费茨定律是什么?如何应用于产品UI设计界面?
费茨定律定义:
保罗·费茨于1954年首次提出了与人机交互和人体工程学活动相关的数学模型,因此被命名为费茨定律;费茨定律主要用于表达和点击动作的概念模型,无论是真实世界的物理接触,还是屏幕上假想的点击设备(如鼠标)的虚拟接触。任何点移动到目标中心的时间都与点到目标的距离和大小有关。距离越大,时间越长,目标越大,时间越短。
费茨定律公式: T=a+blog2(D/W+1)
移至目标区域所需要的时间是一个与目标区域和目标区域大小的函数。它的数学关系是T=a+blog2(D/W+1),其中T是移动到目标区域所需的时间;
D是距离目标区域;
W是目标区域大小;
a、b是常量,代表指导设备的物理特性,由操作人员和环境因素改变。
定律内容:从一个起始位置移动到最终目标所需的时间由两个参数决定,时间T=a+blog2(D/W+1)用数学公式表达到目标的距离和大小。
一般来说,当一个人用鼠标移动时,屏幕上的某些特征会使点击更容易或困难;目标越远,到达就越困难。
T:移动到目标区域所需的时间
通常我们可以细分为两部分:
①首先大幅移动,将指导设备移动到与目标大致相同的方向和区域;
②然后是一系列精细的小微调,准确定位目标中心的指导设备。你现在可以做一个小实验来观察这个过程:举起你的手臂,试着用手指指向远处的一个小物体,比如远处墙上的灯开关。一开始,你的手臂可能会大大移动到开关的位置,而且可能会稍微过多一点。然后你会做一些小的调整,直到你的手指正好对准目标开关的中心。
D:距离目标区域
知道费茨定律在研究什么之后,我们需要看看影响关键指标的因素是什么。根据公式,时间T与距离D成正相关,即起点越接近目标区域,指导动作的时间越短,有效接触目标的可能性越高。那么,当我们设计控制器时,尽可能接近元素的位置是否合理呢?不是。首先,将元素的位置挤在一起,影响设计的视觉风格。在当前流行的空白美学中,盲目减少元素与元素之间的间距当然是不可取的。其次,距离越小,有效接触目标的可能性越高,不注意控制元素与元素之间的间距,也可能导致用户误接触,但降低了用户的点击效率。
W:目标区大小
增加目标区域的有效接触区域可以显著提高用户的选择效率。但在UI设计中,不要盲目放大目标区域的大小,以方便用户选择。
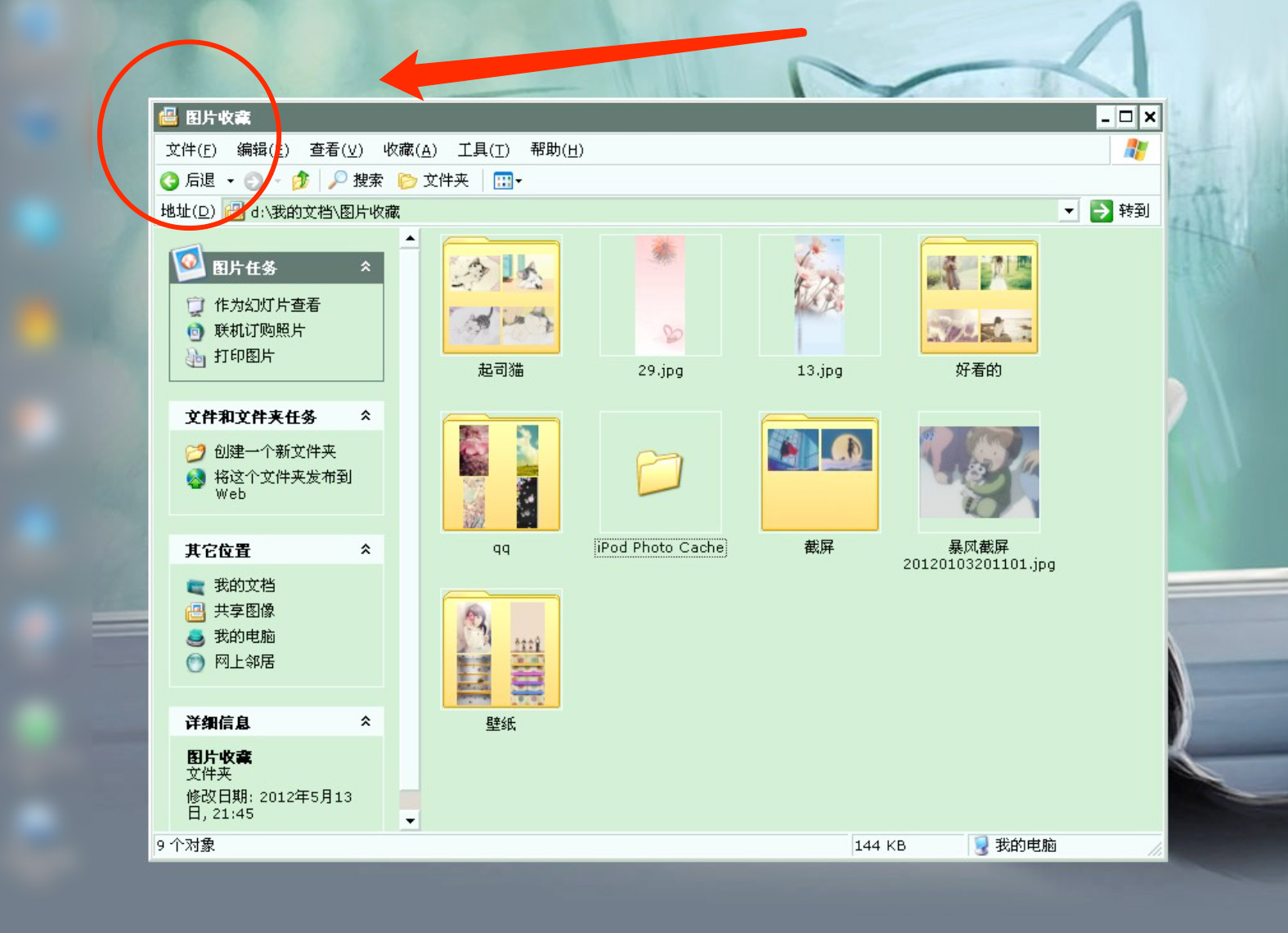
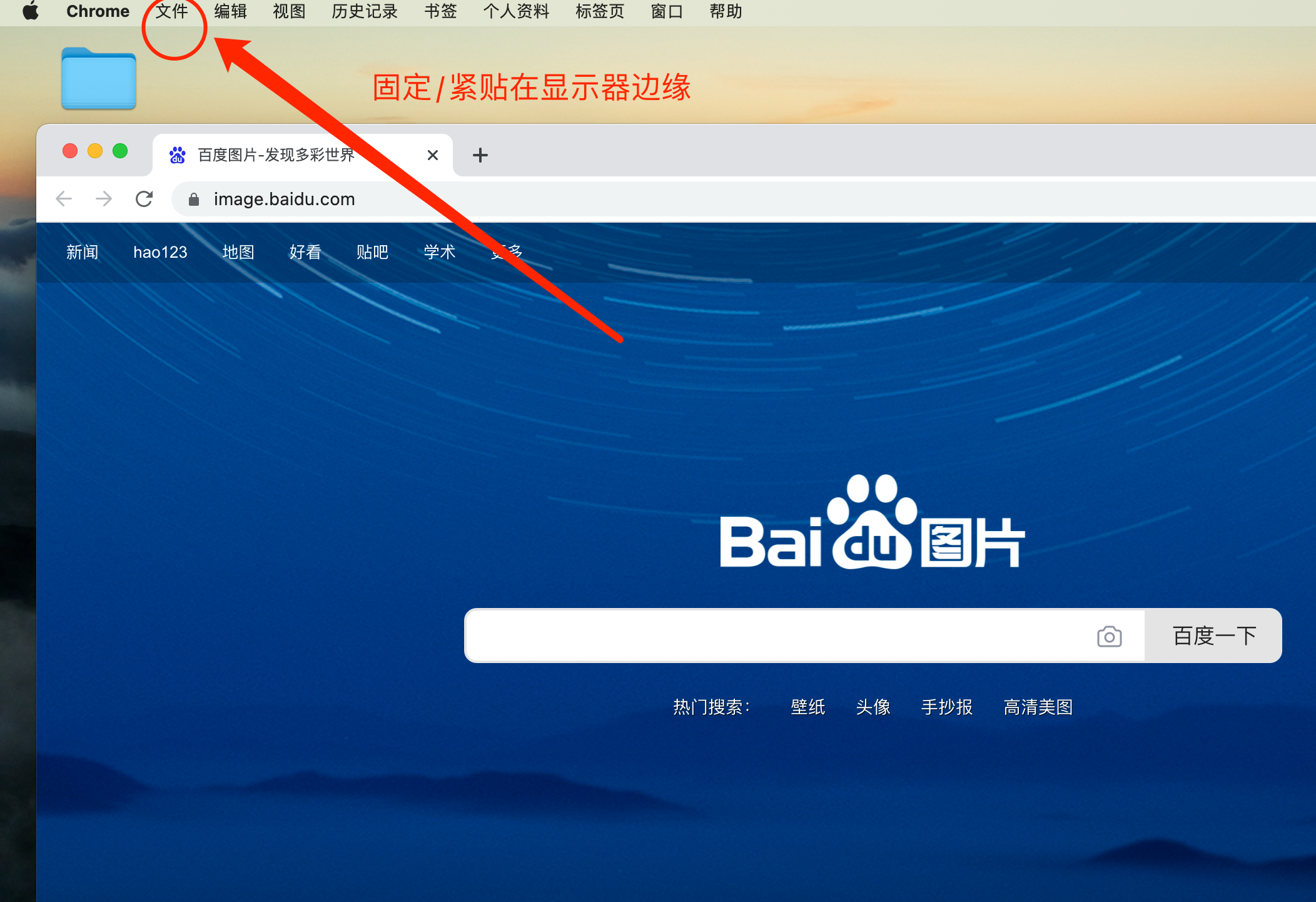
说到费茨定律中目标区域W的大小,最受欢迎的案例是Mac os和 Windows应用菜单栏的比较。Windows的应用菜单栏位于窗口标题栏下方,Mac os将应用菜单栏固定在屏幕顶部。
如果我们假设动作的起点在屏幕上的同一位置,那么根据上提到的起点到目标的距离D越小,选择时间T越少,一些人可能会认为Windows的设计更好。然而,许多在线研究爱好者认为,Mac os在这里使用了无限边缘目标对目标对象的影响。什么是无限边缘目标?我们使用的显示设备通常包含屏幕边界,也就是说,无论我们如何操作指导设备,我们都无法突破边缘,所以边缘目标不必担心超出屏幕范围。


因此,当一个目标被放置在屏幕的边缘时,用户可以在不进行小微调过程的情况下使用鼠标;没有微调过程的目标相当于目标的大小变得无限大,这就是无限边缘目标的起源。
但对于这个比例,我实际上对网络上的说法保持中立,不需要站在边缘,因为我们不需要对整个应用菜单栏进行具体的微调。边缘目标无限大是因为我们不需要进行具体的微调。但当我想我想在菜单栏中选择特定的文件选项时,我仍然需要在Mac os中进行微调(即使因为我用力扔鼠标的过程远远超过文件选项,我的微调过程也会持续很长时间。
如果你不相信,试试);在用户的实际使用中,有更多的场景选择菜单栏中的特定选项,因此Macos菜单栏的设计是否真的更合理。
当然以上例子只是在PC上,如果换到移动设备上则没有最大边缘一说,所以说我们在设计上应用费茨定律的时候还是要结合当下设备、网速、目标用户属性...等多维情况结合来参考和使用,并不需要死套公式,毕竟设计和数学是2个世界。