随着网络的发展,移动终端逐渐成为受众的巨大领域,智能手机、笔记本电脑是移动UI设计的关键领域,今天我将介绍移动UI界面设计的内容布局,以及移动UI界面的设计风格探索,和大家一起探讨。
移动UI界面设计的内容布局
APP设计中内容的布局形式多种多样,这里介绍两种最常用的布局形式,列表布局和卡片布局。
1.列表布局
列表布局非常常见,随意打开应用程序,基本上存在这种布局,其布局形式的特点是可以在较小的屏幕上显示多个信息,用户可以通过上下滑动手势获得大量的信息反馈。而且列表也是一种容易理解的显示形式。
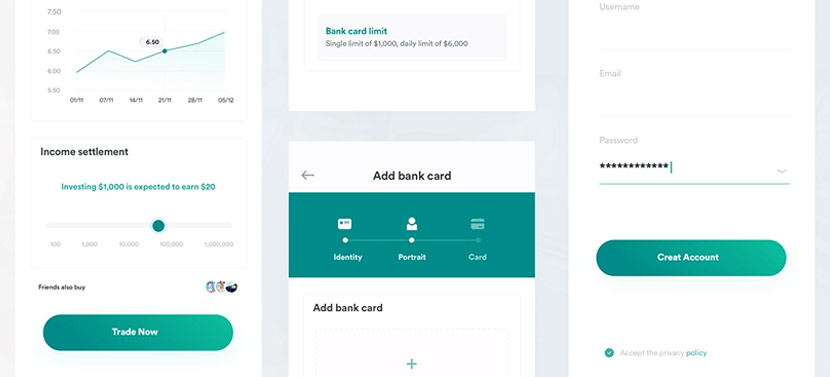
2.卡片布局
形式非常灵活。其特点是每张卡的内容和形式都可以相互独立,互不干扰,所以不同的卡可以在同一页面上携带不同的内容。由于每张卡都是独立存在的,它的信息量可以比列表更丰富。
采用卡式布局时,要注意卡片本身一般是白色的,两张卡片之间的间隔通常是淡灰色。当然,不同的产品风格和颜色可能不同,有些是浅灰色和蓝色。
双栏卡的布局形式在以图片信息为主的APP中更为常见。例如,一些商场的商品展示页面。格式与卡片式相似,但是它能在屏幕上显示更多的内容,至少有4张卡片。同时,由于左右栏分开显示,用户可以更方便地比较左右栏卡的内容。
移动UI界面设计风格
1.设计移动APP产品,首先要跟上业界主流设计风格:平面设计风格。
扁平化设计有几个明显的优点:界面美观、简洁大方、组织清晰;设计元素强调抽象、极简、符号化,去除冗余的装饰效果,突出APP的文字、图片等信息内容。与PC网站、安卓、iOS等不同系统的平台以及不同屏幕分辨率的设备完美兼容,适应性强。
2.设计风格的配色不仅要注意男女喜好的差异,还要注意冷暖色+亮度搭配给用户的印象和心理感受。
APP产品设计定位于平面设计,再考验设计师界面色彩的专业技巧。色彩占设计风格表现的80%以上。因此要做好设计风格定位,主要还是先做好界面的色彩搭配与布局定位。另外,颜色是情感的,不同的颜色可以给用户不同的印象和感受,不同的人对颜色有不同的偏好。因此,在为APP设计配色时,需要考虑不同用户的喜好和对配色带来的视觉体验。
在设计过程中,首先要确定设计风格,然后再进行后续设计。确保设计风格符合用户群体的偏好,符合APP的定位,并向用户传达APP的积极形象。
以上是我们介绍的关于移动UI界面设计的相关内容,移动UI界面设计是移动界面设计的关键内容之一,也是用户使用和交互中最直接的元素,掌握和合理运用可以给用户带去不一样的用户设计体验。