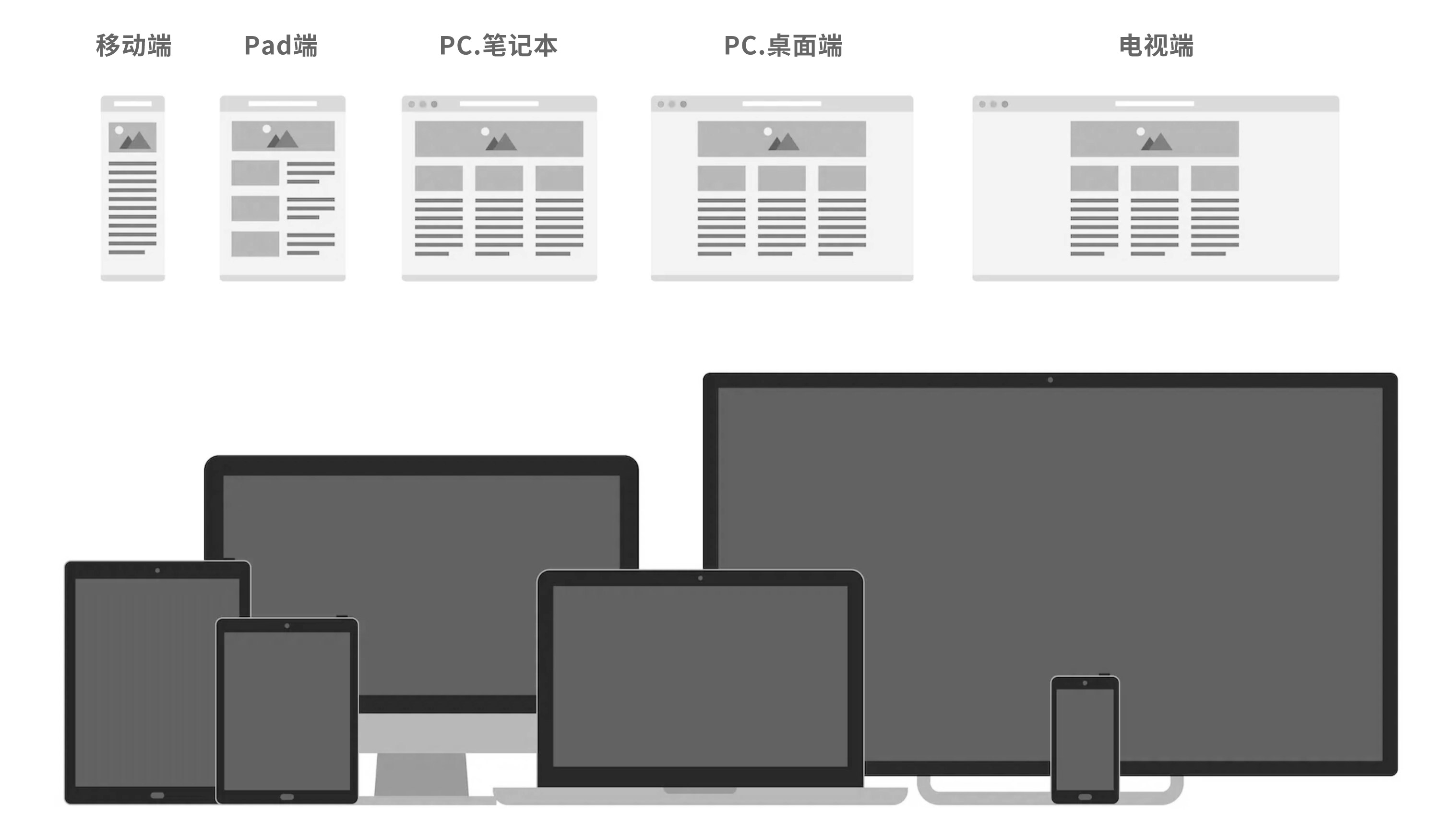
如今,数字化产品在不同终端展示情况无处不在,比如:车载HMI中控仪表屏幕、冰箱洗或衣机屏幕也可以访问互联网,因此我们不可能记住客户访问网站时可能使用的所有设备。 自适应网页设计和响应式网页设计的创建是为了避免设备分类,并且无需为平板电脑、手机、可穿戴设备、电视等创建单独的网站。
一、屏幕尺寸在不断变化
这就是为什么网站适应每种不同尺寸的可能性在今天至关重要,并且在未来仍将至关重要。
实际上,ADW(自适应网页设计)和 RWD(响应式网页设计)解决的是相同的任务,只是方式不同。
自适应网页设计与响应式网页设计的区别响应式设计的主要特点是其就像流体一样,可以根据我们观看网站的屏幕或窗口大小进行拉伸。用户只需拉伸窗口,网站就会顺畅地跟随。自适应网页设计就是在屏幕固定之后,通过跳跃的方式去适应窗口的宽度。
现代网页设计建议在任何屏幕分辨率下显示最佳内容。响应式设计通过网站设计创建和前端开发部分使用的灵活网格实现了此目的。模板将根据所选尺寸自动重建。
自适应网页设计与响应式网页设计不同,因为它不使用唯一的灵活模板,而是建议使用几种网站显示变体。每种变体都会根据屏幕分辨率显示。当用户访问网站时,服务器会选择显示所选模板中的哪个。其中可能包括适用于平板电脑、台式机或手机的版本。现在您可以看到,响应式网站设计保证在任何屏幕尺寸上都能很好地运行,而自适应设计灵活性较差,只能在其布局所适应的屏幕上很好地运行。
选择什么?自适应设计与响应式设计
在选择合适的设计时,我们应该首先考虑用户的便利性。如果在所有设备上使用相同结构的产品对用户来说很方便,那么响应式设计是更好的选择。如果用户了解技术细节,并希望为未来打下基础,那么自适应设计是最佳选择。尽管自适应网站设计开发非常复杂,但其扩大的机会和较高的加载速度可能会对网站转换产生积极的影响,这一事实对于电子商务和媒体行业来说非常重要。
最后,如果我们谈论的是常规网页,那么当他在移动设备上运行正常,采用响应式设计是一个不错的决定。可现实是,世界上没有一刀切的解决方案,不同设备的不同类型的产品,其创建的情况都应该单独讨论。