在UI界面设计中,设计师经常使用纯黑色或纯白色的组合,这有助于创造具有清晰边界的视觉对比度和深度,能有效地突出文本、按钮或图标等关键界面设计元素。但是,纯黑色的亮度为 0%,而白色( #FFFFFF ) 的亮度为 100%,色彩亮度的显著差异会导致用户眼睛不适和疲劳,并在长时间查看设备上的内容时导致眼睛快速疲劳,同时在界面整体设计感上会显得压抑。
在以用户为中心的设计 (UCD)中理念下,我们首考虑的是颜色如何影响用户的,尤其是那些可能有视力问题的用户,今天一起随小编看看在UI界面设计中,纯黑色 (#000000) 的文本和背景替代方案。
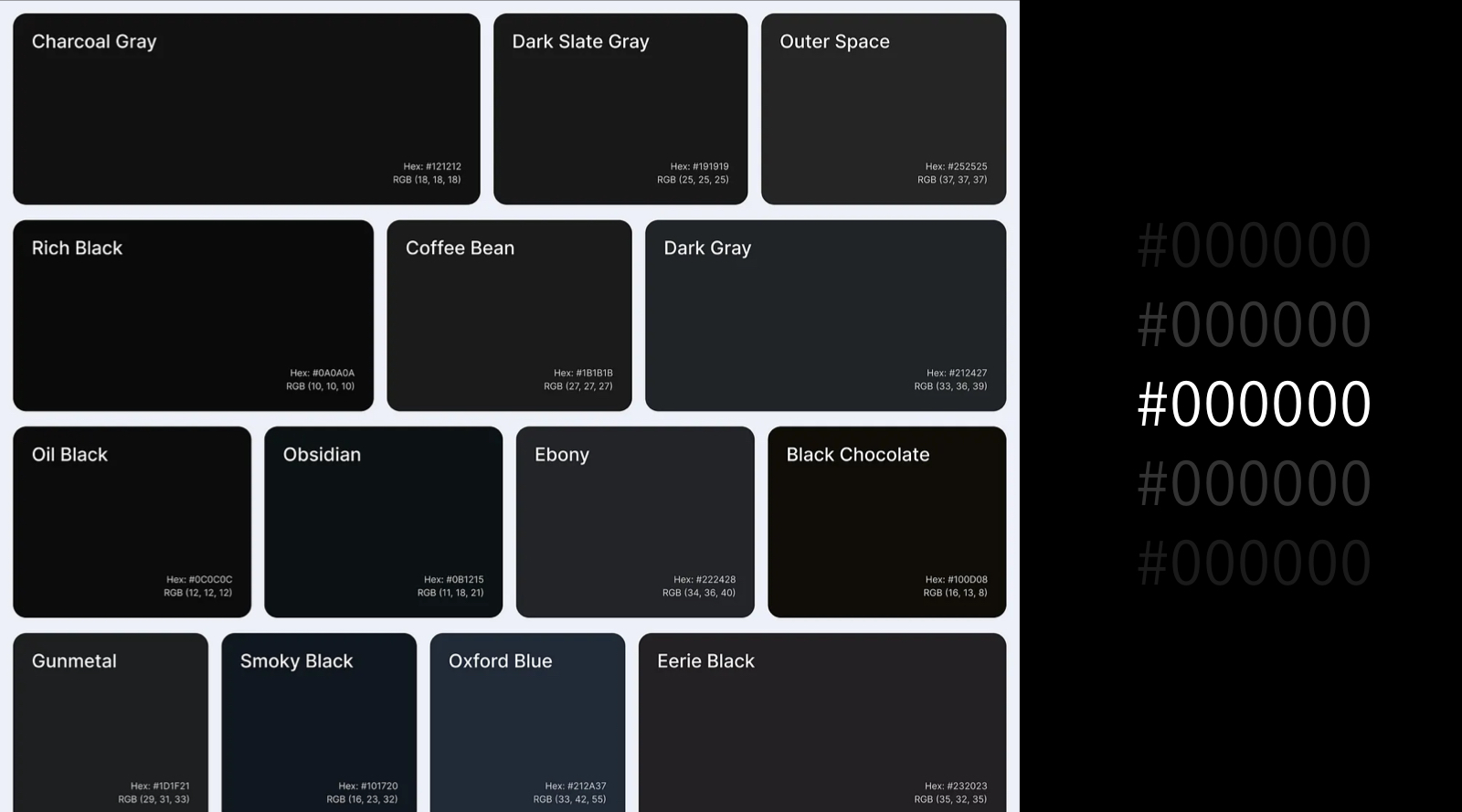
设计中的纯黑色替代颜色为文本内容提供了不太饱和的外观,使用炭灰色和其他深色色调来保持基本的可读性,同时降低与浅色背景的对比度,并减少长时间与内容交互时的眼睛疲劳,以设计出符合现代界面UI设计的色调感。
色值参考如下:
1. 炭灰色| #121212
2. 深板岩灰色 #191919
3. 外太空 #252525
4. 浓黑色 #0A0A0A
5. 咖啡豆色 #1B1B1B
6. 深灰色 |#212427
7. 油黑色 #0C0C0C
8. 黑曜石色 #0B1215
9. 乌木色 #222428
10. 黑巧克力色 #100D08
11. 青铜色 #1D1F21
12. 烟熏黑色 #101720
13. 牛津蓝 #212A37
14. 怪异黑色 #232023
15. 墨黑色 #161618
16. 铱 |十六进制:#181818
17. 砷 |十六进制:#11181C
18. 查尔斯顿绿 #212124
19. 深青铜色 #222428
20. 黑玉 #2A2A2A
21. 黑橄榄色 #242526
22. 午夜蓝 #212121
在进行UI界面设计创作时,要充分考虑使用环境、特殊人群和设计风格等要素,为照顾到各方面努力做出黑色可替代方案的色调,创造出更好的设计作品。