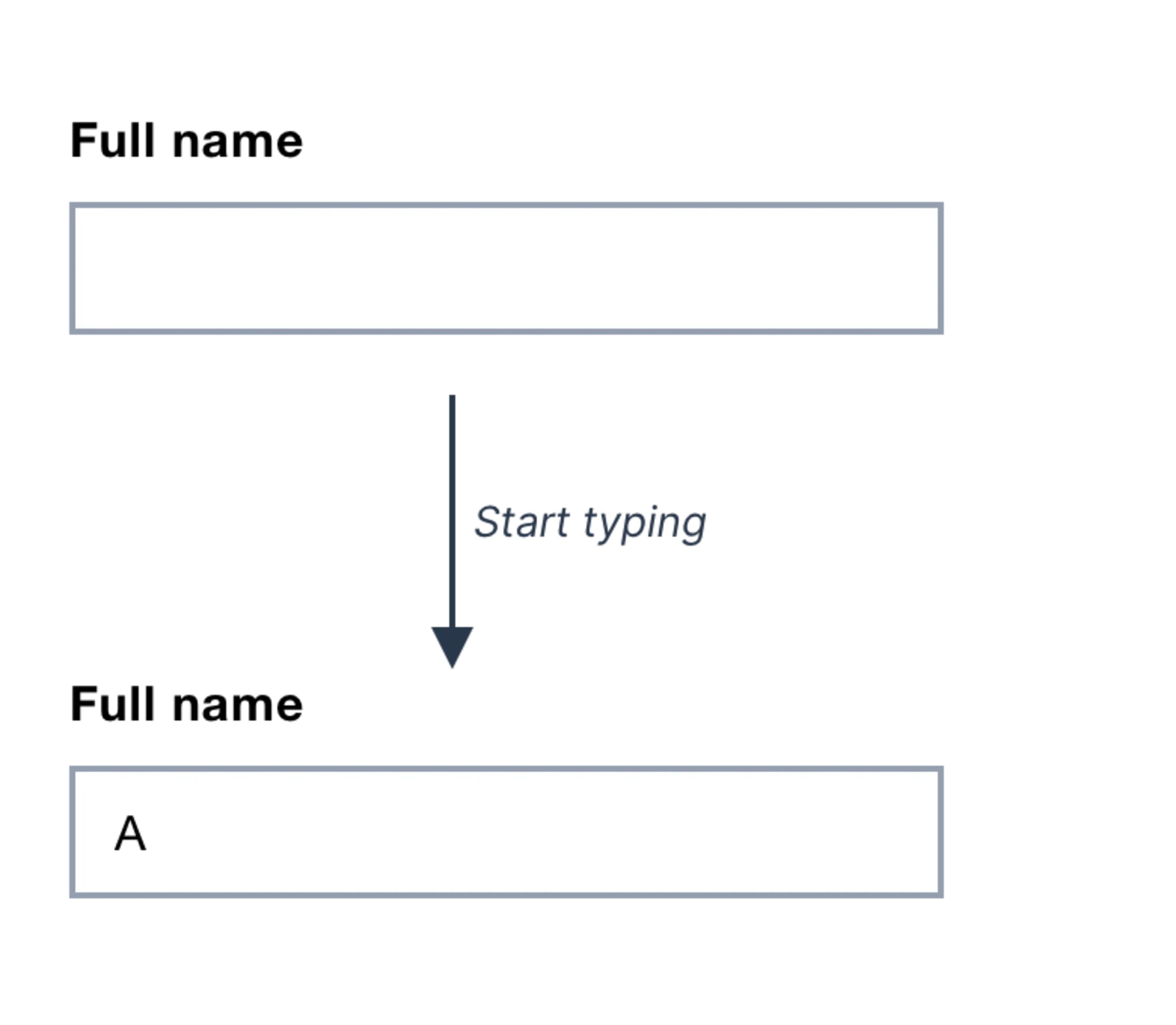
我们作为专业的设计咨询公司,已经在研究表单组件设计技巧和交互上积累了10几年,其中不乏一些为大型组织测试了许多表格。表单中经常出现的一个问题是:我的标签字段放在哪里?传统做法是,左对齐标签字段与上对齐输入框,那么随着产品的不断迭代,现在的做法又是怎样,和传统做法对比又何不同?
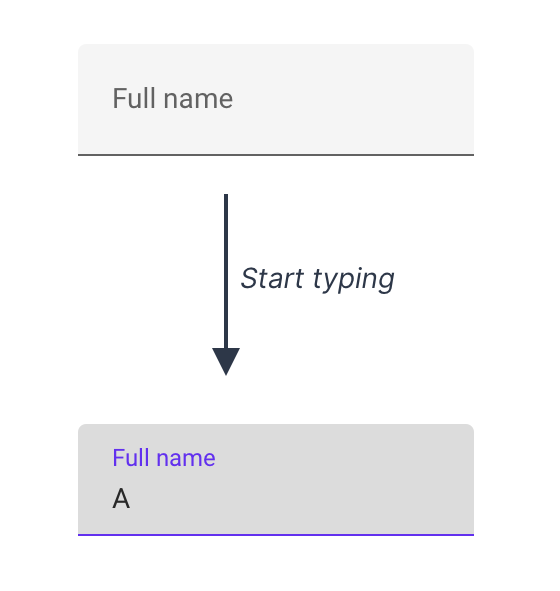
现在很多产品UI界面中喜欢使用“浮动式标签”,因为Google 的 Material Design在推广。但在这种情况下,我们建议在表单比较长的情况下,还是使用具有以下特征的常规文本字段:
1、清晰明确的告诉用户要输入什么
2、视觉上划分出明显的边界
浮动式标签和传统输入框标签组合形式相比,更好看,更节省空间。但是缺点也很明显:
1、用户输入后立即消失,这可能会让人更难记住输入的用途,尤其是对于有认知障碍的用户;
2、可能被误认为是实际答案,导致用户意外跳过该字段;
3、变灰表示它是一个标签而不是一个答案——但这会使它更难阅读。
4、如果标签文字过长,很容易打破美观度。
再回来看传统的传统输入框标签组合形式,看起来像表单字段,并且标签易于阅读并且随时可用。美学很重要,但是把标签放在输入框里,并不会让它看起来美观多少,然而,能起到的作用缺很有限。

所以我们建议在较少表单的界面里,如登录注册、留言,可以使用浮动式标签的形式,在字段比较多、相对复杂、和多种组合的表单里还是使用上下结构的,就是所谓传统的组合形式。