卡片设计是我们在UI设计中常用的一种设计模块,因为他给产品界面带来了简约和便利性,卡片设计的功能是要总结我们想要传达给用户呈现和传达的信息,而不是使用传统的表格设计形式。
卡片的UI设计是一个小组件,也可以称之为容器,包含有图片或文字,与传统的界面设计相比,他的视觉上的优势让用户体验更加友好。 卡片式UI设计由来已久,但为了提升用户体验,卡片式设计已成为现代 UI 设计的主流之一,已成为网站或APP应用产品UI 中不可或缺的组成部分。
为了有一张漂亮而清晰的卡片与背景分开,您需要在标签周围有一个边框,里面的元素取决于您想要通过卡片传达的内容,但是您通常会在卡片中看到以下元素。卡片上显示的内容是关于单个主题的,必须便于用户快速浏览重要信息并采取行动。图像文本等元素应该是分层的。每张卡片由内容块组成。作为一个整体,所有块都与单个主题或目的地相关。内容可以收到不同级别的强调,这取决于其层次结构的级别。
那么为什么在APP或者网站的设计中使用卡片呢?因为在卡片中,用户更专注于重要的信息,同样易于在网站和移动设备上响应。现在许多网站和APP应用程序都使用卡片来承载信息,用户已习惯卡片形式,卡片也有助于保持界面整洁并增强设计中的极简主义。
UI设计中的卡片类型:
1. 信息卡片
文章卡是在您的BLOG页面上显示您的帖子的组件。它包括创建日期和时间、标题、内容、插图、文章类型等许多组成部分……要创建一个漂亮的BLOG卡片,我们需要依赖许多因素,例如:是否布局清晰、易于理解、合理划分组件。
2.产品卡片
产品卡广泛用于网站和电子商务应用程序。它旨在吸引买家对产品的兴趣。使用视觉层次使产品卡片更有效率,产品图像通常比其他内容大,其次是产品和价格。
3. 评论卡片
借助评分功能,我们经常看到星级评分形式(1 到 5 星)是最受欢迎的。根据产品和服务的质量,用户对它们进行 1 到 5 星的评分。这种评价方法非常适合用来评价产品或服务的水平。许多电子商务网站、电影评论和房间出租都在他们的系统中使用这个评级。
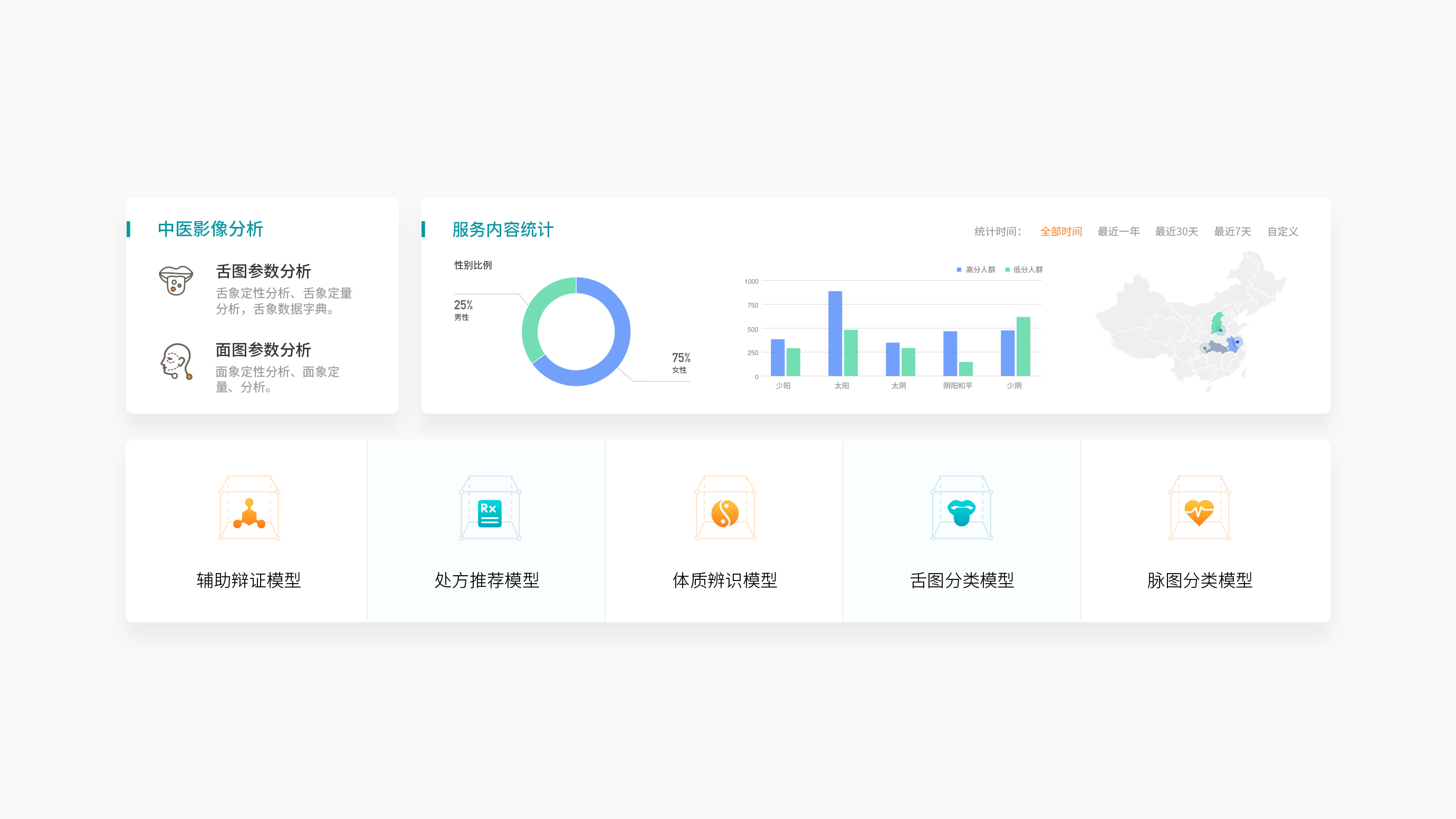
4.仪表板卡片
数据仪表板有助于将重要信息快速传达给系统管理员,在企业信息化系统界面设计中,仪表板卡的主要目的是呈现当前数据和资源并显示它们的状态,帮助管理员快速主动地在他们的系统上工作。
网站和APP应用程序的设计中的卡片应用数不胜数,以上4种最为常见, 希望以上文章和卡片类型整理可以助力你的产品和设计越做越好。