在系统UI界面设计中,数据可视化配色方案非常重要,当您使用了正确的颜色方案组合时,您的数据就会变得栩栩如生,且在视觉上很有吸引力,配色也也有自己的视觉设计语言,这种语言可以改变数据的查看方式,可以改变人们对数据的理解方式。
下面随我们具体看一下系统UI界面设计中,如何正确选择数据可视化的颜色吧。
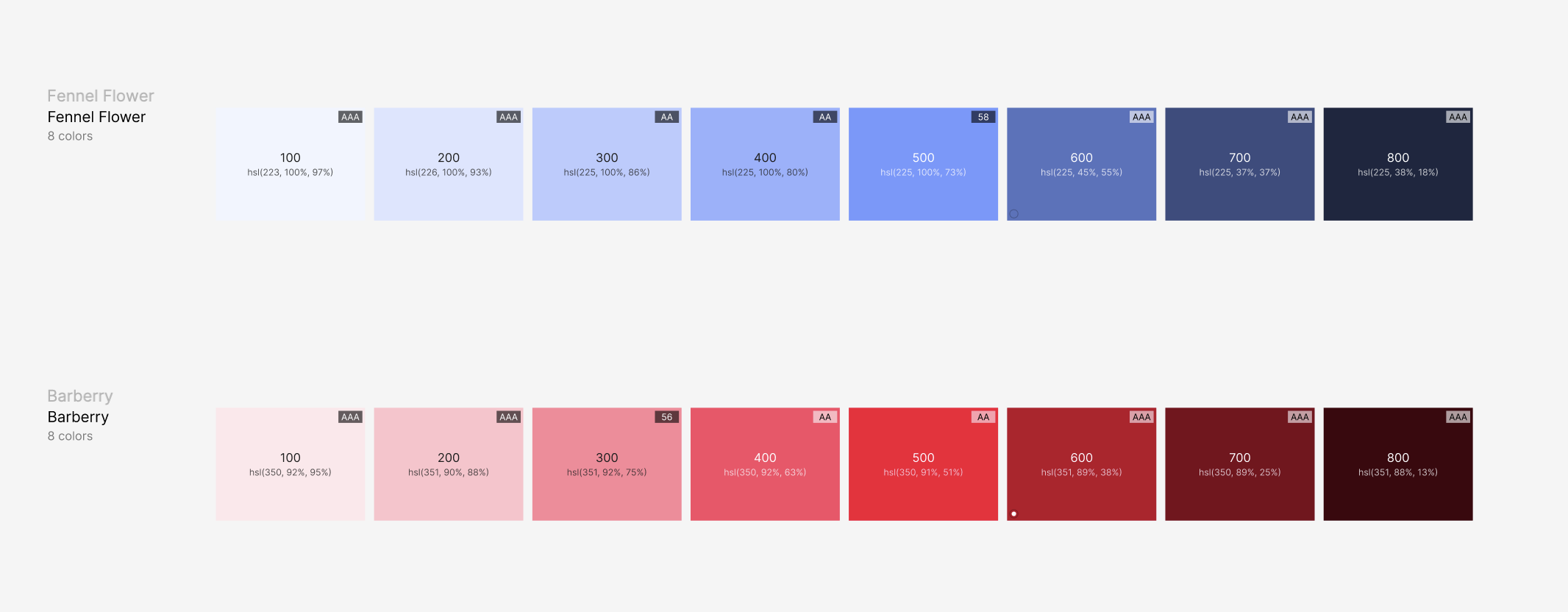
1、选择调色板
使用正确的配色方案有助于引导观众的理解并突出重要的信息细节,我们将从一下几个方面去定义配色方案:
a. 定性色调:定性色调适合定义跨度比较大且不同类别之间的的色调,同时定性色调提供了清晰且可辨的色调范围。
b. 顺序色调:顺序色调旨在以逻辑顺序或进展为目的的数据展示,在颜色之间平滑过渡,非常适合显示变化缓慢的数据,比如:温度或时间序列性的数据。
c. 发散色调:当您想要突出显示介于两或三个之间的特定数据点时,可以使用发散色调,由两种不同颜色的渐变组成,它们组合在一起并在中间相交。
2、战略性的色调
在数据可视化中使用温暖、明亮的颜色会影响数据的感知方式及其传达的信息,这是战略性的选择。
a. 色彩温度:暖色,如红色、橙、黄...暖色在数据可视化中,可以用来引起人们对需要强调的特定数据点或趋势的注意。要强调良好的趋势或重要数据,暖色可以引人注目并吸引观看者的眼球,相反冷色有冷静和镇定的色彩属性和色彩定力。
b. 色彩饱和度:饱和颜色充满活力且强烈,可用于为数据可视化添加能量和视觉冲击力,但是设计师不得不谨慎使用,因为过度使用饱和颜色可能会让用户感到烦躁且不知所措。
c. 色彩亮度:明亮的颜色,如电蓝色、霓虹绿或鲜艳的粉红色,很引人注目,可以使数据可视化在视觉上刺激。通常用于您想要吸引和吸引观众的信息图表或演示文稿。当向年轻用户群体展示数据时,明亮的颜色尤其有效。
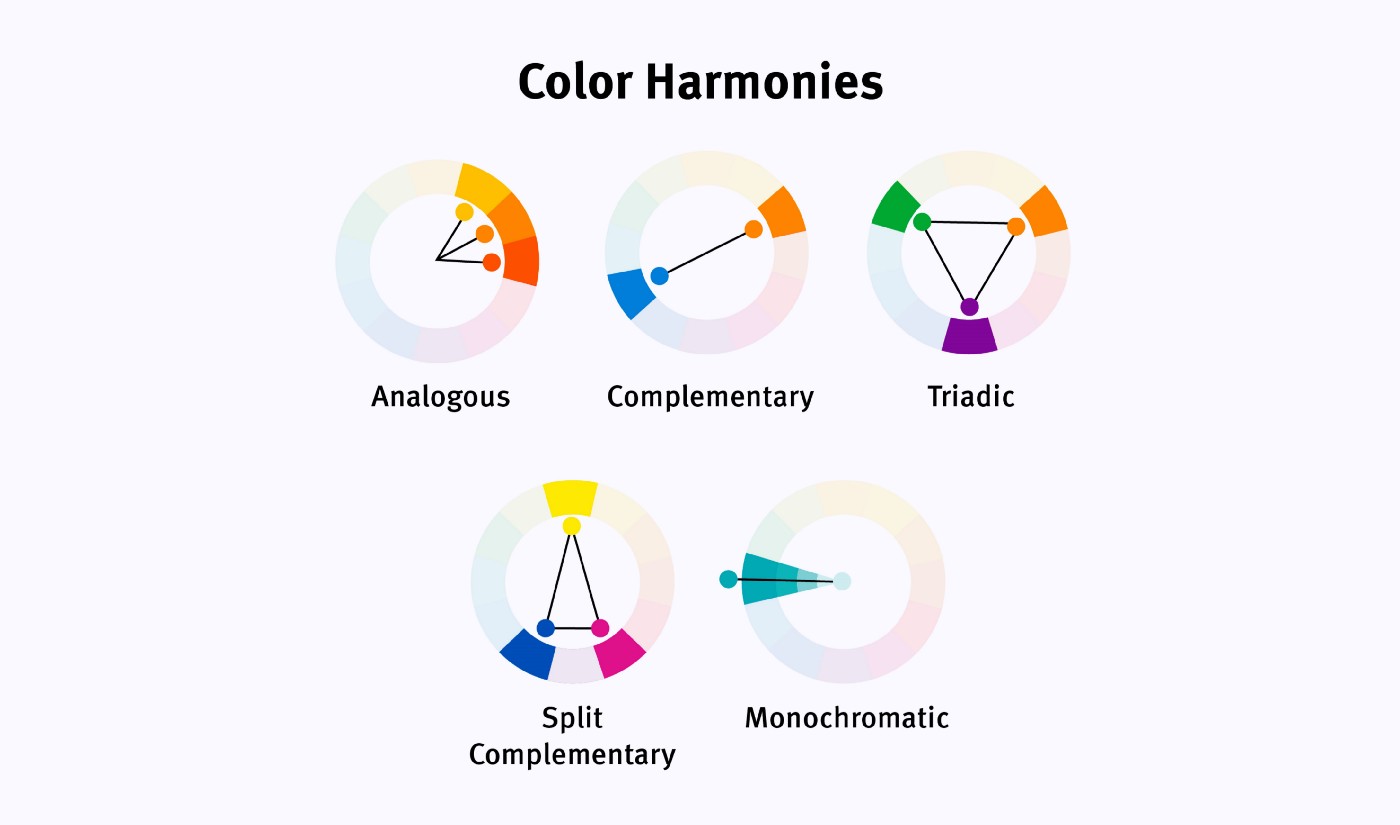
3、色彩理论
在数据可视化中通过色彩理论可以很好的对系统UI界面更好的设计支撑。 a. 清晰度和区分度:颜色理论帮助数据可视化设计者选择色调,使观看者可以轻松辨别各种数据点或类别。对图表中的每个类别使用不同的颜色可以更轻松地阅读和理解数据。
a. 清晰度和区分度:颜色理论帮助数据可视化设计者选择色调,使观看者可以轻松辨别各种数据点或类别。对图表中的每个类别使用不同的颜色可以更轻松地阅读和理解数据。
b. 视觉层次结构:在为数据可视化创建视觉层次结构时,颜色理论图表会派上用场。设计师使用颜色来引起对重要信息的注意并强调特定的数据点或模式。这使得查看者更容易识别数据中最关键的细节。
c. 情感影响:颜色之间存在固有的情感联系。蓝色和绿色等冷色可以营造和平与信任的感觉。另一方面,红色和橙色等暖色可以唤起紧迫感或兴奋感。设计师使用颜色理论,通过将颜色图表选择与所需的情绪基调相匹配,使数据更易于理解。
d. 可访问性:颜色理论也解决了可访问性问题。创作者可以通过考虑颜色对比和组合来确保有色觉问题的人可以访问他们的视觉效果。这对于与广泛的人建立联系至关重要。
e. 一致性和品牌:了解颜色理论有助于创作者在不同的数据表示中一致地使用颜色。除了支持品牌推广之外,这种一致性还可以帮助查看者识别和理解数据项。
最后总结,用吸引人的颜色讲述一个引人入胜的故事,正确的选择颜色且用好渐变,可以最大限度地发挥数据可视化对系统UI界面中用户体验设计的影响。
同时我们应考虑一些配色理念:
a. 使用有限的调色板创意以避免让观众不知所措。简单性可以增强理解力。
b. 为颜色赋予与品牌传达一致的含义和故事。
c. 防止复杂可视化中的颜色重叠。
d. 顺序梯度和发散梯度分别有助于表示数据趋势和极值。
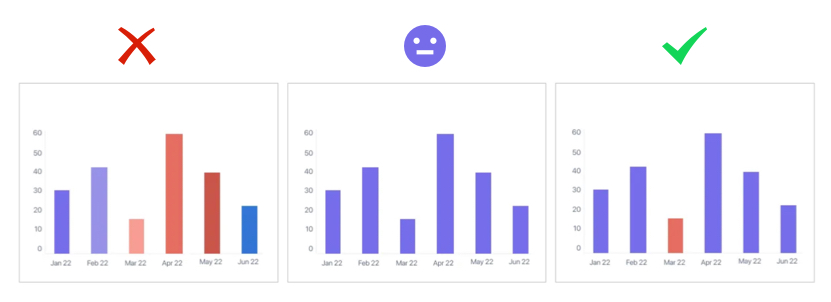
e. 考虑色盲(弱视)和特殊人群,使用每个人都能区分的良好配色方案。注意,红绿组合对于色盲者来说通常是有问题的。
f. 考虑文化色彩关联,因为组合颜色时不同文化的含义可能不同。
g .使用颜色突出显示关键数据点或趋势,以引导观看者的注意力。


联系我们,开启一场关于您项目的讨论会吧。
©2010-2024 维好维可 | 用户体验创新设计公司-版权所有
沪ICP备19006116号-1
提交信息后,我们的专属顾问会在1个工作日内与您联系。

