手势交互在UI用户界面设计中越来越常见,并在我们的日常生活中发挥着越来越复杂的作用。 随着技术的进步,手势跨越了物理世界和数字世界之间的障碍,让我们能够用身体与数字媒体互动。从某种程度上来说,手势让使用数字应用程序变得更有趣。
手势交互的技术优势
手势界面之所以得到广泛使用,是因为它具有诸多优势。手势的三大优势是界面更简洁、使用更方便以及任务完成度更高。 1. 更简洁的UI界面
随着信息内容的不断增加,UI界面会随着内容的增多变得很杂乱,此时设计师就可以使用手势来减少占用空间的视觉元素(如按钮)的数量。
2.易于使用
手势UI界面的交互变得更加自然化,简单的手势让我们能够以最小的努力和最快的速度使用其技术。
3. 提高任务完成率
当用户需要做的事情更少时,任务完成率和转化率就会提高。当花费更少精力时,您更有可能完成任务。基于手势的用户界面利用了这一点,使任务变得简单快捷。它们甚至可以减少完成任务所需的步骤数。
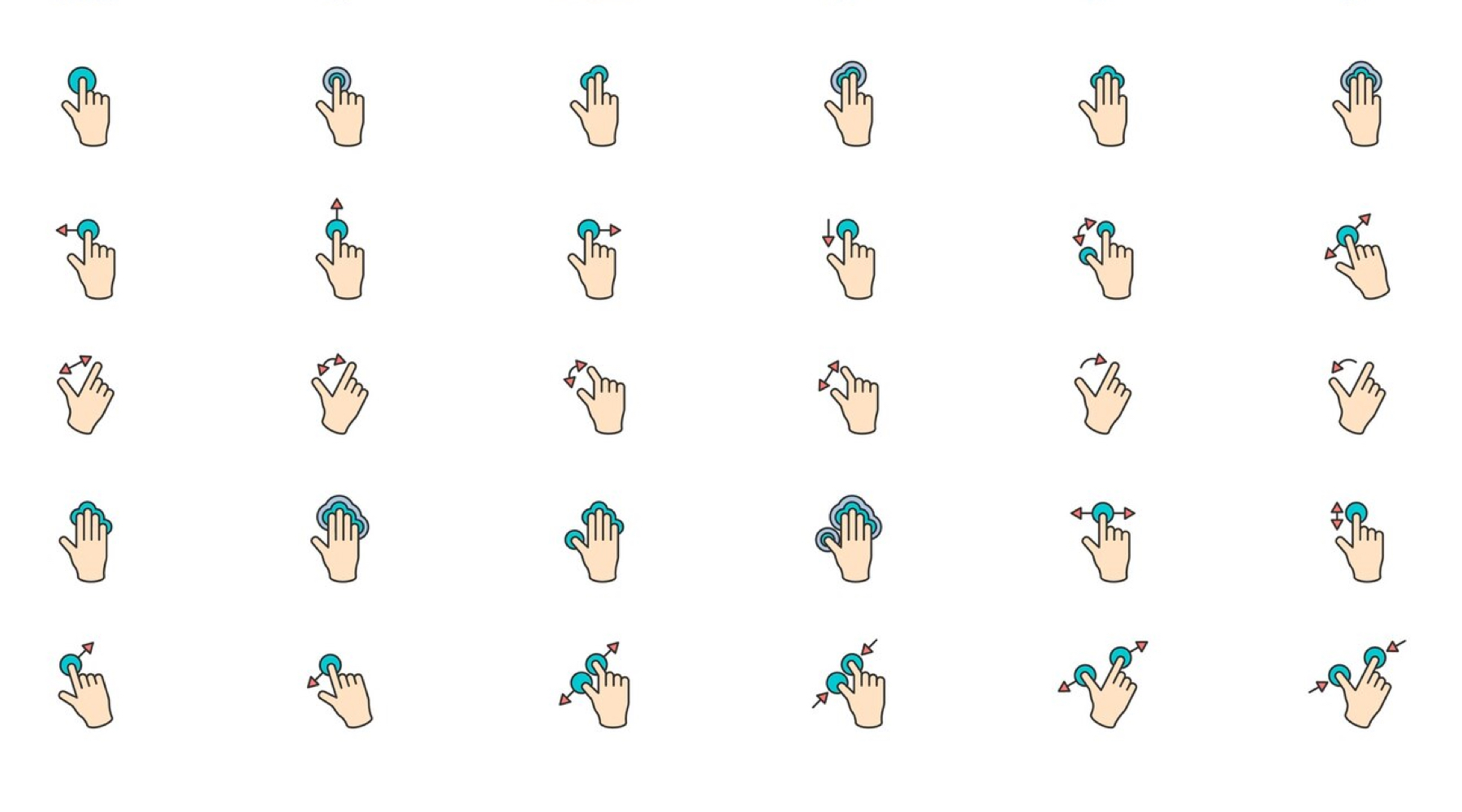
一些常用的手势动作
轻敲
点击手势是指用一根手指点击屏幕来打开或选择某个内容。
双击
双击是指连续两次点击屏幕。
滑动
滑动是指将手指沿一个方向在屏幕上移动,在一侧触碰,在另一侧抬起手指。滑动手势通常用于滚动或切换页面。。
多指滑动
您还可以用两根或三根手指进行滑动手势。这是笔记本电脑触控板上的常见功能,使用两根和三根手指滑动可执行不同的操作。
拖
拖动与滑动使用相同的一般动作,只是移动手指的速度较慢,并且在将对象拖到所需位置之前不要抬起手指。
扔
与滑动类似,滑动手势是指用手指高速在屏幕上移动。与拖动不同,手指不会与元素保持接触。
长按
长按是指您点击屏幕但按住手指的时间比平时长。
捏
捏合是众多双指手势之一,即在屏幕上分开两根手指,然后以捏合动作将它们向彼此拖动。捏合手势通常用于在放大后缩小。有时它们会显示所有打开的屏幕的视图,以便进行导航。
捏开或展开
捏开或张开手势与捏相反。您将两根手指并拢,然后张开。张开,就像双击一样,通常用于放大。
回转
要进行旋转,请用两根手指按住屏幕并以圆周运动旋转。
最后,跳出屏幕思考
除了使用手机和笔记本电脑外,手势还存在于日常生活中,自动驾驶汽车正在使用手势识别技术来提高其效率和安全性。 但您仍可以在屏幕之外发挥创意。手势和所有事物一样,都应具有无障碍设计属性,可增强可访问性。可访问性是指让产品在所有情况下可供所有人(包括残障人士)使用。