用户界面设计始终是永恒的话题。从命令行到图像,再从拟物化设计到扁平化设计。它不仅见证了互联网技术的发展,而且见证了人类的审美变化。在项目中,我试图重新考虑其在界面里与UI交互的可能性,并以3D的方式实验性地探索出用户界面设计的美感,并激发设计师/开发者面向未来的UI设计趋势的发展方向。

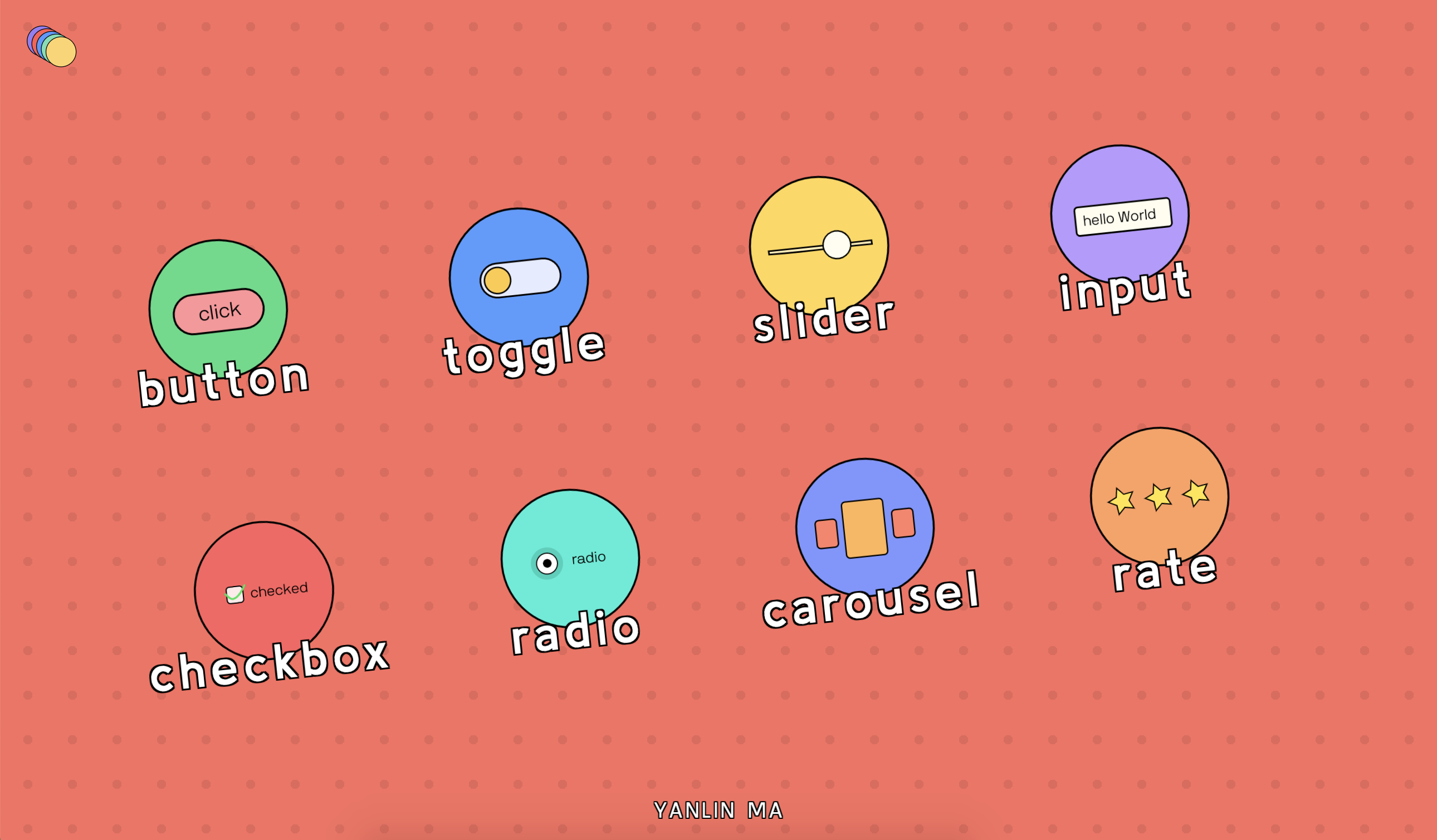
统一用户界面半:着陆
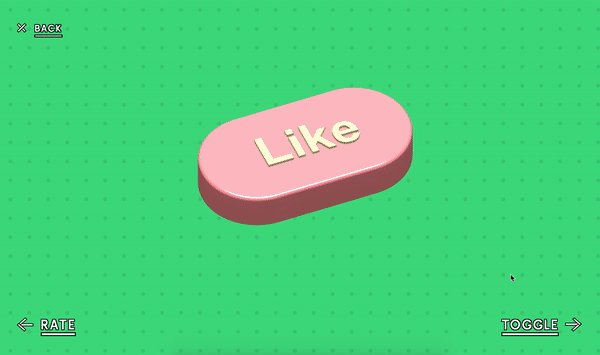
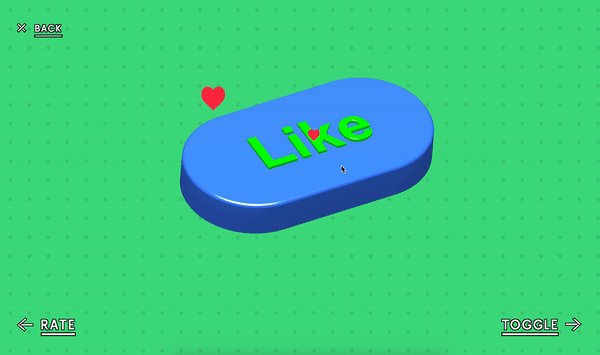
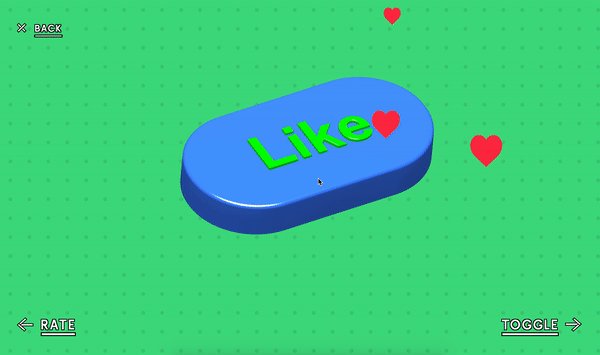
平板UI一半:按钮
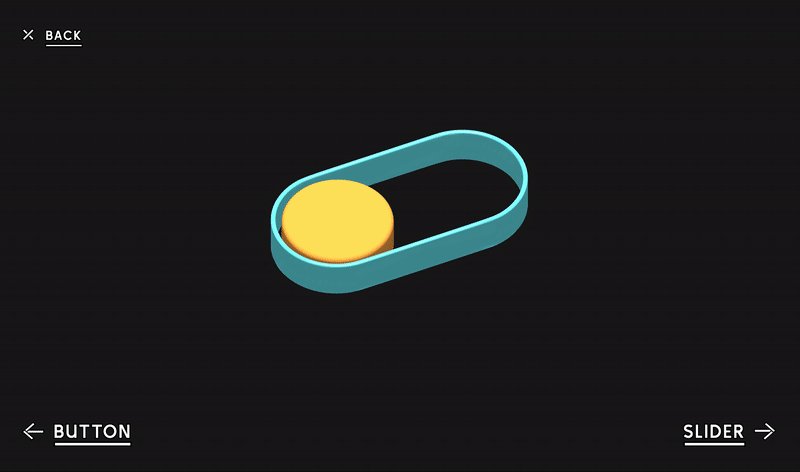
平板UI一半:切换
作为设计师和开发者,我每天都会处理诸如:按钮、滑块、输入字段以及网上的其他元素内容。这些UI元素不仅是我们与信息/数据交互的方式,而且还能够为提升用户体验,并带来一些乐趣。每当我单击一个带有平滑过渡的精致按钮或拖动一个设计良好的输入滑块时,并操作一系列微交互时,我都会感到欢乐。

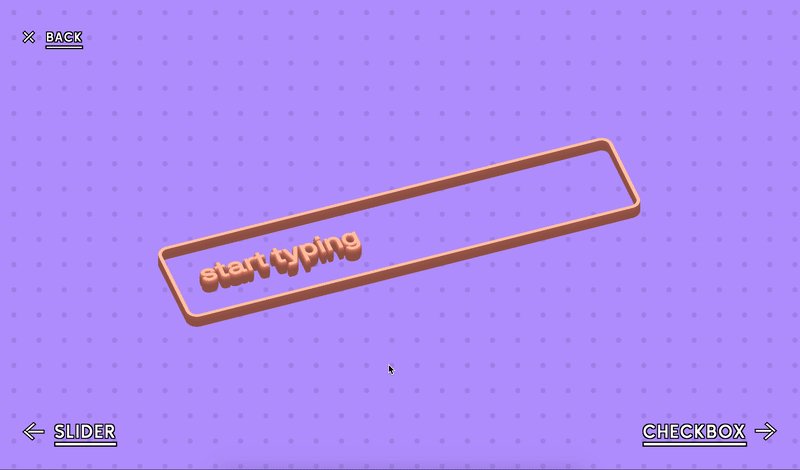
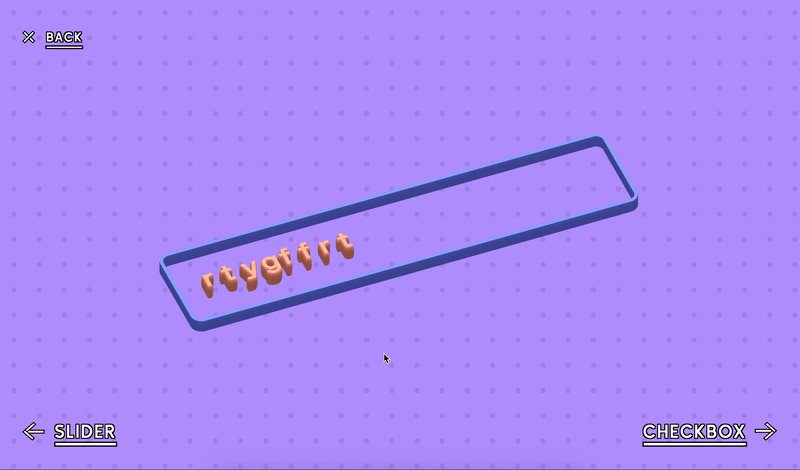
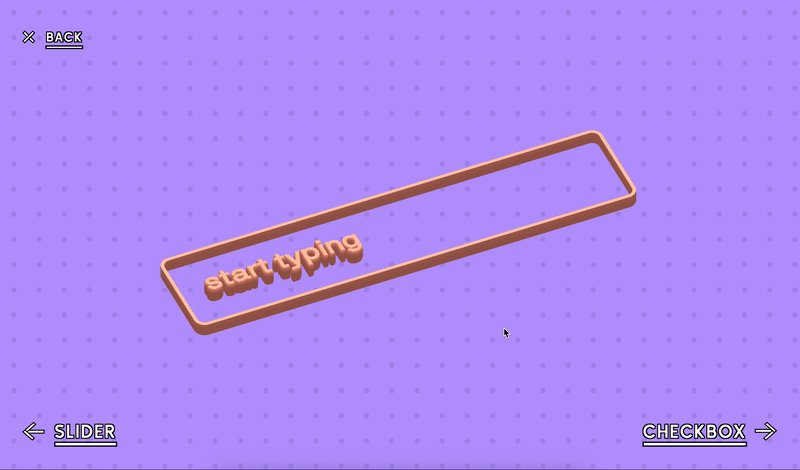
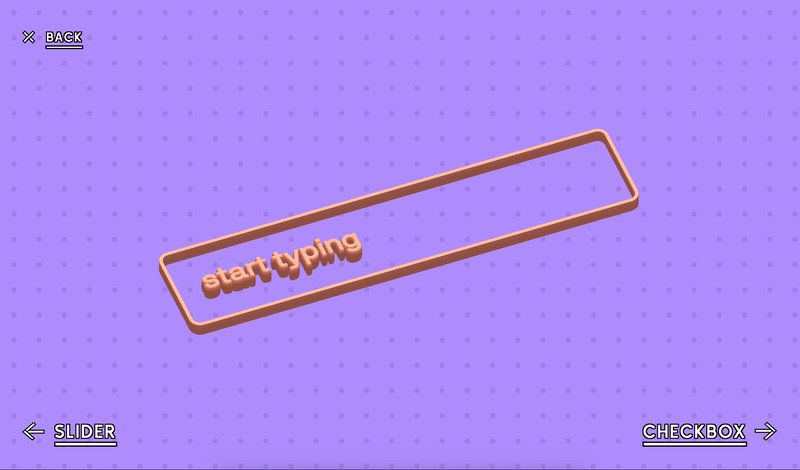
平板UI一半:输入
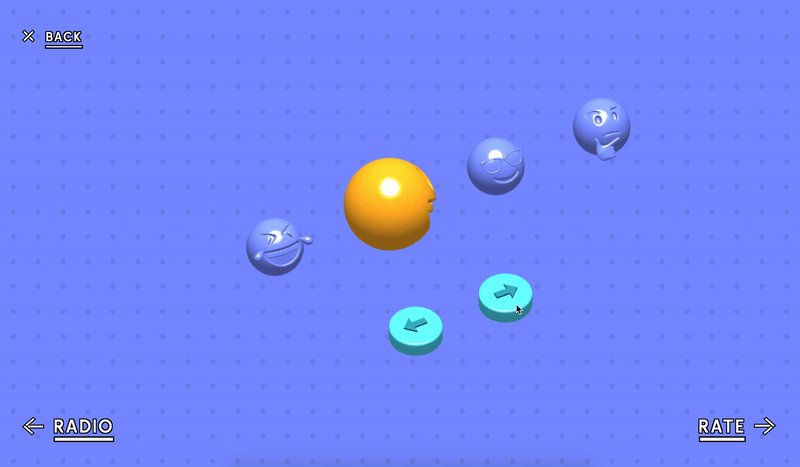
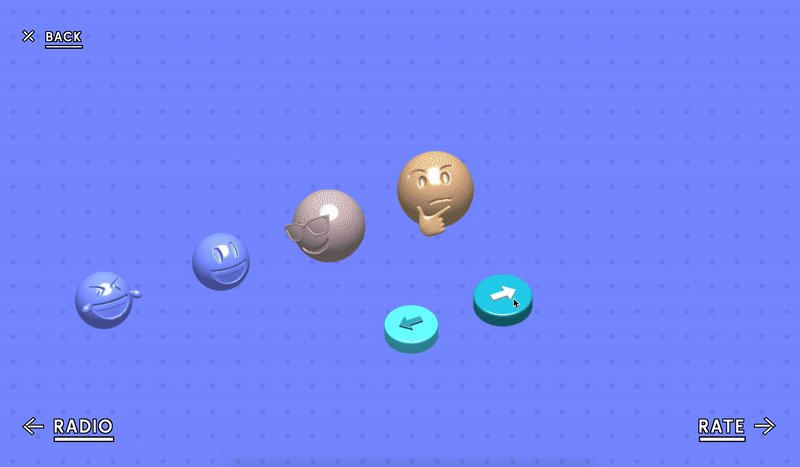
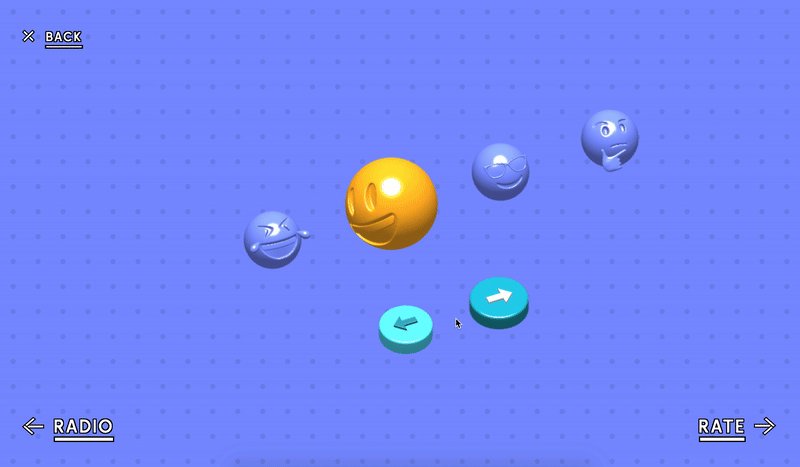
平板UI一半:轮播
为什么不增多这种互动设计形式呢? 我想到了摆脱网络上的元素内容,让单个元素成为主导角色,真正专注于各种交互(单击,拖动,键入,滑动等)并放大交互时想法。 现在的浏览器功能很强大,几乎可以呈现您想要的所有内容 借助webGL / Canvas,我们可以每秒60次在3D图形上实现帧级控制。
我已经看到了很多很棒的2D UI设计通过巧妙的CSS来实现。
但是,3D的元素并不经常使用,要确保在Web产品中到处都使用比较重的3D元素,并不适合,但对于仅仅的实验来说绝对值得一试。
代码则是另一个巨大的挑战,首先是处理不同的手势/交互性:悬停,单击,双击,拖动等。每个UI手势都非常自定义和专用性。为了解决这个问题,在代码中设计了一个自定义事件处理程序模块,该模块能够将事件应用于特定元素并有效地处理不同类型的事件。
第二个挑战是性能,将3D模型加载到浏览器中总是一项繁重的工作,需要的细节越多,花费的时间就越多。在完成最初的几个原型和迭代之后,我意识到加载这些3D模型要花很多时间,这会导致用户中断。因此,我回到C4D并通过减少边缘/顶点并删除不必要的面/几何来清理模型。
最后,我使用一些Python代码进行了最后的检查,以确保所有模型都尽可能优化。
原文:https://www.awwwards.com/case-study-yanlin-mas-2-5d-ui-interaction-experiments.html
翻译:Emma
审稿:Anne