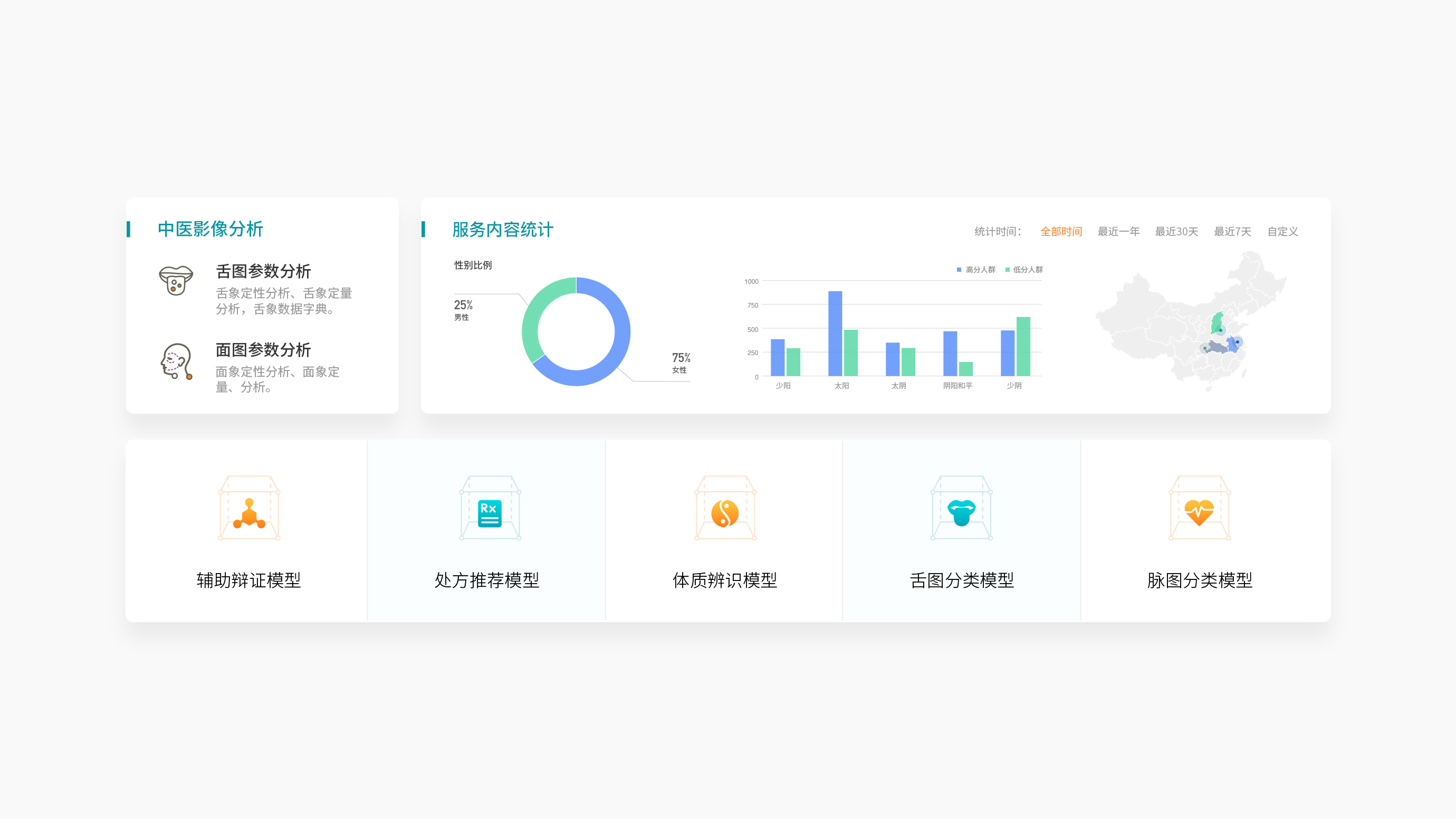
在B端系统界面UI设计中,数据可视化有助于提升决策人/操作者整体体验,从而帮助做出正确的决策。表示数据的方法有很多种,如:3D 数据图形、条形图、饼状图、各类表格图表、折线图...等,但是很多设计师在追求美学的过程中,很可能会忘记数据图表的真正作用是提供并以更好的形式展示信息,完成信息传达,而不是单纯的好看。 下面随小编一起看看B端系统界面设计中,可大幅改善数据可视化的5大技巧吧。
一、选择合适的数据图
要熟悉每一种数据图表的作用和优缺点,以免用错图表,导致数据展示受到障碍,再次强调,不要忘记数据图表的真正作用是提供并以更好的形式展示信息,完成信息传达,而不是单纯的好看。
定量数据:使用图表或折线图来清楚地了解变化和趋势。
定性数据:选择饼图或条形图来呈现定性信息和数据,强调不同组成部分之间的关系。
二、谨慎使用3D数据图
虽然3D是很吸引人,但3D也容易掩盖重要信息并扭曲数据行之间的关系。如果不需要 3D 图形,请考虑以 2D 形式可视化数据。
三、少使用径向条形图
向条形图带来的复杂性阻碍了数据的准确性和易于理解性。此类图表中的嵌套圆圈和圆弧末端使比较和解释变得复杂。圆形本质上会带来挑战,特别是在传达落在标准间隔之间的百分比时。减少使用径向条形图,而是选择条形图来准确表示百分比。条形图提供了一种简单有效的数据显示方式,提高了清晰度并减少了对图例或工具提示等其他元素的需求。通过使用简单的条形,您可以增强数据通信、节省空间并维护数据驱动的界面,而不会受到径向设计带来的干扰。
四、避免使用过多或不必要的数据
我们要平衡要点与省略不必要的内容,尤其是在处理广泛且复杂的数据集时。通过单一可视化传达深刻信息的诱惑力很强。力求清晰,减少信息过载。利用多种可视化:不要尝试将所有数据封装在单个框架内,而是选择多种可视化。这种方法允许您以可管理的部分呈现数据,从而增强理解。
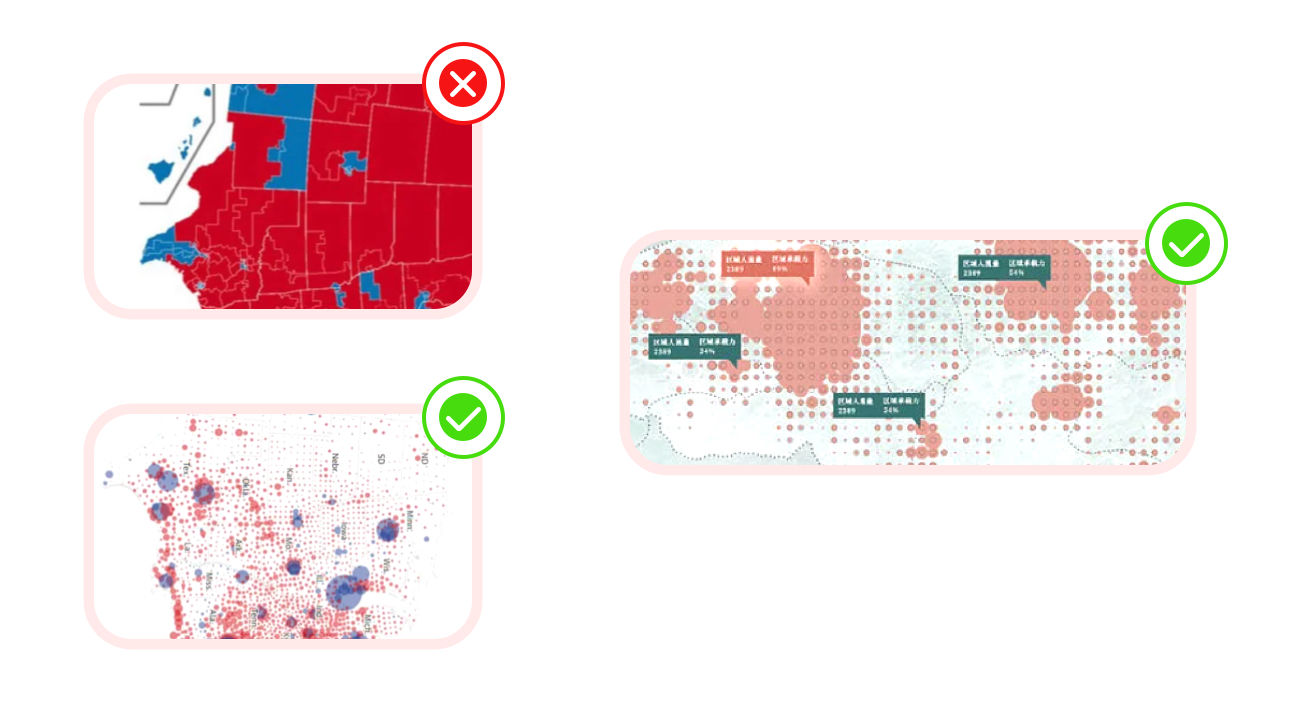
五、相对的配色和形式的使用
我们考虑使用相对着色来提供更详细和准确的数据表达,这种方法可以使用户直观够了解多组数据的比例关系,从而提供更了一个更加细致的观察视角。为确保数据的准确和富有洞察力的表达方式,选择相对配色和形式的使用可以增强向用户呈现信息的清晰度和深度,促进对更加复杂数据集合/组合的更好理解。

最后,有效的数据可视化是好看、清晰、实用的结合体。其本质在于准确且易于理解的呈现数据。再次强调,不要忘记数据图表的真正作用是提供并以更好的形式展示信息,完成信息传达,而不是单纯的好看。