在UI界面设计中经常要考虑元素间的黄金比例,首先我们分享一下黄金比例的历史,在艺术、建筑和设计等各个领域使用了几个世纪。黄金比例的概念早在公元前 500 年左右就被菲迪亚斯、柏拉图和后来的欧几里得等人物首次提及,有许多名称,包括黄金分割、黄金分割、神圣比例和希腊符号φ (phi)。该数学比例等于x² = x + 1,其近似值为1.61803398874989482045。黄金比例是艺术中的一条重要规则,其创造了一种人们所喜爱的平衡关系,体现了美学、和谐的比例和美感。
在UI界面设计中,作为 UX/UI 设计师,会考虑如何创建虚拟平衡并建立层次结构来引导用户了解重要的内容。
黄金比例将影响 UX/UI界面 设计的因素: 1. 提供和谐的视觉感
1. 提供和谐的视觉感
黄金比例有助于在布局和元素(包括网格、间距和比例)中创建视觉平衡,有助于营造设计的和谐感和连贯性。
2.形成人体自然比例
人体的自然比例类似于黄金比例的值。这种关联在包含它的设计中创造了一种熟悉感和美感。
3. 层次结构和焦点
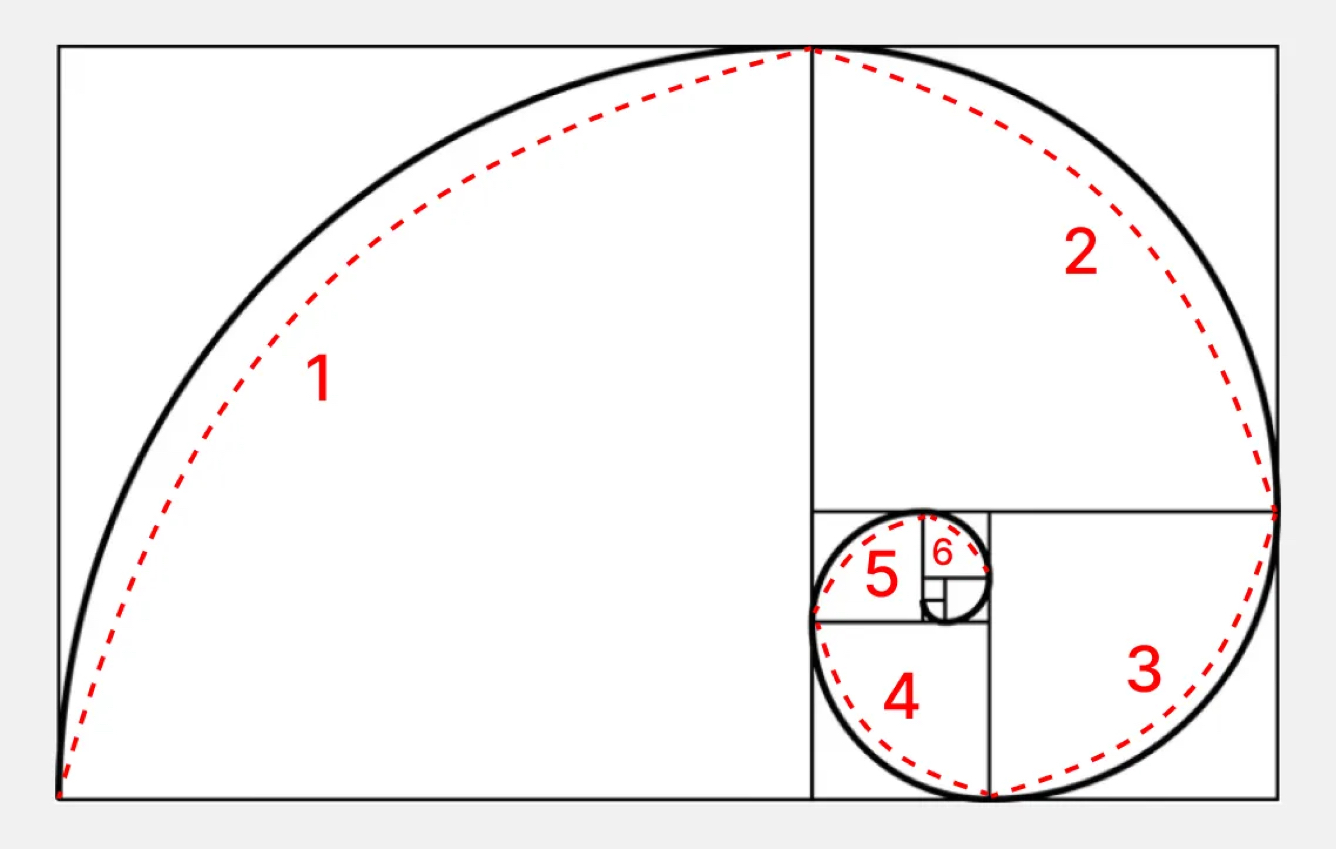
黄金比例类似于斐波那契数列,其中每个数字都是前两个数字的总和(0、1、1、2、3、5、8、13 等)。这种顺序在自然界中很普遍,从茎上叶子的排列或贝壳的螺旋图案中可以看出,所以是有助于建立清晰的层次结构并将用户的注意力引导到焦点上。
4.构建心理的影响
遵循黄金比例的设计可以唤起用户积极的情绪反应。这一积极的结果可以提高用户满意度和界面参与度。
将黄金比例应用于 UX/UI 界面设计中:
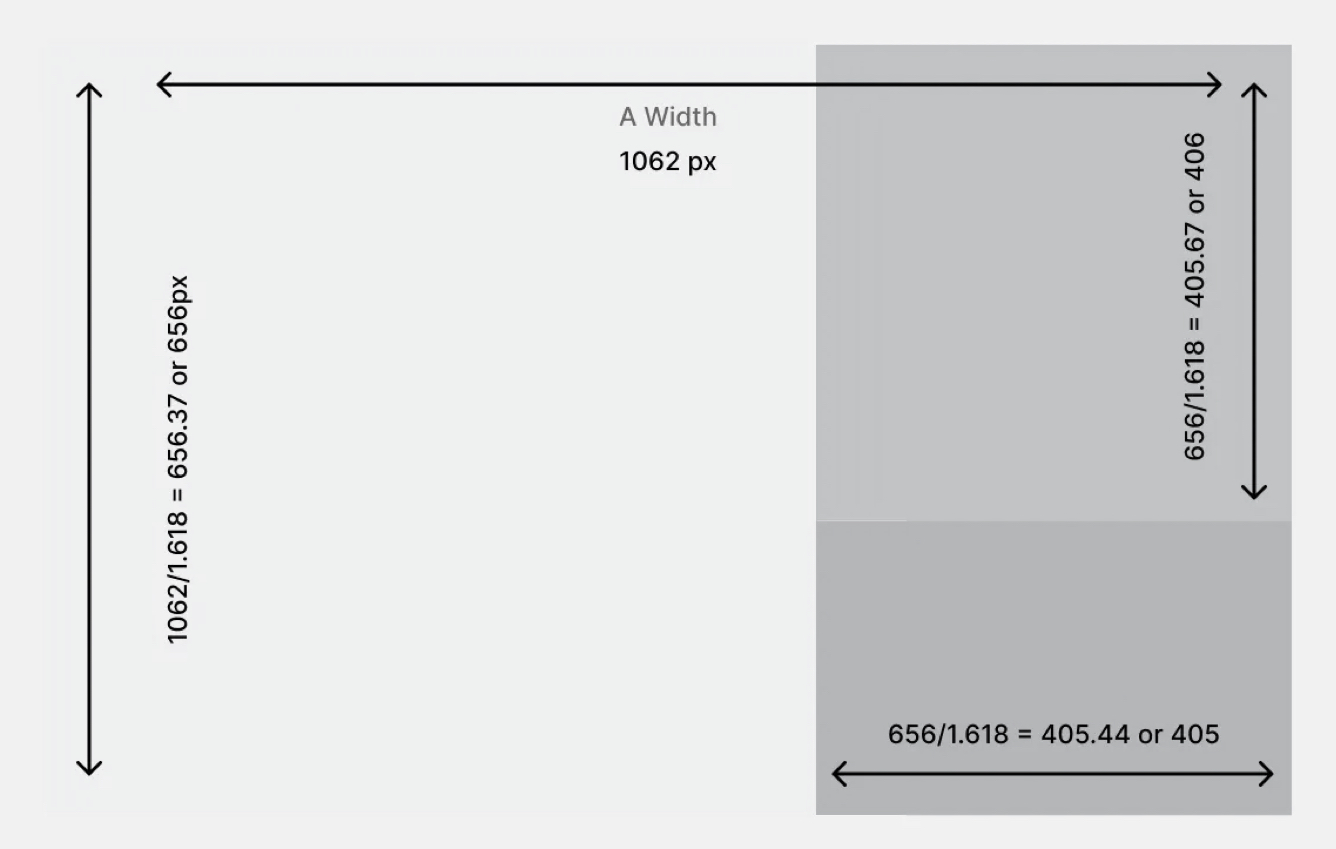
比如:应用于界面中的正文、行高和标题,从而创造视觉平衡并使您的用户界面更加愉快且组织良好,通常可以通过将版式尺寸乘以 1.618 来帮助您的版式看起来更加平衡。 再比如:应用于布局中,假设您的宽度为 1062 像素。现在将其除以 1.618。您将得到 656.37 或大约 656,这将是布局的高度。
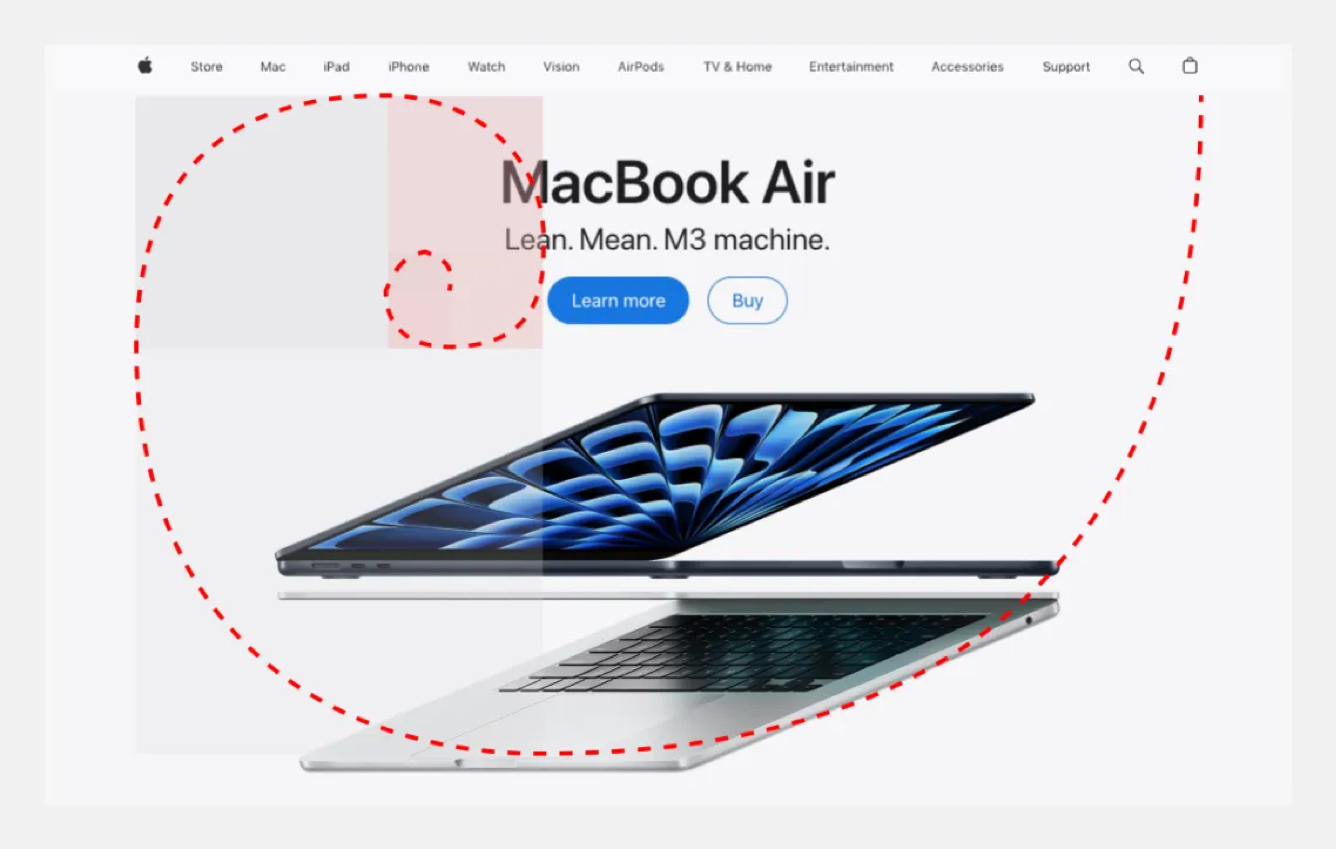
再比如:应用于布局中,假设您的宽度为 1062 像素。现在将其除以 1.618。您将得到 656.37 或大约 656,这将是布局的高度。 还有在网站设计中的应用,如下图所示,总之利用好黄金比例设计方法可以高效的提升你的UI界面设计感,输出品质稳定且大众接受度比较高的设计作品。
还有在网站设计中的应用,如下图所示,总之利用好黄金比例设计方法可以高效的提升你的UI界面设计感,输出品质稳定且大众接受度比较高的设计作品。


联系我们,开启一场关于您项目的讨论会吧。
©2010-2024 维好维可 | 用户体验创新设计公司-版权所有
沪ICP备19006116号-1
提交信息后,我们的专属顾问会在1个工作日内与您联系。

