我们知道在Ui界面设计中,提升信息的可读性很重要,那么是什么让文本读起来更有趣?我们要洞察发现用户阅读过程中的行为和底层逻辑,比如:扫视、注视和停顿......因为阅读过程不是线性的;在阅读时,往往人们的眼睛会跳跃(扫视)。在这些眼跳之间,有一种我们称之为注视的状态。也就是说,你的眼睛会停下来,并聚焦在某个特定点上。在这种注视过程中,除了注视点之外,一切都是模糊的。
在设计时,用户经过几次注视后,需要让用户的眼睛得到短暂休息。此时在文中留出“休息时间”是个不错的选择。除了留白通常具有美感之外,它实际上还有一个重要功能:让眼睛得到休息。
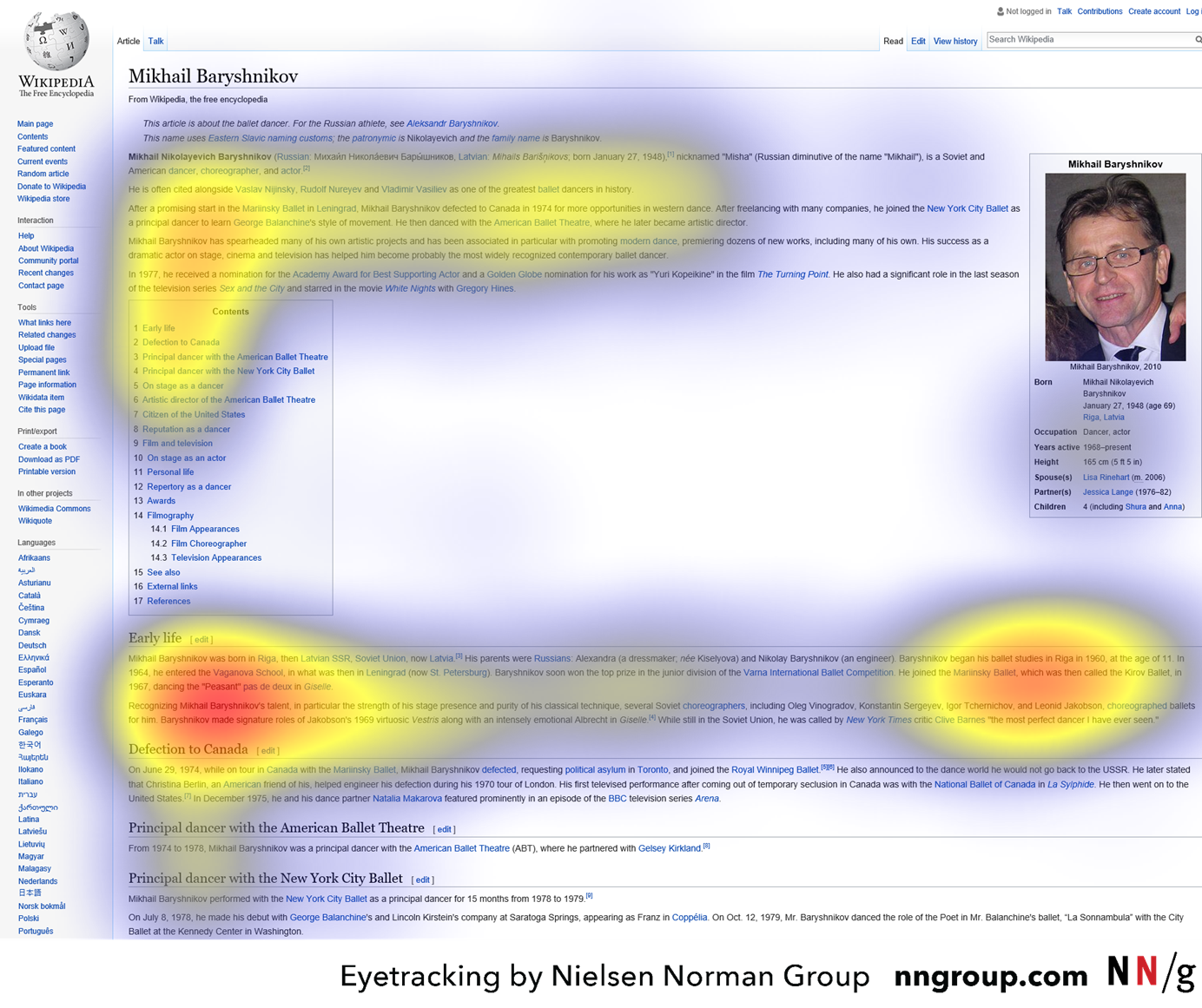
人们如何在线阅读:
通过眼动追踪测试和大多数注视模式,发现最常见的有:F 模式、分层蛋糕模式、斑点模式、承诺模式、详尽审查模式、绕过模式、锯齿形模式、顺序模式、一见钟情模式,等不同的浏览视线模式。
尽管轻度浏览是在线处理信息的主要方法,但任何个人用户愿意花在阅读上的时间取决于四个因素:
动机水平:这些信息对用户有多重要?
任务类型:用户是在寻找特定事实、浏览新的或有趣的信息,还是在研究某个主题?
专注程度:用户对手头的任务有多专注(或不专注)?
个人特征:此人是否表现出浏览倾向,即使在高度积极时也倾向于浏览?或者在网上阅读时是否非常注重细节?等
适合阅读的易读文本的好建议:
我们可以通过以下方式设计支持扫描的内容:
使用标题和副标题。
用最重要的词语作为标题的开头。
将相关文本的小片段以视觉方式分组。
您可以通过添加轮廓或背景颜色等来实现这一点。
重要的单词可以加粗 。
例如,可以用摘要来实现。 始终在链接下划线。并确保包含的链接有意义。因此,不要说:单击此处,而要说:查看有XXX的信息。 使用项目符号或编号列表来阐明某些流程或概述。