具有相似视觉特征的对象最有可能是相关的,或者至少在用户界面设计方面应该如此。对于每种类型的UI元素,清晰,一致地应用视觉规则对于帮助人们轻松理解和使用设计至关重要。这是因为每次交互都会使用户对其他类似元素的功能产生期望。
定义:相似性原则指出,具有视觉特征的物品比不相似的物品具有更大的相关性。

相似性原则是格式塔心理学家在20世纪初发现的一组原始视觉分组原则(以及接近性和封闭性)之一。这些心理学家的目的是了解人们在视觉上如何感知世界,并确定某些元素是否属于同一群体。后来,更多的分组原则(例如common region)被添加到原始格式塔列表中。
视觉设计人员可以并且应该使用这些格式塔原理来创建可用的用户界面。
相似性原则只是简单地指出,当项目具有某种视觉特征时,就假定它们以某种方式相关。这些项目不必相同,而只需共享至少一个可见的特征(例如颜色,形状或大小)即可被视为同一组的一部分。
相似性原理与其他几种视觉分组原理的区别在于,尽管分布分布,共享特征仍可以统一元素。另外,视觉上相似的项目也可能是其他基于位置的分组的一部分。因此,尽管相似性原则不一定是最强的分组原则,因为它经常被邻近区域或公共区域所压倒,但它可以被认为是最有弹性的。
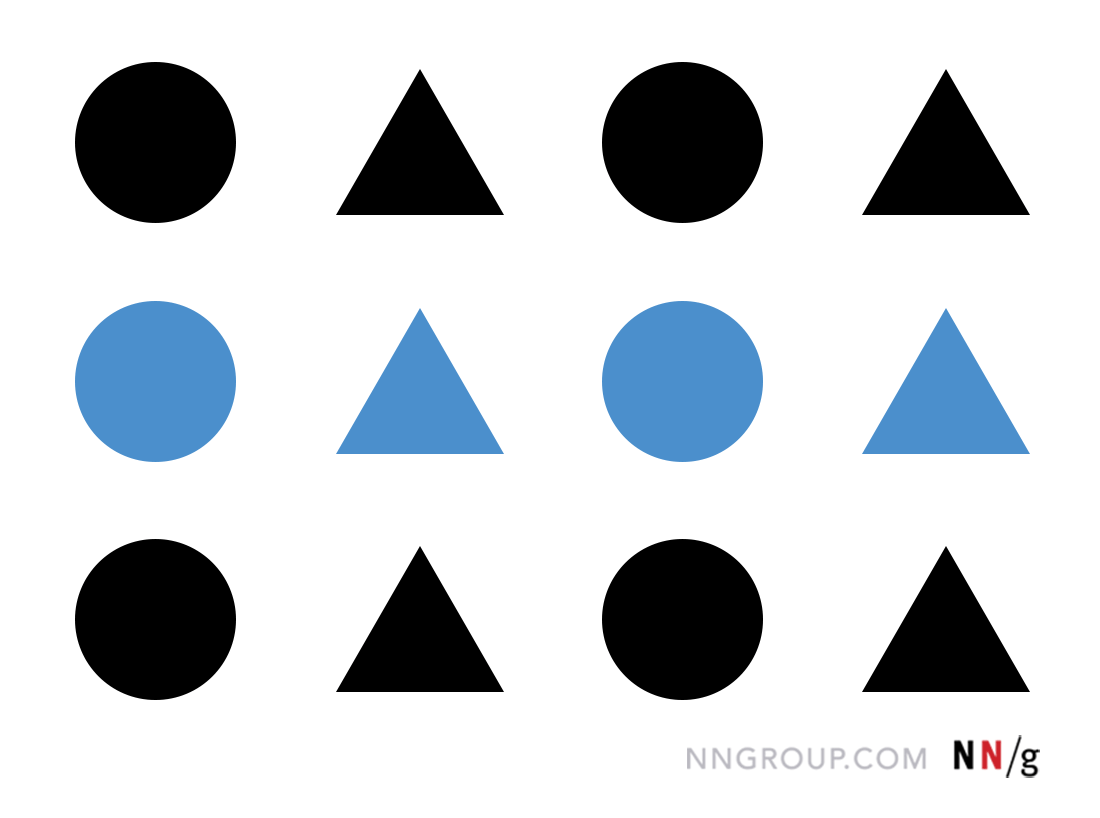
应用共享的颜色来表示某些项目是相关的,因此可能具有相似的功能,这很有效。通用颜色往往比其他特征(例如形状)更加突出,因此可以用于组合不同类型的元素并传达它们确实相关。


在用户界面设计中,颜色通常用于指示常用功能。例如,最佳做法是使用单个链接颜色作为与用户交流可点击内容的主要方法:共享颜色允许可点击元素以组的形式突出显示,而无论链接在页面上的位置如何(与普通链接相比)非交互式文本以默认文本颜色显示。此链接颜色应仅保留给交互式文本和其他可单击元素,因为用户会意识到所有具有此特征的项目都是相关的,并且以相同的方式工作。因此,链接颜色不应用于关键字,不可点击的标题或实际上不可点击的附近图标。

相同颜色的按钮将被视为具有相同的重要性级别。因此,应为主要号召性用语保留单独的颜色,以帮助它们在辅助按钮中脱颖而出。在下面的示例中,“ 消息中心”中的所有按钮均为绿色,因此用户必须花时间确定哪个是提交表单的主要按钮。(此外,“ 提交”按钮离消息区域很远,并且根据Fitts的定律,这种缺乏接近性也会降低用户的速度。)

从前面的插图中可以看出,形状也可以用来表示分组。在界面设计中,我们通常将相同的矩形形状应用于某些元素,以表示它们都是按钮,或将某些类别链接设置为圆形或圆形“丸”形,以增强它们之间的关系。

当元素共享形状时,我们可以假设它们是相同的,从而忽略了细节,例如附带的标签,形状内的小文本以及表单中的细微差异。如果元素实际上意图不同,那么这可能会成问题。例如,Makr平板电脑应用程序中“ 产品”导航中的几个图标是非常相似的形状,其中两个是相同的。视觉相似性可能会错误地传达类别相关的信息,除非有目的地将这些类别归为一类?确保一组图标在视觉上保持一致与发出意想不到的图标对之间的关系过于强烈之间,存在一条细微的界限。

同样,我们过去对视觉指标作为列表中项目的区分项的研究发现,当指标具有独特的形状时,用户能够更快,更准确地找到某些项目-如果指标看起来过于相似,则扫描和查找所需的时间会更长它们有何不同。例如,在Etsy主页上,某些产品被标记为具有免费送货或标记为类似形状的畅销书。值得庆幸的是,这两个指示器至少具有不同的颜色,并且畅销书指示器包括一个小图标,以帮助视觉上将它们区分为与免费送货项目不同的组。

如果使用得当,则在整个界面中重复显示相同的图标表明这些关联的元素将以相似的方式起作用。例如,不同的图标可以指示哪些菜单项是到达登录页面的链接,而不是展开手风琴,或者哪些链接可以将用户发送到外部站点。在下面的Etsy主页示例中,箭头图标放置在各种元素旁边,以指示它们是可单击的,而不是使用颜色作为相似特征。

大小也可以用来表示关系。大小相似的对象可能被认为是相关的,通常具有相同的重要性。

在用户界面中,我们经常使用大小来强调内容或号召性用语中最重要的部分。相同的大小表示相同的视觉突出度,并且在所有其他条件相同的情况下,将共享该属性的所有元素连接在一起。一致地使用大小会创建视觉层次结构,并使页面易于扫描,因为人们可以立即看到并理解这些类型分组。
例如,在产品列表页面中,每个单独的产品列表都以相同的大小(和相同的形状)显示。这种一致的视觉样式告诉我们该区域中的所有物品都是产品。共享大小将其与其他不同的UI元素分开。当某项商品在此列表中以不同的大小或形状出现时,就会突出显示为不属于产品分组。例如,在Anthropologie.com上,产品集合的促销以单个产品列表大小的两倍显示。

相反,当各种类型的内容以相同或非常相似的大小显示时,即使它们不同,也常常被认为是相关的。此问题通常发生在网站的右侧,实际内容和外部广告通常以相似的大小显示。由于用户希望看到广告显示在正确的位置,因此那里的所有内容都会遭受横幅广告的盲目性,尤其是样式相似时。这就是为什么我们在教学视频研究中的一些参与者完全错过了在Martha Stewart网站上展示如何完成餐巾纸折叠的视频教程的原因-它的大小与周围的所有展示广告完全相同。

颜色,形状和大小不是显示相似性的唯一方法;还有许多视觉特质可以用来传达某些元素是相关的。相同的字体处理(粗体,斜体等)可以指示文本片段相关并且代表相同类型的信息。类似地,方向甚至运动都可以发出信号,表明元素属于同一组,并且可能具有相同的含义或功能。相似性原理在视觉设计中无处不在,几乎在所有存在的界面设计中都可以看到相似性的效果。
在我们关于人的思维和可用性的培训课程中,了解有关视觉的更多信息,视觉感知如何应用于UI设计以及其他心理学原理。


联系我们,开启一场关于您项目的讨论会吧。
©2010-2024 维好维可 | 用户体验创新设计公司-版权所有
沪ICP备19006116号-1
提交信息后,我们的专属顾问会在1个工作日内与您联系。

