好的UI界面设计公司建议你:关于在企业信息化系统UI/UX界面设计中,设计警报UI设计似乎很简单,但是您需要做的不仅仅是画几个图标,而是需要创建一个布局框架系统,去显示尽可能多的展示不同等级的告警信息,以明确用户下一步应该做什么。
如果警报存在两个经常相互矛盾的信息,就需要用户/客户一眼就能看明白,大规模警报需要能够快速轻松地确定其优先级(或分类) 。举个例子:在车机HMI界面设计中,第一点很容易通过查看汽车的中控和仪表盘,如果此事有需要注意的警报信息,需要让每小时 60 km的速度行驶的用户在瞬间看懂,否则会导致事故。所以许多警报通常使用通用信号(如带有感叹号的三角形)和特定颜色,旨在引起用户的注意并让他们注意到。 可惜这种方法在大规模使用时并不奏效,如果您有 100 条采用醒目的颜色和符号设计的警报,用户就会患上“警报/告警疲劳”。
如何区别不同级别的告警信息?这在人类因素等领域最常被研究,这个想法很简单:有一个“最佳点”,即你给人类多少信息(和刺激)才能确保他们能够处理,太多或太少,你都会遇到很多问题。
我们先来看一看用户/客户的工作流程可能如下所示:
---
1.收到某种警报
2.快速“浏览信息”以获得足够的理解
3.做出判断:这是高优先级、中优先级还是低优先级?
4.采取适当行动可以通过几种方式进行设计来支持这一过程。
---
如何区别不同级别的告警信息?
A:视觉强调(标准化)严重性
最简单的做法是使用颜色等元素尽可能清晰地突出显示特定的严重性。如果“红色”表示这是一个严重警报,您应该放弃一切,那么这应该是用于警告人们的唯一颜色,所以我们建议企业信息化系统采用红色作为品牌色。
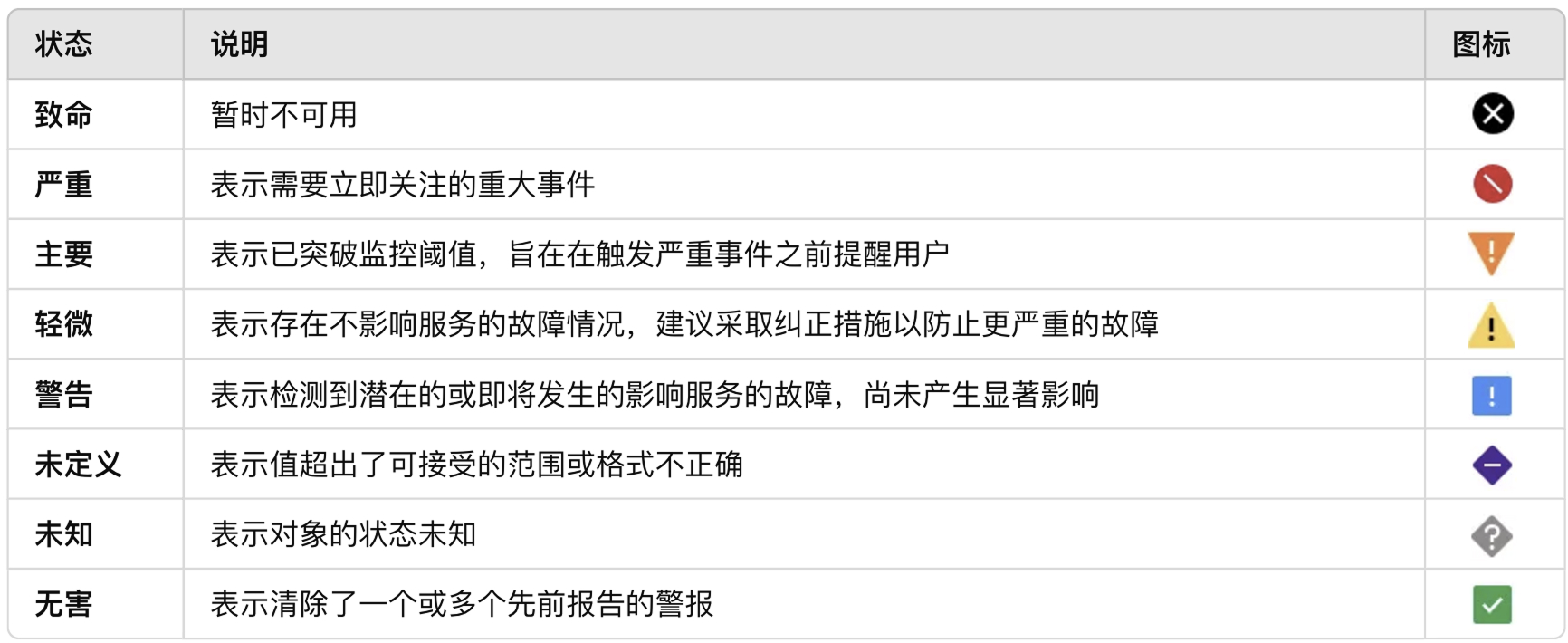
B:使用图标分类
虽然并非完全通用,但人们往往会以多种不同方式关注一组图标。通常,使用这些图标可以作为不同严重程度的简写。
C:良好的错误消息设计
根据尼尔森十大可用性准则中第 9 条,应该用通俗易懂的语言来描述,并且应该清楚地解释出了什么问题,千万不要太专业说工程化语言,采取积极的语气,不要责怪用户,用积极、不带评判的语气,不要使用责怪用户或暗示他们做错事的措辞,也不要用幽默的语言,时间就了用户会觉得乏味无聊和严重降低NPS满意度。
最后,不同的系统中对告警的类型、强弱、表现...都有差异,所以结合自己的产品特点和用户体验反馈去合理科技学的进行UI/UX界面设计改进,才可以让你的企业信息化系统拥有强大的竞争力,联系我们维好维可- UX设计公司吧,给你靠谱的设计服务。