对于在线UI界面用体验来说,响应速度永远是第一位的,缓慢的加载界面可能会决定用户是继续使用您的应用还是完全放弃,会影响包括参与度、忠诚度、满意度...等一些了体验指标,所以优化 UI 的性能不仅仅是为了美观,而是为了提供无缝和高效的体验。
1. 做减法:
永远保持简约是提高UI界面性能的关键方法之一,太多元素的杂乱界面不仅会让用户不知所措,还会增加页面加载时间。多做减法,去除不必要的功能并聚焦在核心元素上可以提高 UI 的视觉清晰度和速度。
2.优化图像
图像通常占网页文件大小的大部分。如果图像未得到适当优化,它们会严重减慢加载时间。然而,在不牺牲质量的情况下减小文件大小是保持视觉吸引力的关键。
3.减少服务器请求
最小化 HTTP 请求:更少的资源,更快的加载 每个资源(例如图片、CSS 和 JavaScript 文件)都需要通过 HTTP 请求来加载,这会降低 UI 速度。减少这些请求的数量与提高性能直接相关。
4.优化字体
更快、更易读 自定义网页字体可以为您的设计增添个性,但如果不进行优化,也会降低性能。大型字体文件(尤其是具有多种粗细和样式的字体)可能会延长 UI 的加载时间。
5.使用轻量级框架和库
选择正确的框架和库对于性能优化至关重要。繁重的框架会减慢您网站的加载时间,尤其是当它们带有您不需要的不必要功能时。
6.优化 CSS 和 Js文件
保持精简 大型或低效的 CSS 和 JavaScript 文件会减慢页面加载时间并降低用户体验。优化这些文件可确保您的界面快速加载并流畅运行。
7.定期测试性能
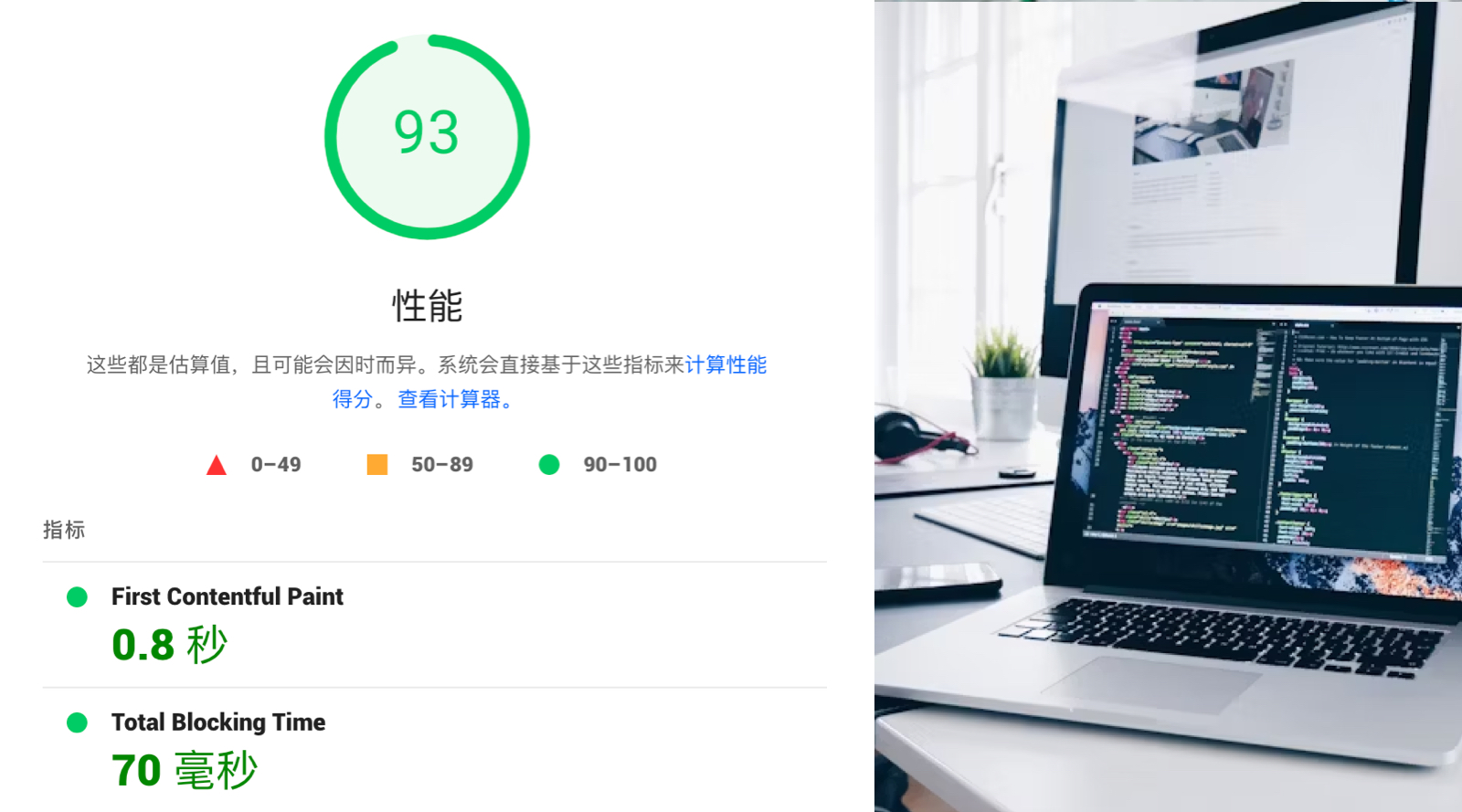
使用工具和指标 持续的性能测试有助于发现瓶颈和需要改进的地方。有多种工具和指标可帮助您监控和优化 UI 性能。
优化线上 UI界面设计性能是打造无缝用户体验UX的关键,通过做减法、优化图片、优化字体、减少HTTP请求、利用缓存和使用轻量级框架设计,定期监测、可以显著缩短加载时间并提高用户满意度。