按照基本的阅读模式,用户研究领域的先驱尼尔森集团,曾对这种用户行为进行过深入的研究,为设计者和可用性设计人员提供了更好的素材和设计基础。简单地说,当人们访问某网站时,尤其是第一次访问网站时,他们通常不会仔细地浏览所有的内容,而是快速浏览,寻找能吸引他们注意的信息,这些信息正是他们一直留在网站的原因。他们通过眼睛运动测试和各种实验,发现游客的视觉浏览模式可以归纳为几种典型的模式。
设计者StevenBradley在他的文章中总结了三种常见的模式:古腾堡式、Z型和F型。

古腾堡式:
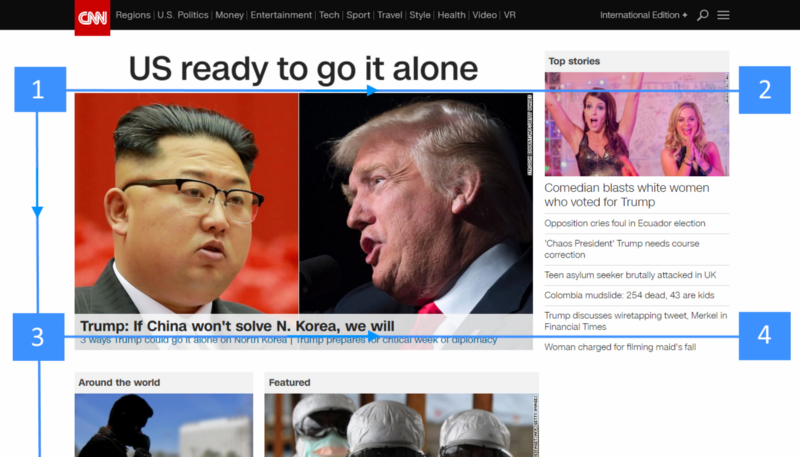
对于信息结构层次不太清楚的网页,用户经常使用古腾堡式浏览模式,用户浏览页面内容时,整个视线路径是一个大号Z,其中最开始的两个视觉驻留点就在页头上。
Z图形模式:
也不难理解,用户从上到下,视线沿Z字形来回扫视,用户会左右快速扫视,视线的起点是左上角,行跨顶部一栏到右上角,然后向下延伸。
F图形模式:
或者F图形的布局,我们会更熟悉。这是尼尔森诺曼Group研究中最典型的阅读模式。类型为F的浏览模式只是遵循一般的视觉浏览趋势,从而优化布局结构。但你不必完全完全遵守它,因为这仅仅是一个指导方针,并非一个标准的模板。虽然诸如古腾堡图、Z模式和F模式布局等模式都表明眼睛在设计中有一条自然的路径,但事实上它们只是指大文本块控制的设计,而且几乎没有层次。

若此描述的是您的设计,则3个模式中的任何一个都会对重要信息的位置提出建议。您也可以考虑这些模式,这样用户就可以对您的设计进行扫描,并放置元素,让用户进入他们的路径。当你开始增加不同视觉分量的元素,眼睛就会穿过你的设计路径。如有必要,可选择增强Gutenburg、F或Z模式,但不受其限制。
不要试图将您的设计放入描述的模式中,而是要通过一系列重点和设计过程,确定您想让用户看到所需的信息,从而让您的眼睛了解您的信息层次,这是你唯一需要用的模式。


联系我们,开启一场关于您项目的讨论会吧。
©2010-2024 维好维可 | 用户体验创新设计公司-版权所有
沪ICP备19006116号-1
提交信息后,我们的专属顾问会在1个工作日内与您联系。

