怎样设计一个完美的新手指导流程?在设计前,不妨考虑一下你最近下载新应用或登陆新网站的场景。您知道怎么做吗?他们的初学者指导过程能帮助您快速完成交互吗?在许多情况下,一个简单的新手引导过程可以给用户一个好的第一印象。
因此对于网站和应用程序设计来说,新手指导过程设计也很重要,设计师需要从访客的角度进行互动体验设计。这种设计通常包括帮助访问者在网上商店找到商品,学习如何购物,玩游戏或者注册电子邮件等等。
初学者指导过程就是设计如何将新用户融入到产品中,而高质量的指导设计能让访问者与你的网站/应用程序/数字产品深度互动。下面小编就来介绍一下如何设计这样一个高质量的引导流程,以及帮助大家理解一些例子。
第一,视觉流程设计

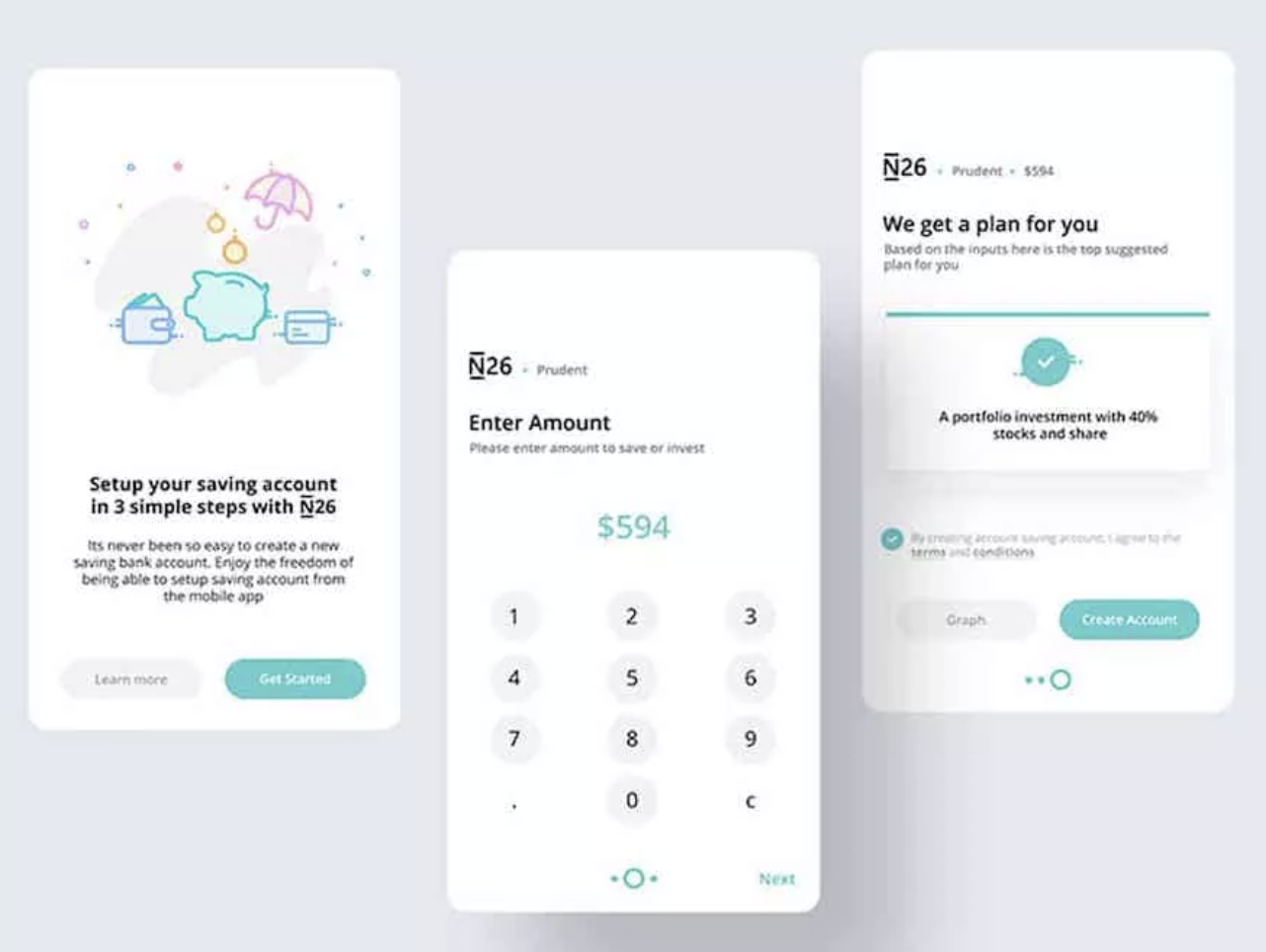
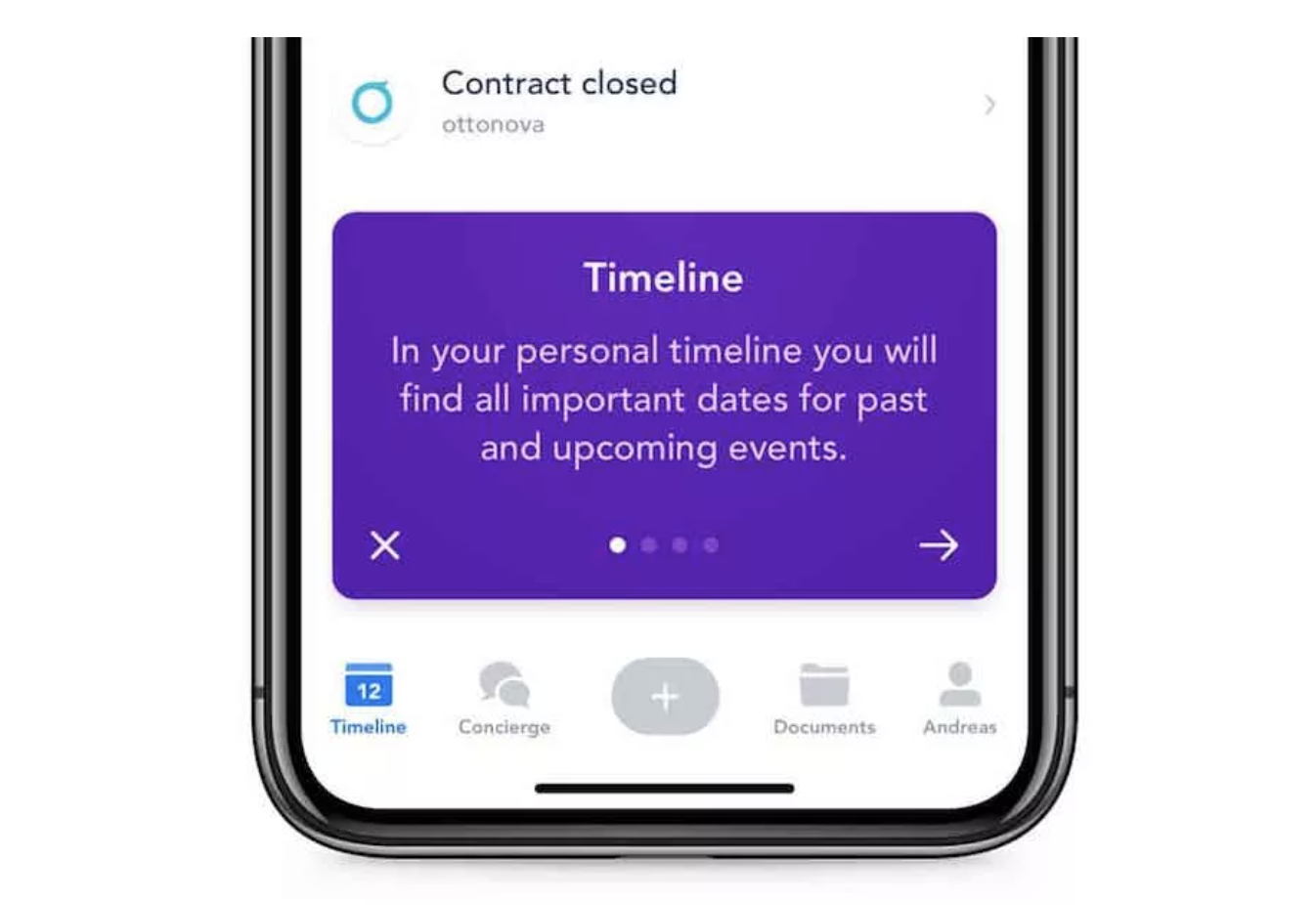
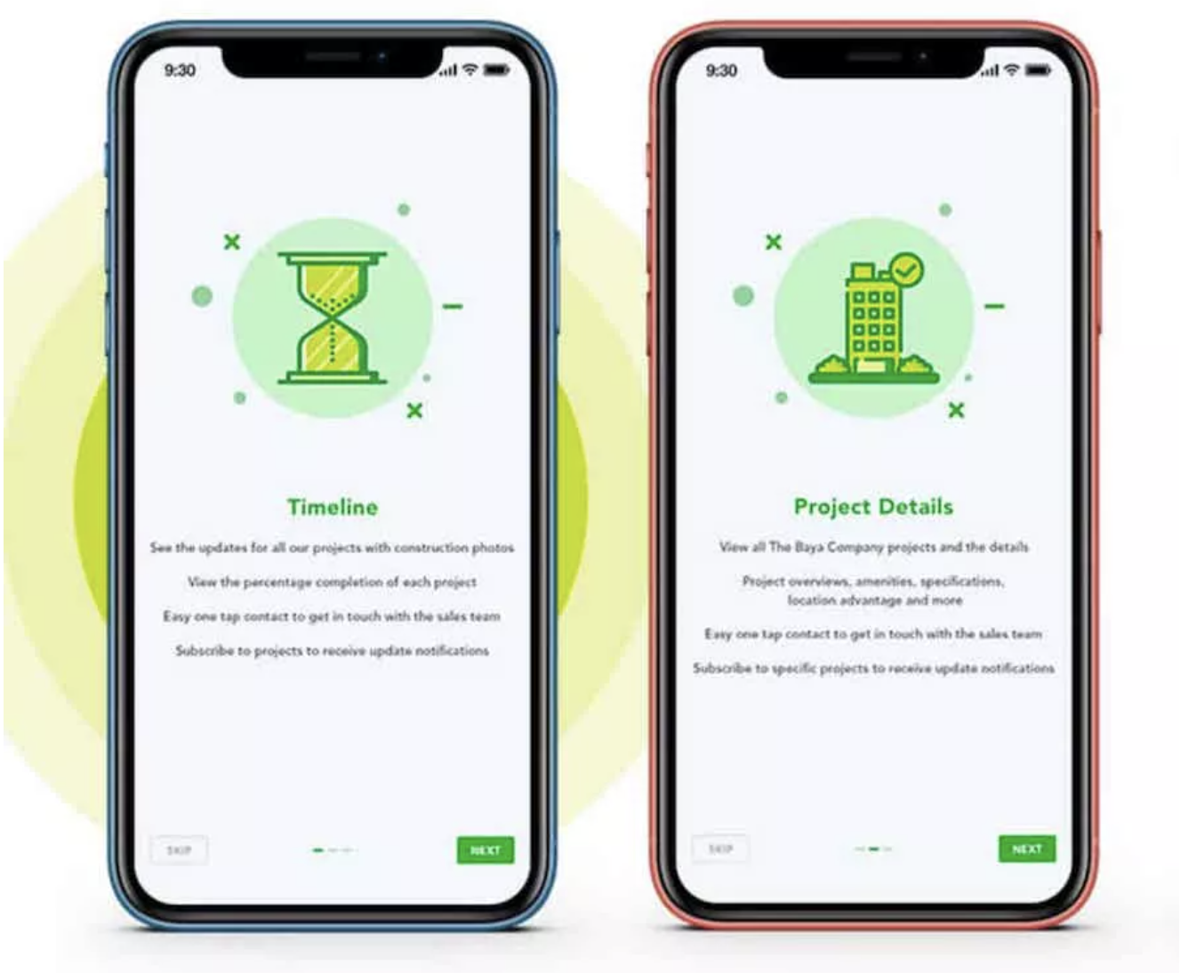
良好的新手指导过程可以让访问者一目了然地了解如何开始、进行和结束产品注册和体验过程。
在需要帮助或者获取信息的时候,用户至少应该知道该从哪里开始。本文中的设计通常可以使用一个带有介绍文本的大图来呈现。
接下来需要设计一些简单的交互,如填写表格、点击下一篇学习指导或新手教程视频,等等。最终,弹出通知,用户将完成所有操作,新用户将成功结束注册/登录过程。(这一成就有助于用户在网上保持联系。)
最终通知还应包括向用户提供一个正式体验产品的交互,如“现在你可以开始游戏了”或“点击这里开始”。
告诉用户你想要他们做的事情。
第二、向用户展示你希望他们做什么

注意:新手导购流程必须简单易懂!假如您的站点或应用程序使用了用户不常用的模式/过程,用户的第一印象通常不会很好。
通过文字提示或简短的视频,直接告诉新用户他们应该怎么做,告诉他们如何做。明确的表示交互目标和期望的结果,以及用户是如何实现这些目标的。
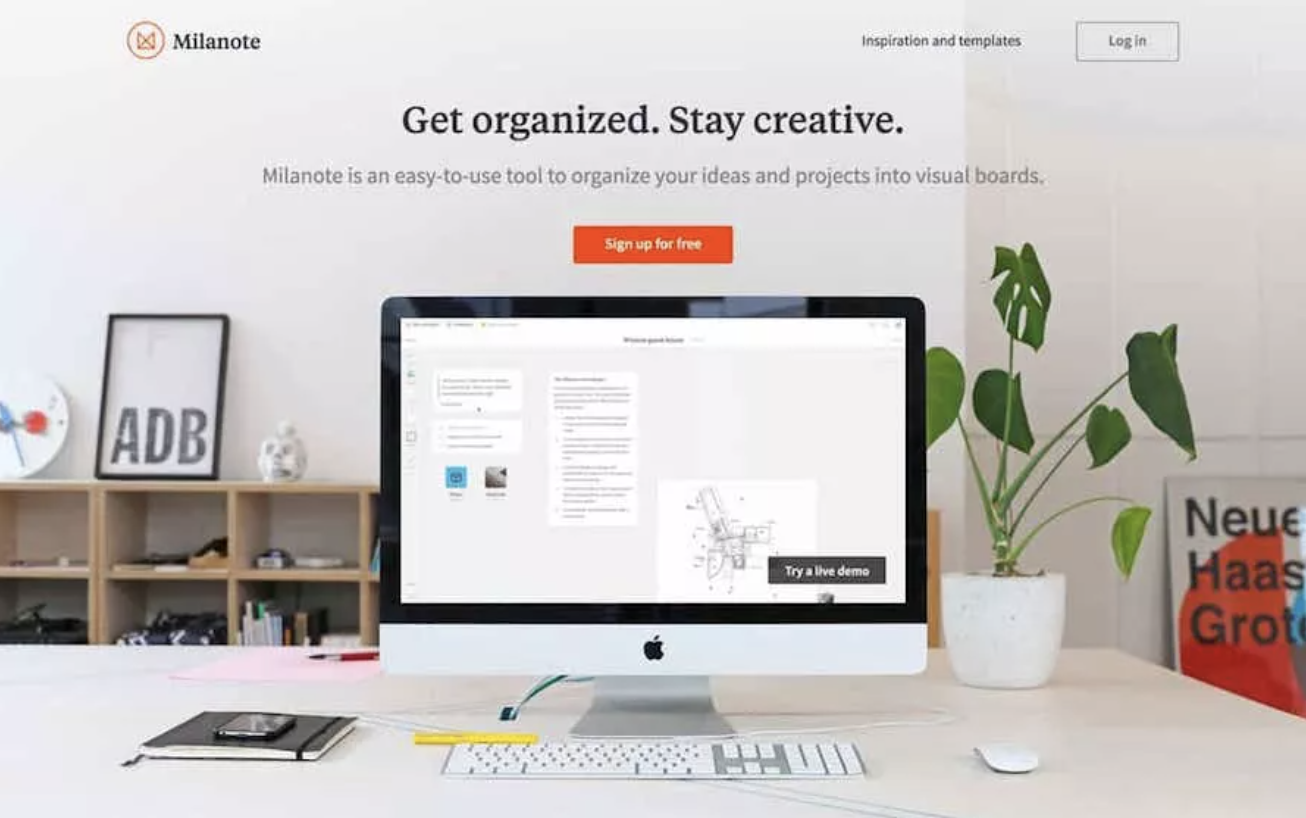
上述Milanote在网站主页上的表现非常出色,在主界面上有一个电脑屏幕显示使用中的应用程序。不管访问者停留时间是否很短,这个短片都会告诉访问者如何与这个网站和相关的应用程序互动。
不要说出很明显的话。
第三、不要陈述显而易见的事情

在您开始考虑指令和注册过程时,很容易忘记这一点,请务必保持理智。
所提供的描述尽量简明,并仅在必要时才出现。指示和信息只用于不熟悉的操作或导航。
不需要解释这些明显的交互,它只会以一种冗余的方式拖延注册过程,这会让用户很沮丧。越简单越好的操作说明,只有必要的时候才会出现。
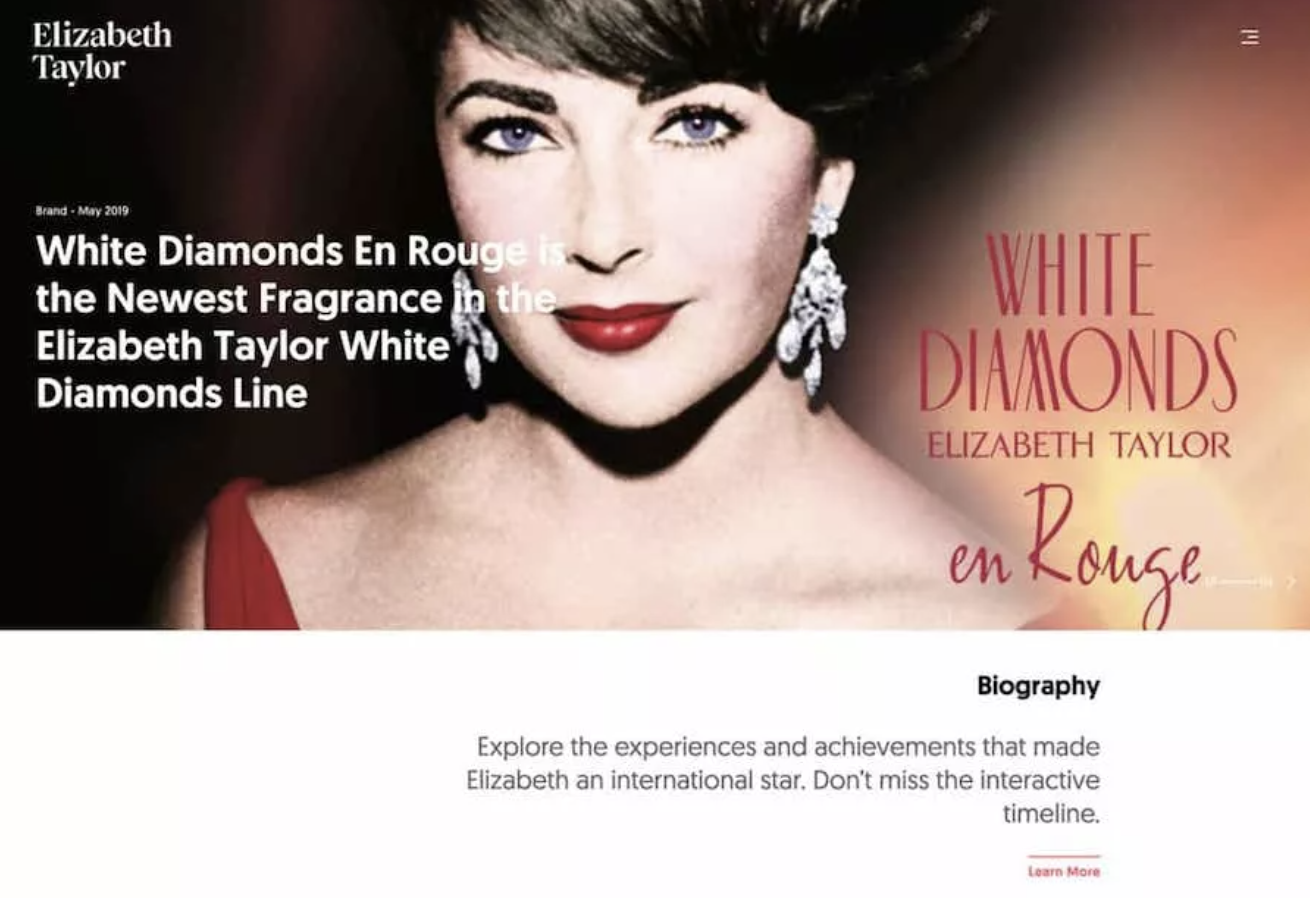
TaylorElizabethTaylor网站(见上图)在其顶部有一幅轮播图,提供了使用指南。这样可以使用户更容易地根据自己的节奏处理内容。
第四、提供一个能引起人们注意的文案

乏味的文案经常不能吸引来访者的眼球。每一个小对话框,甚至那些只有几个字的对话框,都必须要生动有趣。同时,要注意网站的其它部分或应用程序设计的语言。
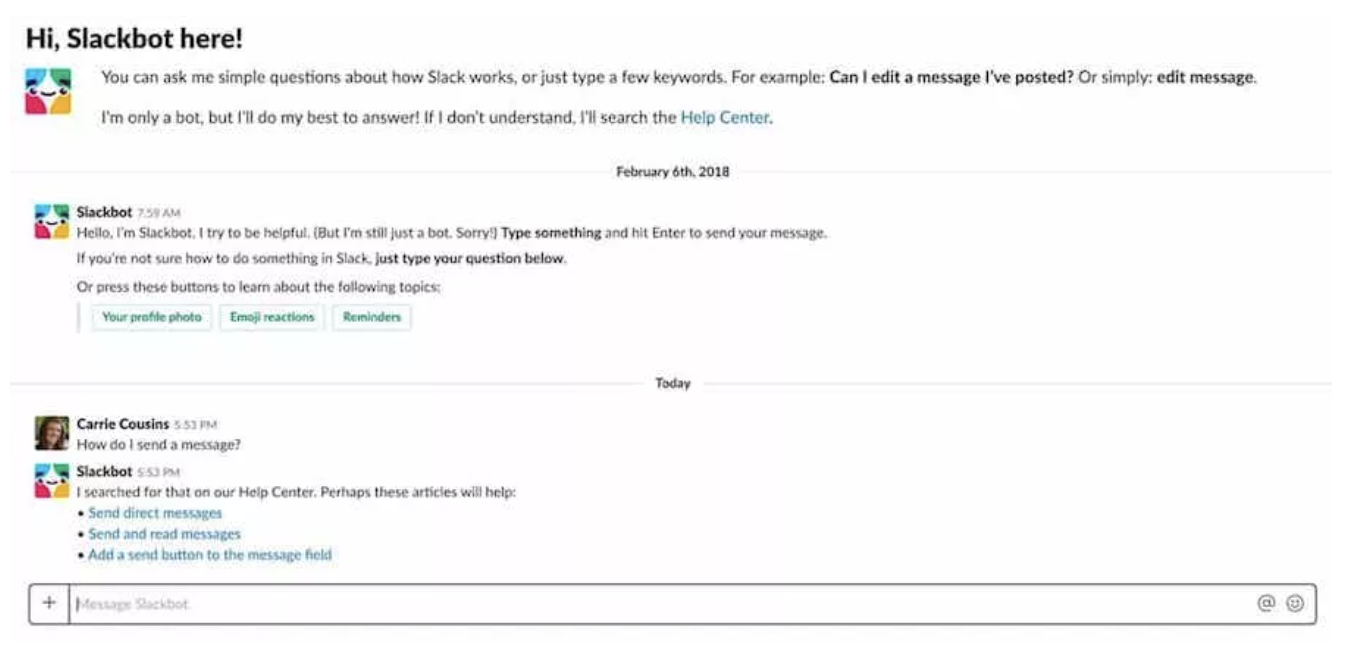
小贴士:友好地使用主动动词和直接表示。在这方面,Slack做得非常出色,其机器人服务让人感觉非常逼真(尽管你知道它并非真人)。
第五、明确用户是否一定要注册

您的站点或应用程序是否需要新用户注册?没有注册的话还能继续使用吗?要清楚的告诉用户,不要让他们猜不透。
第一,要很清楚地了解用户注册的期望是什么,注册会给用户带来什么好处。然后给他们提供免费的“试用”,让他们对你的应用程序或网站感兴趣。
随后,新用户需要注册以解锁更多功能或内容。用只需要完成基本信息的表格,尽量使注册或过程保持简单。
第六、提供了初学者的指导教程

一开始是登录您的网站或应用程序,然后成功注册的过程。如有需要,可自己先画一个流程图。
编写新手教程还可以帮助您确定过程设计是简单还是复杂。
这样不但能帮助您确定过程设计是否简单,还能为可能的教程提供指导。本指南向用户演示了应该做什么,以及如何与站点/应用程序进行交互。
瑞恩·奥西拉深入研究了如何让一个常见网站设计出完美的新手引导过程。在创建账户的步骤中,可以直接使用诸如LinkedIn,GitHub,UpWork和Twitter等流行工具来完成。(您很难找到一个比这个更好的方法来展示注册过程。)
尽管Osilla列出的所有例子都很简单,但您也可以使用这些信息创建一个教程,其中需要指定特定的操作。建立了流程图之后,再创建教程就简单多了。
第七、每次只显示一个功能

当注册登录过程提供或跳过容易理解的步骤指示时,通常会给用户留下好印象。要记住,创建用户能够兴奋并理解数字产品的交互设计,以便他们能够有效地完成注册登录过程。
给大家介绍一下教程播放时长的问题。一个进度栏,用于显示多个屏幕的教程或信息,它可以包含跳过或返回的按钮。
与此同时,别忘了关注用户利益。您如何使您的站点或应用程序更有趣?为何访问者需要完成登录注册过程并继续体验?向所有访问你网站设计的人展示这些好处。
最后:
登陆体验旨在向用户提供信息,帮助他们更好地理解和使用您的站点或应用程序。切记要坚持提供有效的信息,向用户展示他们应该做什么,并尽可能提供导航。
让过程简单流畅,使用高质量的图片和有趣的文案,并奖励用户登录。
在注册登录过程中,确保包含您允许访问者与您的网站进行交互的所有操作。这可能是一场游戏,也可能是一场活动;但也可能是深入挖掘内容,设计出自己喜欢的东西,让引导过程带来最佳体验。
原作者:卡里·库辛斯。
原址:https://designshack.net/articles/ux-design/how-to-design-a-perfect-website-onboarding-process/