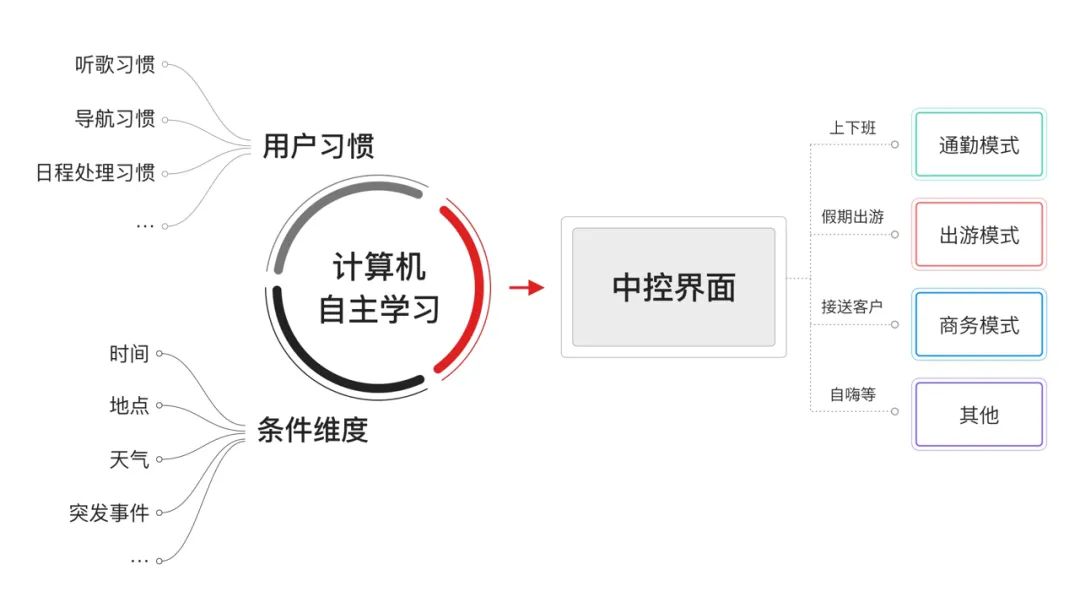
随着车的角色不仅是交通工具,以及用车目的多样化,单一的界面呈现已不能满足当前人们的需求。从用户的角度深度挖掘用车场景。例如:车作为交通工具,会被用于通勤的上下班、自驾游、商务接待等,有时候不仅是交通工具,也是驾驶员自己放松的“树洞”或私密空间。

基于以上的场景,通过车机中控大屏可以更聪明与个性化地连接人与车。例如:通勤模式下,根据用户习惯,有序呈现道路拥堵情况、日常待办事务、新闻资讯等。切换到商务模式时,隐藏投屏手机中的隐私,以营造轻松氛围或找共同话题为主。

为什么要融入平静交互 (Calm Interaction) 呢?因为平静交互的体验是无需投入全部的注意力,所以应用在汽车中控大屏上,能让用户保持驾驶的专注。而为了做到平静交互体验,在车机界面的布局上需要考虑注意力守恒定律,在车机界面的信息呈现上考虑信息优先级和“信噪比”。
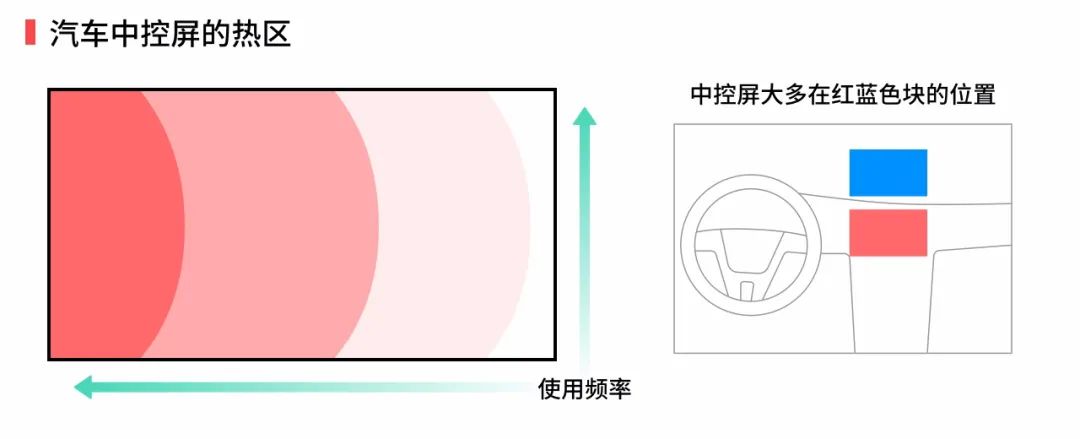
在车机的界面布局上如何设计以遵循注意力守恒定律呢?通常情况下,中控大屏所处的位置位于驾驶员的右上方或右侧。而驾驶员与中控屏之间有一段距离,因此会将操作高频、重要的功能放在距离驾驶员近、操作方便的区域即界面中的热区。因为在行驶过程中超过三秒的话,就不得不用余光注意前方路况,这样的情况非常危险。所以设计布局时,尽量让信息结构层级少,缩短用户查找路径;信息入口显性化,让用户快速获取。
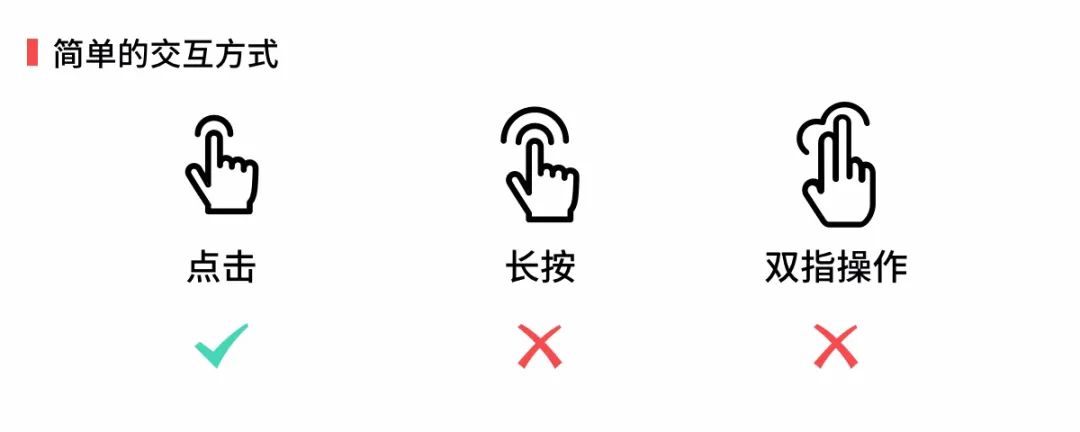
区别于手机APP / 网页设计的交互方式或手势,在车机中控屏上的操作需要降低复杂度,让用户可以快速操作并快速离开。如点击,而非略费时的长按和略复杂的双指操作。当用户操作之后,给到即时的反馈,增加用户心流的连续性。同时要足够显性,让用户用余光就能留意到。
在车机界面的信息呈现上如何提升信噪比,让用户更快识别呢?根据用户的习惯、功能的重要程度,放大关键指示信息,弱化非必要信息,减少驾驶员在行驶过程中投入的精力。
如导航行驶过程中,需要减少电话、信息、微信等外界信息在车机界面上的干扰,除非是设置过的紧急联系人,因此设计时会将插入性信息弱化。结合视觉设计技巧来传达信息层级,如:文字粗细变化、文字大小变化、颜色变化、icon表意等。为什么希望车机界面能“主动学习”呢?就像早餐店的顾客,能成为老顾客的原因一方面是因为早点好吃,另一方面是因为早餐店的老板/店员能记住顾客的喜好与购买的时间点等规律,让顾客感知到贴心,从而提升服务体验。同样的,置换到车机界面上,让界面呈现的内容具有“主动学习”能力,下一次使用时更懂用户一些,培养使其成为用户得力的助手,并可持续依赖。如:可以结合用户日常听歌/导航/其他产生的数据、用户使用时的时间、使用时的地点、使用时的天气等,汇总在车机界面上有序地呈现信息。无意识设计(Unconscious Design)最早由深泽直人提出的设计理念,即通过有意识的设计,实现无意识的行为,给人有意味的体验。而在设计车机界面时,需要更加关注人的因素,设计出符合人的心理认知的产品,让信息排布逻辑、操作按钮交互方式设计表达得更为自然,引导用户结合熟悉的感知来理解和使用。例如:以场景串联车内各功能间的相互联动,风格皮肤可以切换,其切换方式以类似拉绳的交互方式呈现,保持用户对物理世界认知的一致。
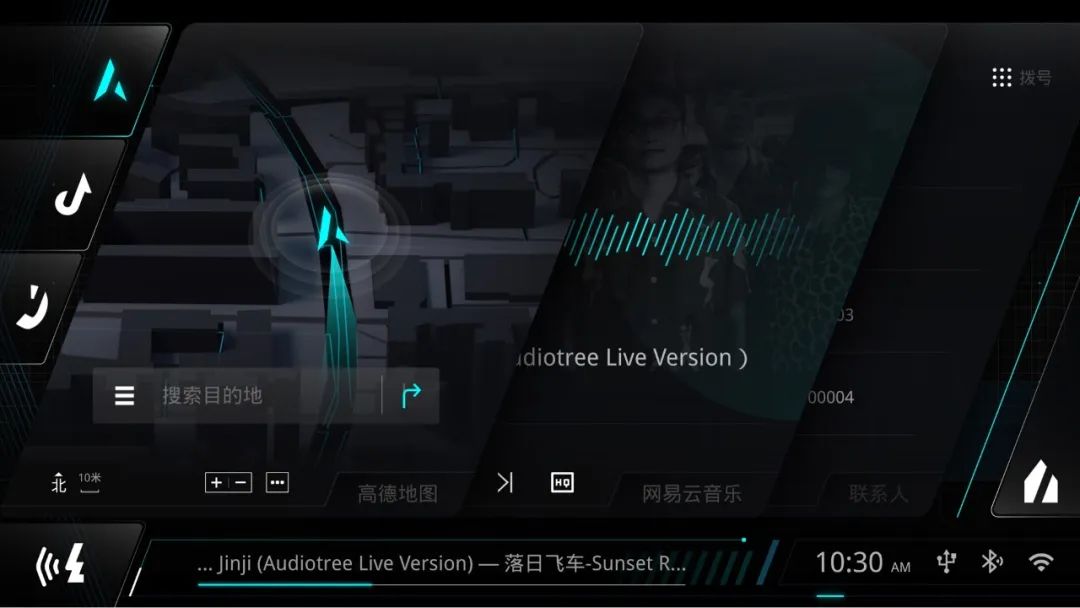
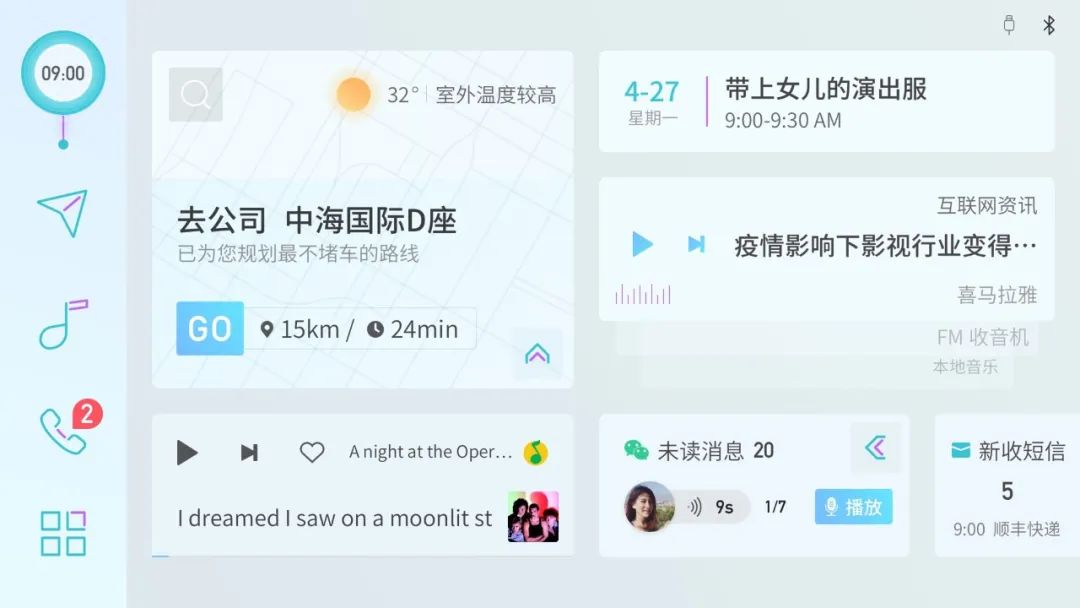
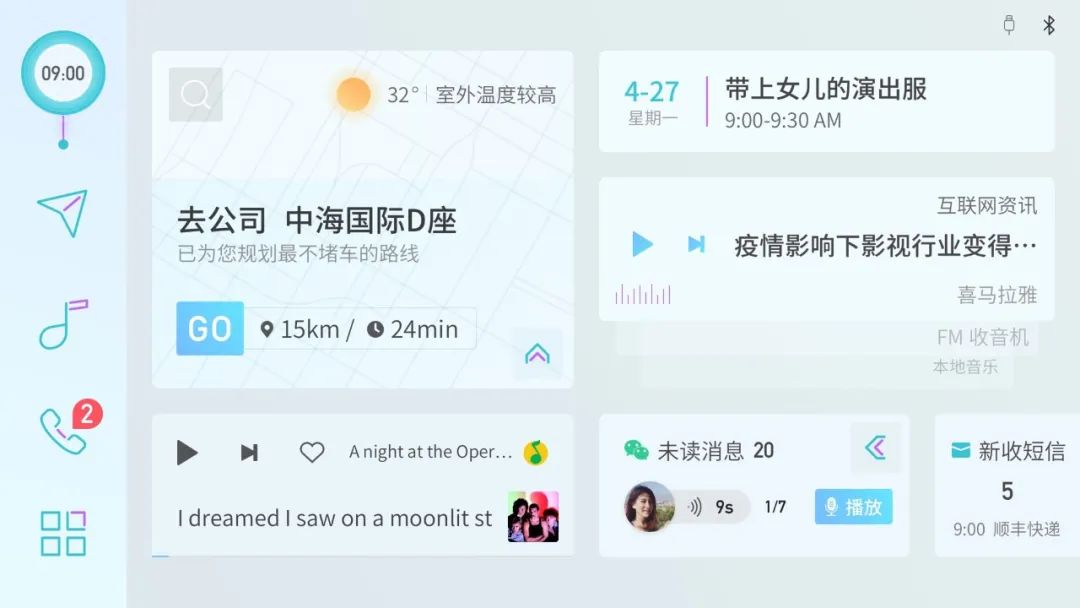
传统的HMI(Human Machine Interface)风格偏向硬科幻和拟物化,在以Apple为首的的扁平化风潮影响下,车机互联的界面也开始流行起来。基于前四个方面的思考,我们团队尝试探索当前主流风格的界面设计。轻科技风的扁平化风格:打破常规界面布局,同时让信息层次随用户习惯排布,以轻盈的线条和纵深感来营造未来感与科技感。拓展性高的卡片化风格:功能卡片的收起/展开随用户的习惯或当前信息重要程度呈现,以线性+卡片+浅色类型的形式营造清爽感与亲近感。
多场景的多主题界面:不同的场景,以不同的风格类型呈现,突出差异性与个性化。
前段时间Apple发布了iOS14的系统主界面,从中可以窥见信息设计的变化,以及卡片化设计的趋势、个性化设置、APP的信息露出以替代小红点等,提前了用户获知详情的一步。
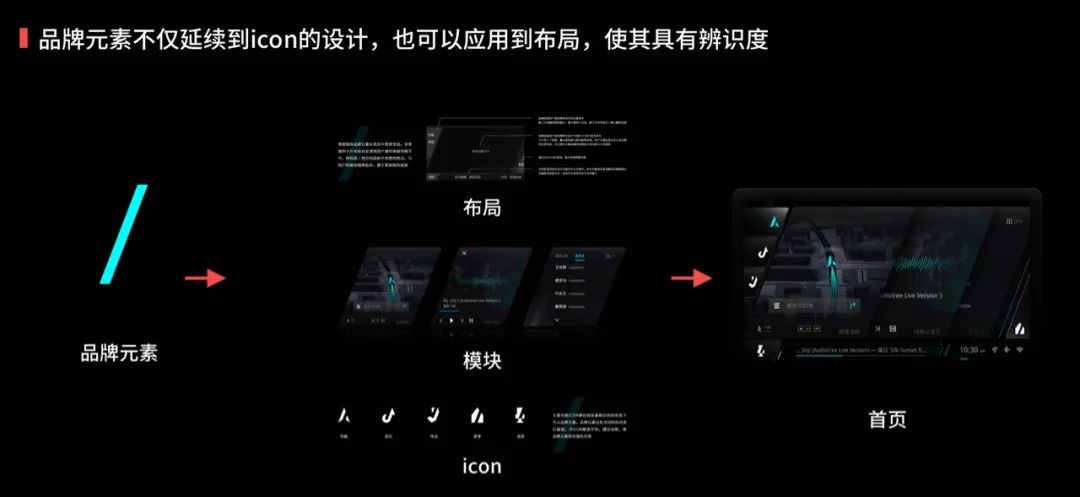
提炼品牌元素,沉淀品牌基因,以串联整个产品的业务流程与视觉传达,同时营造记忆点,给用户留下印象。例如:蚂蜂窝的品牌元素「弧线」在整个产品中的应用。品牌元素不仅可以在细节处出现,也可以影响整体布局以及最终的视觉呈现。以下是我们在品牌基因方面的提炼与运用。以上是我们从场景化、人性化、个人性三个维度分析思考的当前车机互联界面设计六方面,未来随着人工智能、大数据、通信等技术的发展,或许底层系统会演进得更智能,在界面上的表达更贴近人们的期待。
转发自: 公众号(艾因思探 艾体验AIUX)