对于设计师而言, 产品体验设计不仅仅是美观,更像一场对话,人与机器之间的对话,其中导航/菜单的设计在其中扮演着极其重要的角色。今天我们将探索如何设计出体验更好的APP的底部导航/菜单。
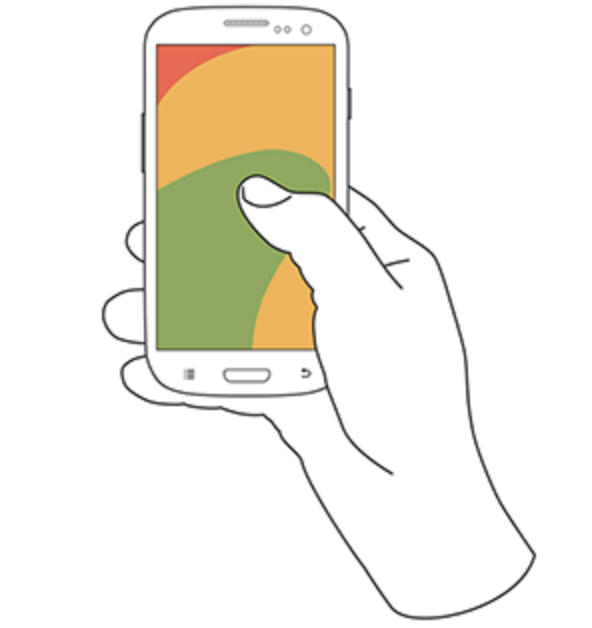
为什么底部导航如此重要? 根据研究发现,49% 的人依靠一个拇指在手机上完成工作任务,下图中,出现在手机屏幕上的图表是近似触达图表,其中颜色表示用户可以用拇指触及哪些区域与屏幕进行交互。
绿色:用户可以轻松到达的区域;
黄色:需要拉伸的区域;
红色:这个区域需要用户改变他们持有设备的方式。
(图片来源:uxmatters)
将顶级和常用操作放置在屏幕底部很重要, 因为单指的交互就可以轻松实现这些操作。
如何设计底部导航
底部导航设计的 3 个关键时刻,好的底部导航设计遵循这三个规则。
1. 只显示最重要的栏目/频道/功能
在底部导航中可放置三至五个最重要的图标。
不要在底部导航中放置超过五个图标,否则点击目标会太小,并且彼此之间太靠近,容易误点击,造成不必要的糟糕的体验。
2. 清晰传达意思
如果菜单导航未能清晰指示用户的当前位置或意思不明,也会给用户带来糟糕的体验,比如,图标的设计,如果没有配以中文,仅仅凭借图标的形态来判断图标背后的意思,就很难照顾的所有用户,虽然这样看起来很美观很酷。如果你的产品用户跨度很广,那你要想清楚再做出你的设计决策。
3. 图标标足够大
足够大的图标可以轻松点击。计算每个底部导航操作的宽度,并将视图的宽度除以操作数。或者,将所有底部导航操作设为最大操作的宽度。
4. 保持图标一致性
尽可能让产品的每个页面的底部菜单中显示相同的图标。它会给用户一种稳定的感觉。 不要在功能不可用时删除其中某一个。
5. 隐藏该隐藏的
如果屏幕是滚动形势,则菜单导航可以在人们滚动查看新内容时隐藏,如果他们开始向下拉试图回到顶部,则导航栏会仍然显示出来。
最后,合理的导航设计应该是几乎每个数字化产品或网站的重中之重,你的产品越容易被人们使用,当你设计底部导航时,记得做到:可见且结构良好、清晰、简单。