好的的UI界面设计要关注设备屏幕尺寸和分辨率,这是设计师创作的画布,基于 UI 就是我们所看到的一切,了解我们在什么设备上使用至关重要的。 在网络的早期,它非常简单——你设计的像素介于 640 x 480 和 800 x 600 像素之间。当然,我们可以追溯到更远的地方——第一台 Macintosh 或 Xerox 的第一个桌面用户界面。
PPI 或每英寸像素数 在某个时候,每英寸 72 像素成为那些 CRT 显示器的显示标准,并且这种情况持续了很长时间。现在我们的笔记本电脑和移动设备都具有更高的分辨率和像素密度。
但有什么区别呢? 分辨率是显示器具有的单个像素的数量。例如,第一代 iPhone 的基本分辨率为 320 x 480。Apple 决定,这个分辨率对于一个舒适的界面来说应该足够了,所以它为平台设定了 1 倍密度的基准。
随着配备视网膜显示屏的 iPhone 4 的推出,这一切都发生了变化。前提是像素非常密集,您无法再轻易看到单个像素。基本(或 1 倍)分辨率与之前的 iPhone 相同,但像素密度是该分辨率的倍数,从而产生更清晰的文本和图像。iPhone 4 将像素数量翻了一番,达到 640 x 960,但元素的实际设计保持在 320 x 480,并在设备上进行了放大。 好的,但为什么它仍然表现得像 320 x 480?为什么他们不直接使用 640 x 960 作为“可视分辨率”?
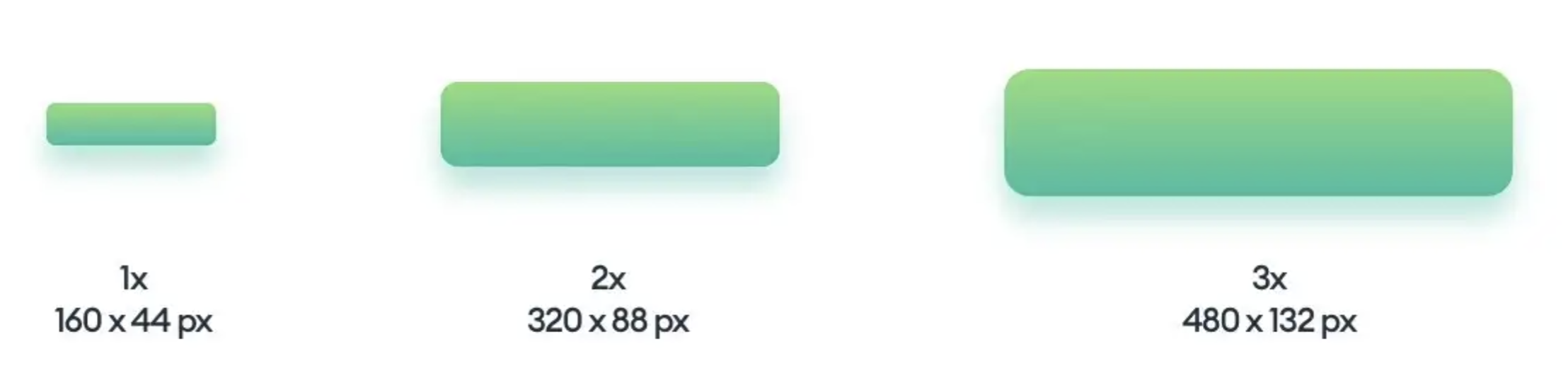
在 iPhone 4 的 2 倍像素数之后,我们开始在手机、平板电脑和笔记本电脑上看到 3 倍、4 倍和更大的像素密度。 例如,现代 iPhone X 使用 375 x 812 基本分辨率,但其实际像素数是 1125 x 2436 的三倍 (3x)。 举个例子——如果你在设计一个按钮,你需要让它至少有 44p 高。这意味着在 1x 下设计时它将是 44 个像素(在 1x 下一个像素与一个点相同)而在 2x 下它将是 88 个像素,但在您的设计中仍然是 44 个点。
什么是碎片化尺寸?
遗憾的是,越来越多的屏幕分辨率最终导致了非常分散的显示环境。我们为电视、笔记本电脑、平板电脑、手机、手表和物联网设备设计,这需要大量规划和特定于设备的修改才能使设计生效。 开始设计时要问的第一个问题是它将在哪种屏幕上工作以及典型的观看距离是多少。 与手机应用程序相比,电视应用程序应该具有更高的对比度和更重要的 UI 元素,这主要是因为它经常在整个房间使用,而手机应用程序离脸只有几英寸远。
但碎片化伤害最大的地方是来自一个设备类别。最普遍的手机——手机——有如此多的潜在分辨率和宽高比,以至于没有办法让一种设计适合所有人。Google Play 商店为基于 Android 的移动设备列出了数十种屏幕分辨率。几年前,Apple 曾经拥有更一致的设置,但此后放弃了这条道路,转而为几乎所有设备采用单独的解决方案。
如何最大化解决碎片化?
与这种趋势抗争(并取胜)的唯一方法是以尽可能小的分辨率进行设计,至少要等到它在法律上过时为止。然后切换到下一个最小的。 简单来说:不要专门为 iPhone Pro Max 设计。为 iPhone Pro 设计。
本文是基于Ui界面设计中的关于屏幕分辨率和尺寸的基本知识和设计规则,这是设计师在未来的视觉设计工作中的底层逻辑。